ブログを開設したら、必ず設置していきたいお問い合わせフォーム機能。
プラグインを使えば、簡単に設定することができますよ。
この記事では、
- お問い合わせフォームを導入した方がいい理由
- どうやって、お問い合わせフォームを作ればいいのか?
が分かるようになっています。
ここでは、WordPressにContact Form 7のプラグインを使って、
お問い合わせフォームを設置する方法について詳しく紹介します。
図解を使って初心者の方でも10分程度で出来るよう分かりやすくまとめていますので、
是非参考に進めてみてくださいね!
お問い合わせ先はあったほうがいいの?
結論から言えば、
お問い合わせフォームは必須です。
- 【最重要】万一の連絡窓口になる
- Googleアドセンスなど広告サービスの審査に通りやすくなる
- 企業から仕事のオファーをもらえることがある
インターネット上に記事を公開するということは、全世界の誰もがその記事を見ることができるということ。
ということは、記事に誤りがあったり、記事を読んで不利益を被る相手がいた場合、
記事の訂正・削除依頼が届くケースがあることも…。
そんな時、仮にお問い合わせフォームがなければ、どこに訂正や削除いらいを伝えて良いか分かりません。
直接グーグルや、警察等に被害を届け出られてしまう可能性もあります。
お問い合わせフォームを設置することは、ブログ運営者側のリスク軽減効果もあり、ユーザーが迅速に運営者に連絡がとれるメリットがあるのです。
図解|お問い合わせフォーム(Contact Form 7)の設定方法!最短10分で完了!
それでは、本題のお問い合わせフォームの設置を説明していきます!
ここではプラグイン『Contact Form 7』を使って開設していきます。
図表と合わせながら、初心者の方でも20分以内に簡単にできますよ。
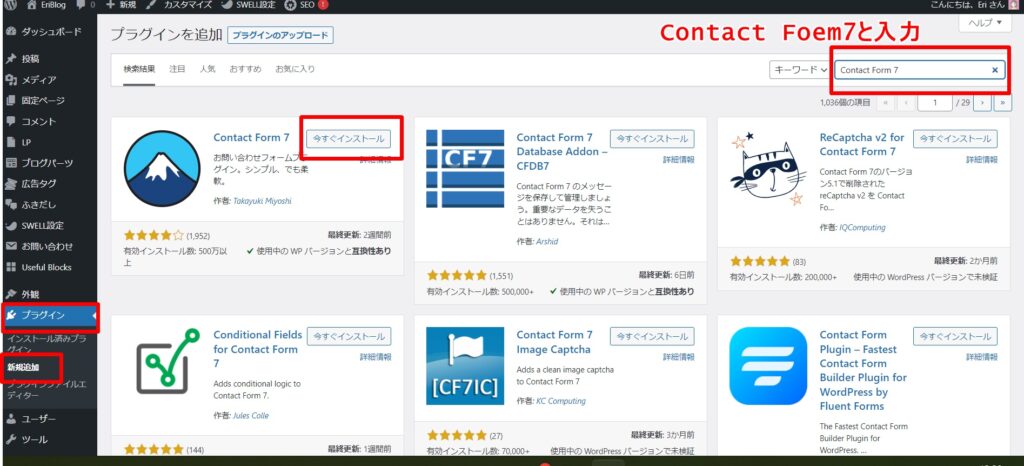
WordPressダッシュボード【プラグイン】→【新規追加】→検索窓に【Contact Form 7】と入力
→【今すぐインストール】をクリック。

インストールされたら、忘れずに『有効化』しておきましょう!
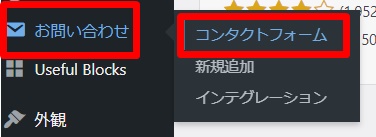
管理画面にいき【お問い合わせ】→【コンタクトフォーム】をクリック

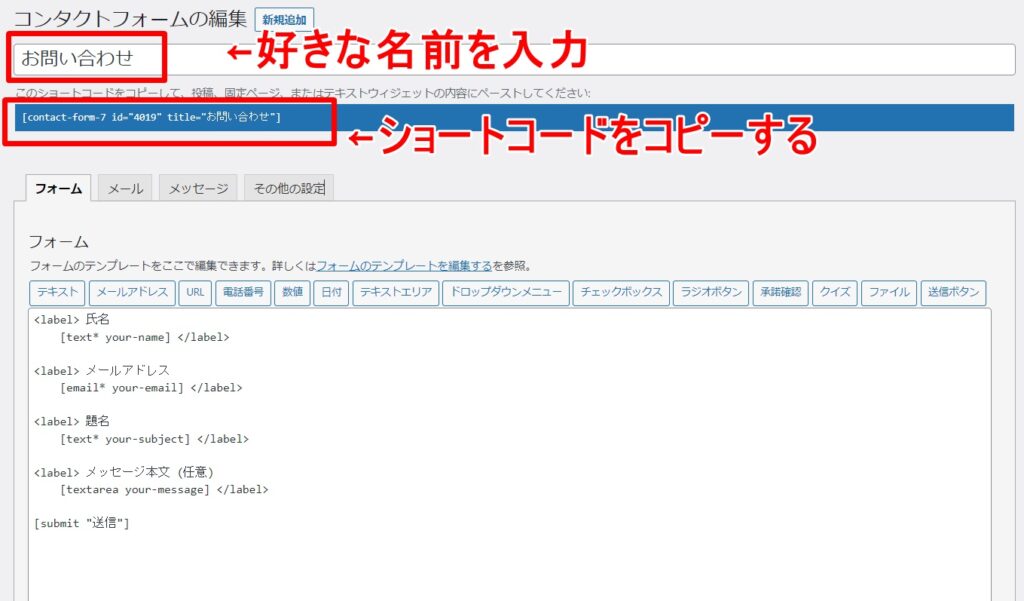
クリックスすると、以下のように問い合わせの編集画面にアクセスします。

次に、覚えやすいタイトルを入力します。(例:お問い合わせ)

入力できたら、『保存』をクリック。
保存されるとショートコードが表示されるので、コピーしておきましょう!
上記で作った問い合わせフォームを固定ページに反映させることで問い合わせページが完成します。
管理画面の左メニューから【固定ページ】 →【 新規追加】をクリック。

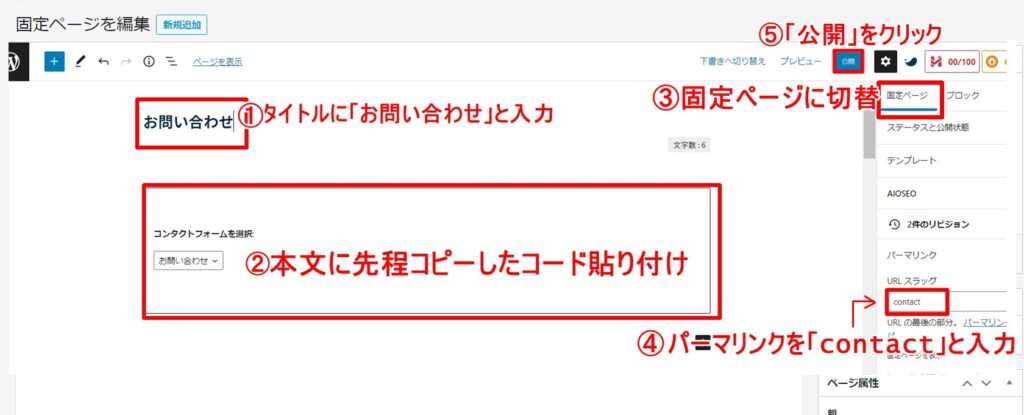
下の画像のようにそれぞれの項目を入力する。
■ブロックエディタの画面

- タイトル:わかりやすい名前を入力(例:お問い合わせ)
- 本文:先ほどコピーしたコードをそのままペーストします。
- 固定ベージに切替する
- パーマリンク:わかりやすいもの(contact)に設定しておきましょう!
- 『公開』をクリックします。
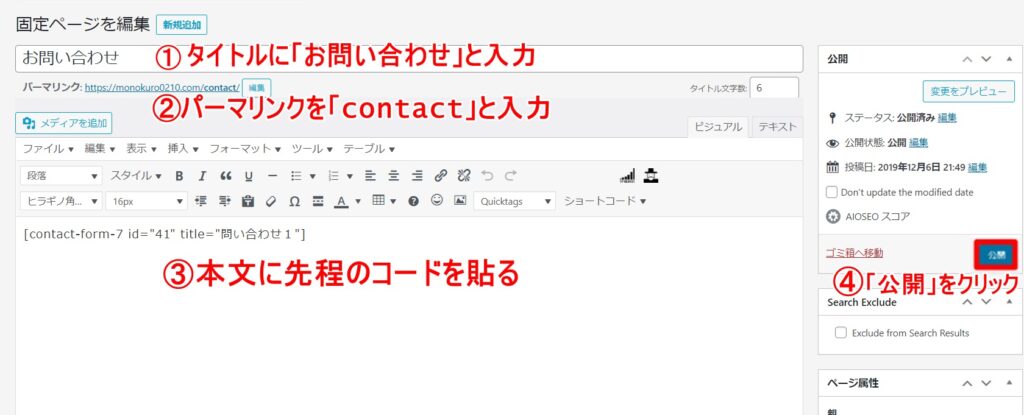
■クラシックエディタの画面

- タイトル:わかりやすい名前を入力(例:お問い合わせ)
- パーマリンク:わかりやすいもの(contact)に設定しておきましょう!
- 本文:先ほどコピーしたコードをそのままペーストします。
- 『公開』をクリックします。
これで、お問い合わせページの設定は完了です!
②のパーマリンクで指定したURLへアクセスすると、このように表示されます。

問い合わせページをグローバルナビゲーションに追加する方法は下記の記事を参考にしてくださいね!

あとがき
今回は、Contact Form 7のプラグインを使って、お問い合わせフォームの設定の方法をご紹介していきました。
お問い合わせフォームは、ブログの信頼性やブログ運営者側のリスク軽減効果を高める大切な設定です!
必ず設定をしておくようにしましょう!

