ブログの初期設定で必ずやっておきたいのが、
グローバルメニューの設置です。
この記事では、
・グローバルメニューって何?
・グローバルメニューの設置方法
・固定ページの作成方法
について図解と一緒に分かりやすく紹介していきます。
この記事では、「ブロックエディター」「クラシックエディター」作成方法を紹介しています。
どちらでも基本的にやることは同じで難しくありませんので、是非この記事を参考に進めてみてくださいね。
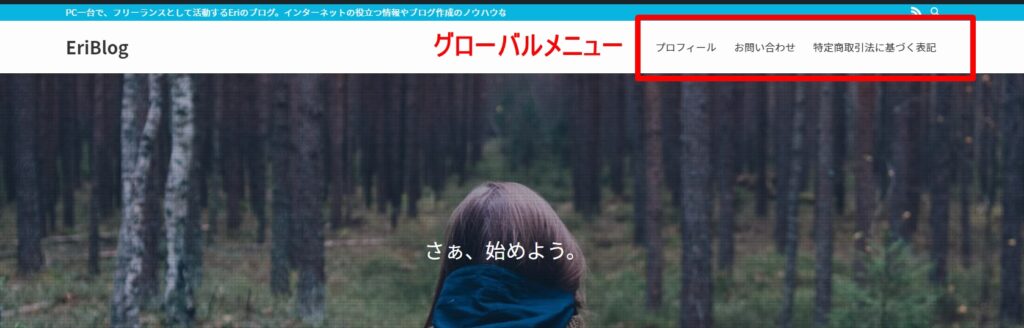
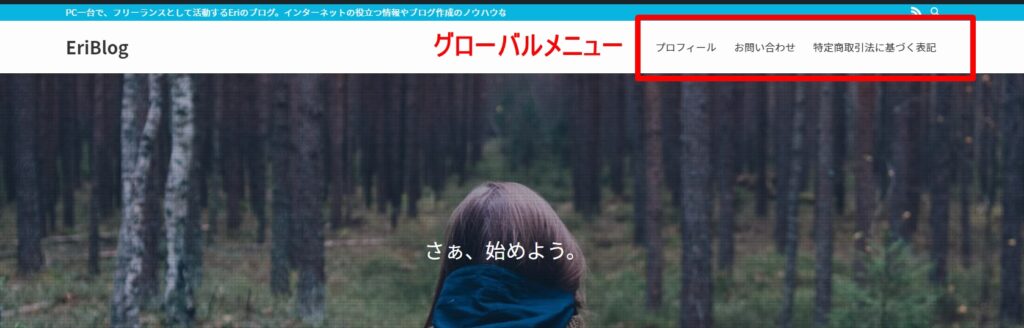
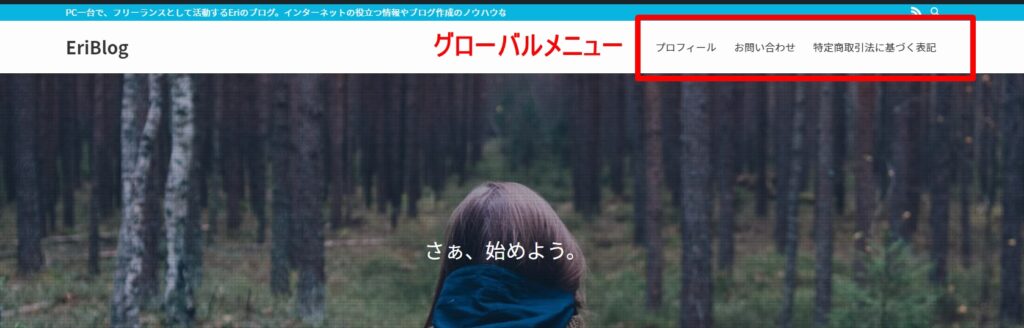
グローバルメニューとは?
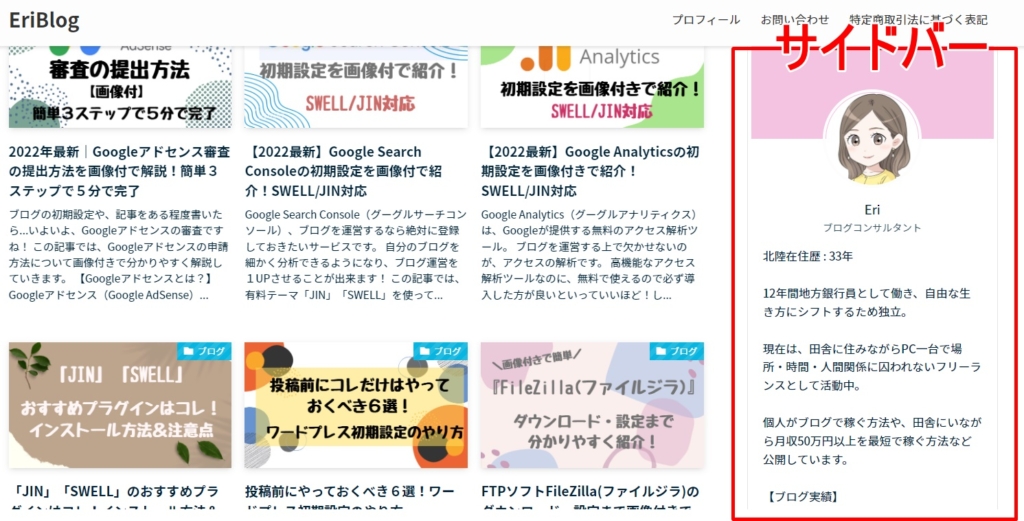
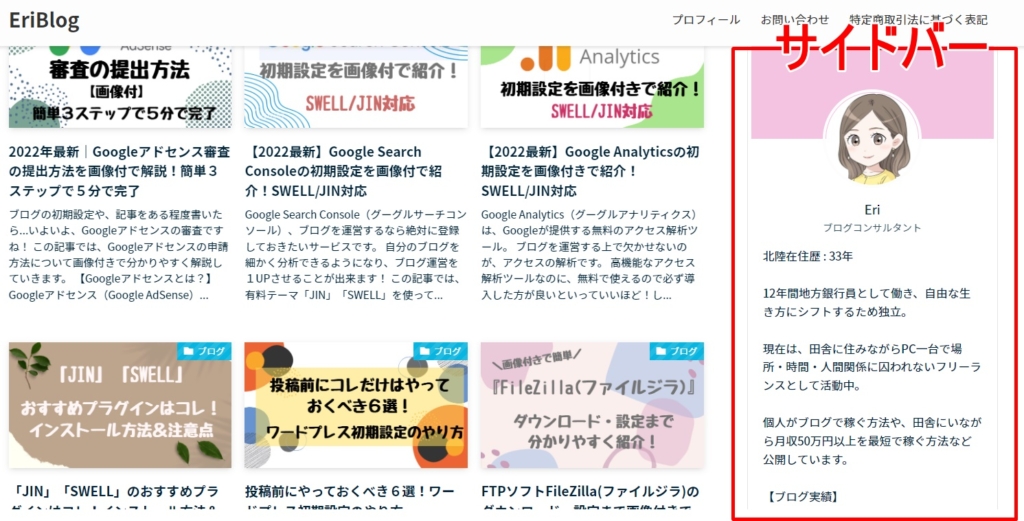
グローバルメニューとは、ブログ上部に表示されるこの部分のことです!

基本的にグローバルメニューは、ブログ記事の全ページに共通して表示されます。
ここには、
- プロフィール
- お問い合わせ
- サイトマップ
- プライバシーポリシー
といったものを設定するようにしましょう。
グローバルメニューの設定においては、
といった二段階での設定が必要となります。
とはいえ、全く難しいものではありませんので、まずは固定ページの作成から取り掛かっていきましょう!
固定ページとは?
固定ページとは、投稿で表示させる記事とは異なり、
「会社情報」や「お問い合わせ」のように、単体ページを作成する際に利用する機能です。
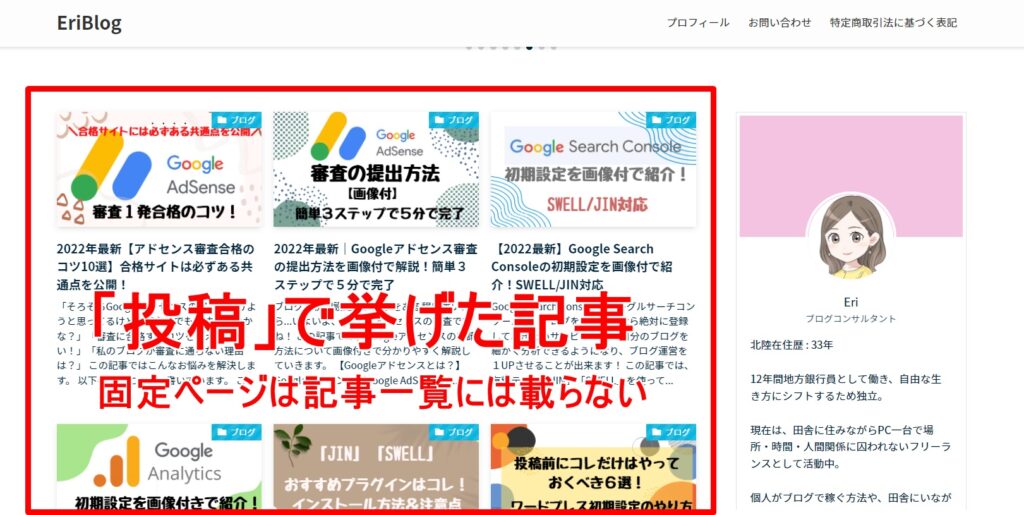
普段記事を書いて、「投稿」と挙げるものとどう違うのか?というと、
固定ページで作成したページは、投稿で作成したページと違って投稿一覧の中には表示されません。

「投稿」で挙げた記事は
新しい記事を更新したときに、どんどん後ろに追いやられてしまいます。
一方の固定ページは、グローバルメニューに設定しておけば、後ろに追いやられずすぐにアクセスすることが可能です。
グローバルメニューがあることで、

「ブログの運営者に問い合わせをしたい」
「このブログって、どんな人が運営しているんだろう?」
といった読者のニーズにすぐに応えることができます。
そのため、サイトの利便性を上げたり、ユーザビリティ(ユーザーの利便性)をアップさせることもできます。
ということで、
さっそくグローバルメニュー設置する、固定ページを作成していきましょう。
【図解】固定ページ作成・設定方法
今回ここで作る固定ページは、
- プロフィール
- プライバシーポリシー
の2つを作り方をご紹介していきます。
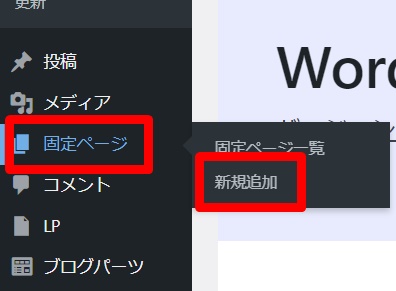
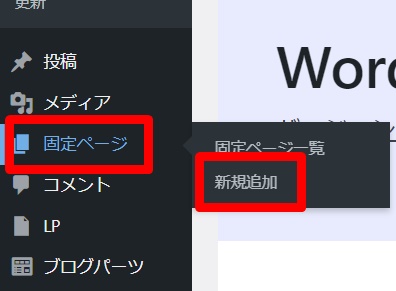
ダッシュボードの【固定ページ】から【新規追加】をクリック


次に、
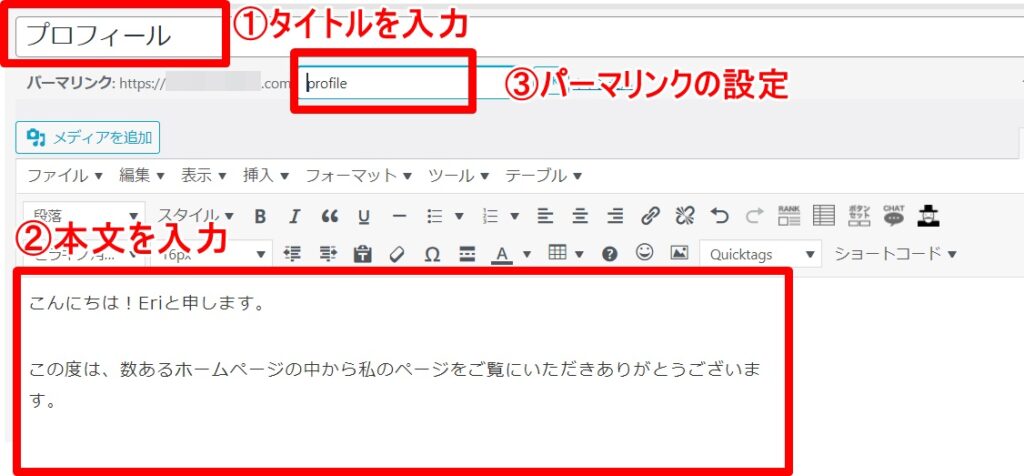
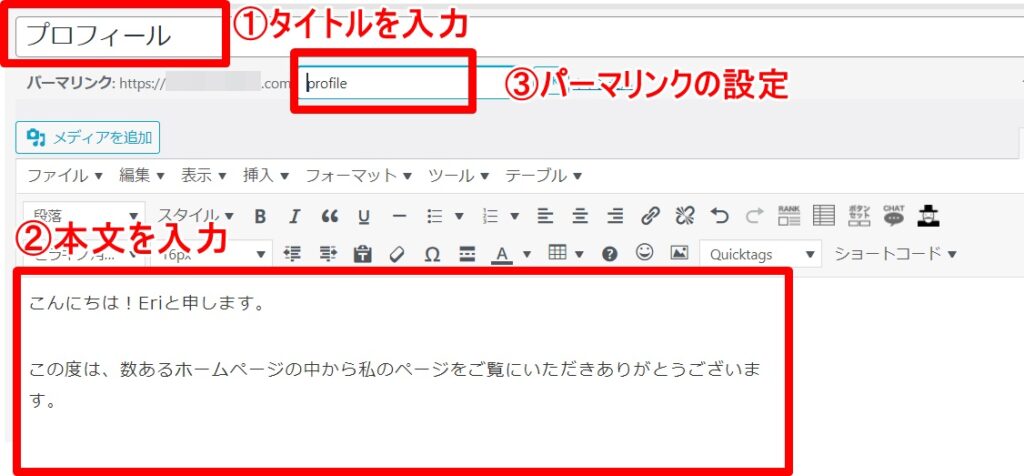
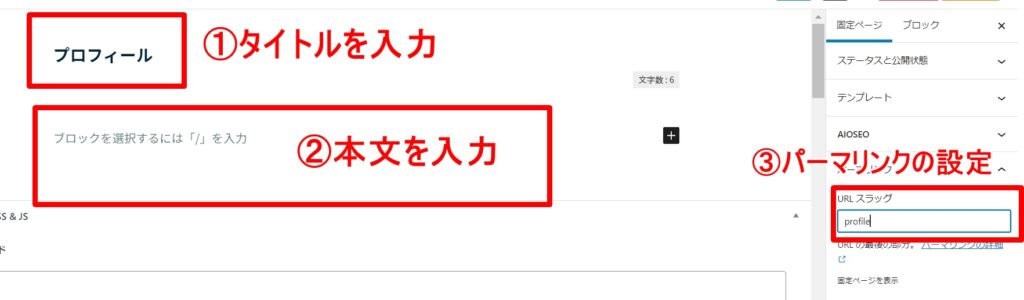
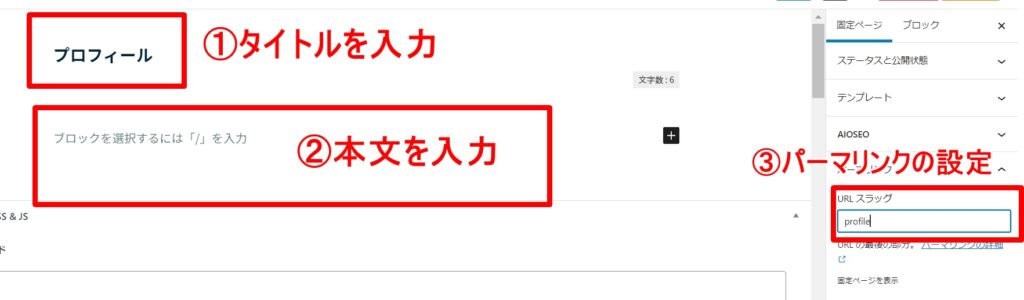
- タイトル
- 本文
- パーマリンク
を設定していきます。
■クラシックエディタの画面


■ブロックエディタの画面


パーマリンクは、プロフィールページなら「profile」といった感じにURLとなる文字列をアルファベットで入力します。
全て入力したら「公開」を押しましょう!
「プロフィールにはどんなことを書けば良いですか?」
とよくご質問を頂くので、簡単な自己紹介例をご紹介します。


このように、
- 名前(ペンネーム可)
- あなたの画像・写真・イラスト
- あなたのブログがどのような内容なのか
を記載しておくといいでしょう。
【プロフィール例文】
〇〇在住の○○と申します。
生まれてから30年間、ずっと田舎暮らしています。
パンが好きで、週末はパンやさんによく出かけます。
このブログでは、〇〇でおすすめのパン屋さんや美味しいパンのたべ方についてご紹介していきます。
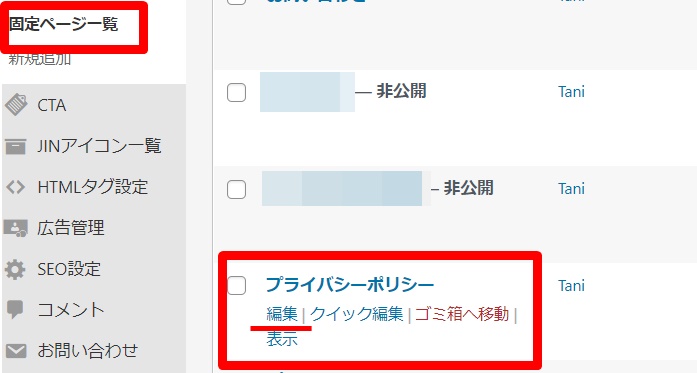
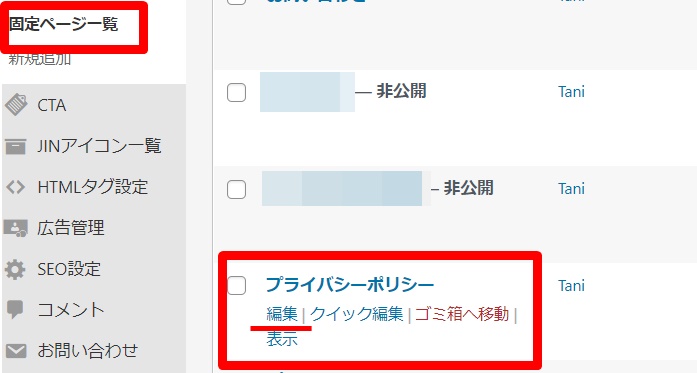
ダッシュボードの【固定ページ】→【固定ページ一覧】をクリック


「プライバシーポリシー」はもともと固定ページにデフォルトで設定されていることが多いので、
「編集」をクリックして内容を変更していきましょう。
内容は以下の文名を参考にしてください。
【個人情報の管理】
個人情報を取り扱うにあたっては、「個人情報の保護に関する法律」をはじめとする個人情報の保護に関する法令、ガイドラインおよび本プライバシーポリシーを遵守いたします。
【個人情報の取得、利用について】
当サイトでは、一部のコンテンツについて、名前、メールアドレス等の個人情報をご登録いただく場合がございます。
これらの個人情報は、質問に対する回答や必要な情報を電子メールなどでご連絡する場合に利用させていただくものであり、ユーザー本人様の許可なく第三者に個人情報を開示いたしません。
また、法律の適用を受ける場合や法的強制力のある請求以外には、いかなる個人情報も開示いたしません。
【クッキー(Cookie)】
当サイトでは、一部のコンテンツについて情報の収集にクッキーを使用しています。
クッキーは、ユーザーがサイトを訪れた際に、そのユーザーのコンピュータ内に記録されます。
ただし、記録される情報には、ユーザー名やメールアドレスなど、個人を特定するものは一切含まれません。
また、当サイトではユーザーの方々がどのようなサービスに興味をお持ちなのかを分析したり、ウェブ上での効果的な広告の配信のためにこれらを利用させていただく場合があります。
【当サイトが利用・提携しているサービス】
当サイトでは、下記のアクセス解析ツールを利用しています。
・Googleアナリティクス
・WordPress.com
Googleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
【当サイトの広告について】
当サイトではアフィリエイトプログラムや第三者配信広告サービス「Google AdSense」を利用しています。
GoogleAdsenseでは広告配信プロセスにおいてデータを収集するために、Cookieを使用しています。GoogleでCookieを使用することにより、インターネットにおけるご自身のサイトや他のサイトへのアクセス情報に基づいてユーザーに広告を配信することが可能になります。
Cookieを使用しないように設定するにはこちらをご参照ください。
当サイトは専門性・信頼性の高い記事を配信しております。
通信サービスの適切な選び方や比較基準を支援し、随時情報の更新につとめます。
情報の外部送信について
広告を掲載する際に、当サイトでは広告の効果を測定するため、以下のような利用者のアクセス情報を外部へ送信しています。
送信情報
閲覧したサイトのURL
クリック報酬型、又は成果報酬型広告を表示した日時
クリック報酬型、又は成果報酬型広告をクリックした日時
クリック報酬型、又は成果報酬型広告を計測するために必要なクッキー情報
クリック報酬型、又は成果報酬型広告表示時および広告をクリックした時のIPアドレス
クリック報酬型、又は成果報酬型広告表示時および広告クリック時に使用されたインターネット端末およびインターネットブラウザーの種類
外部送信先:Google LLC、楽天グループ株式会社、Amazon.com, Inc.
利用目的
クリック報酬型広告の効果を測定および不正防止のために利用しております。
当該情報は個人を特定する情報ではありません。
また当該情報が上記の目的以外で利用されることは一切ありません。
当サイトの広告は、バナーリンクおよびテキストリンクでの配信が主であり、閲覧者の閲覧履歴・個人データ等を取得・追跡するものではありません。
【著作権について】
当サイトに掲載されている情報についての著作権は放棄しておりません。
著作権法により認められている引用の範囲である場合を除き「内容、テキスト、画像等」の無断転載・使用を固く禁じます。
【免責事項】
当サイトのすべてのコンテンツ・情報につきまして、可能な限り正確な情報を掲載するよう努めておりますが、必ずしも正確性・信頼性等を保証するものではありません。
最善の注意を払って情報を提供していますが、誤情報が入り込んだり、情報が古くなっていることもございます。
当ブログに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
本免責事項、および、当サイトに掲載しているコンテンツ・情報は、予告なしに変更・削除されることがあります。
【プライバシーポリシーの変更について】
当サイトは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。
修正された最新のプライバシーポリシーは常に本ページにて開示されます。
【お問い合わせ】
当サイトへの、お問い合わせに関しては、こちら(←お問い合わせへのリンクを設定)からどうぞ。
公開日:○○年○月○日
入力したら「公開」を押しましょう!
これで、固定ページの作成は終了です。
次に今作った固定ページを表示させる「グローバルメニュー」の設定に進みますね!
【図解】固定ページをグローバルメニューに設置する方法
上記で作成した固定ページをグローバルメニューに設置する方法をご紹介していきます。
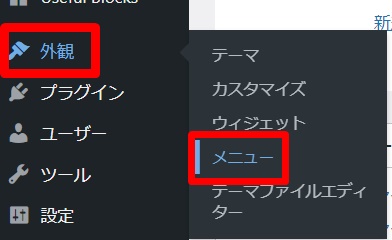
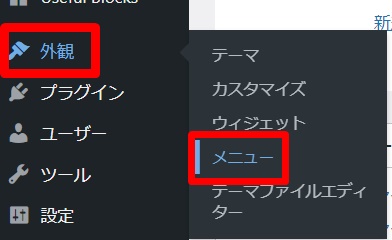
ダッシュボードの【外観】→【メニュー】をクリック




次に、
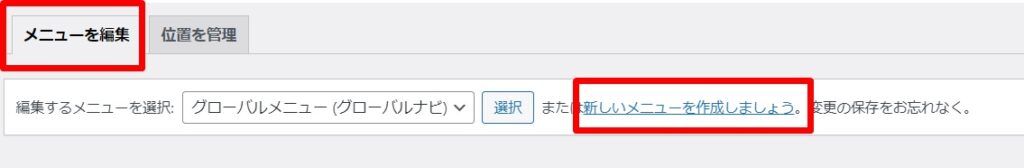
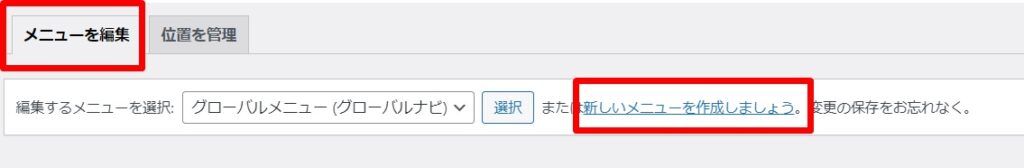
- 「メニュー名」を入力し(グローバルメニューでOK)
- 「メニューを作成」をクリッ
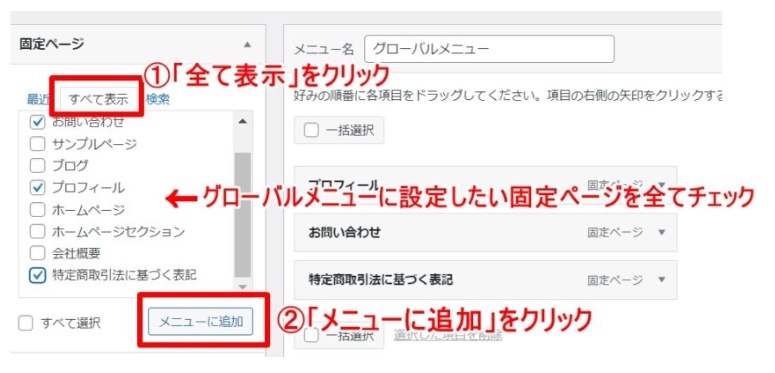
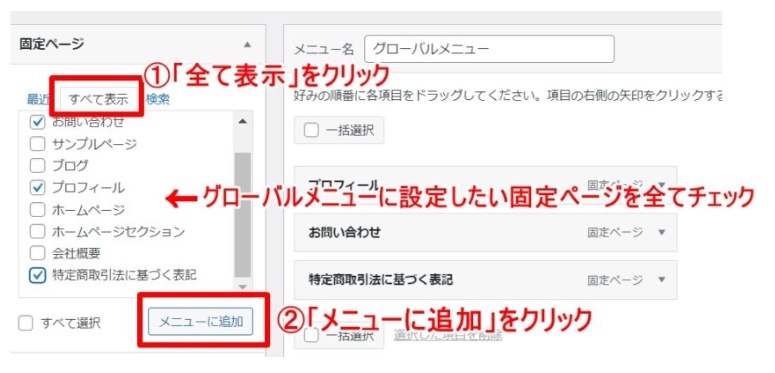
- 「すべて表示」をクリック
- グローバルメニューに表示したいページにチェックを入れ、『メニューを追加』を押す。




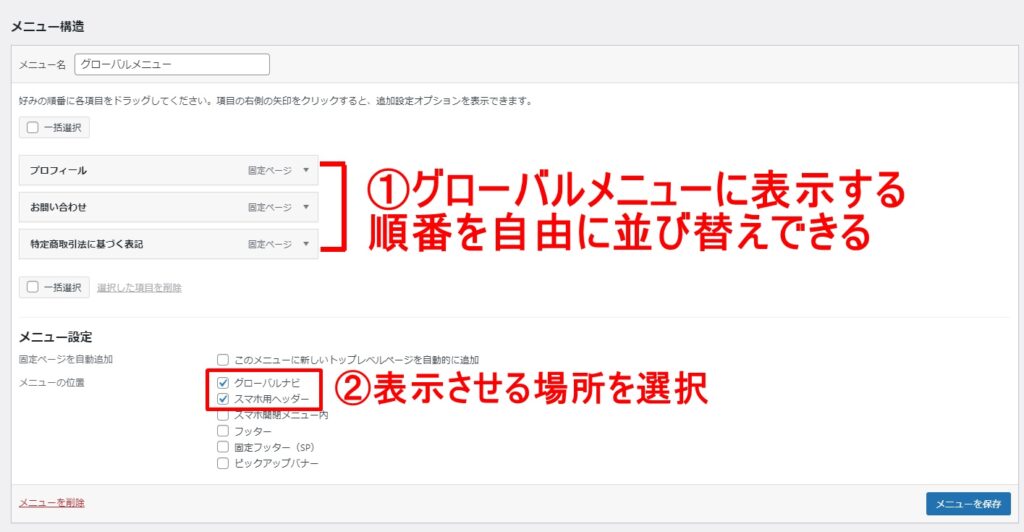
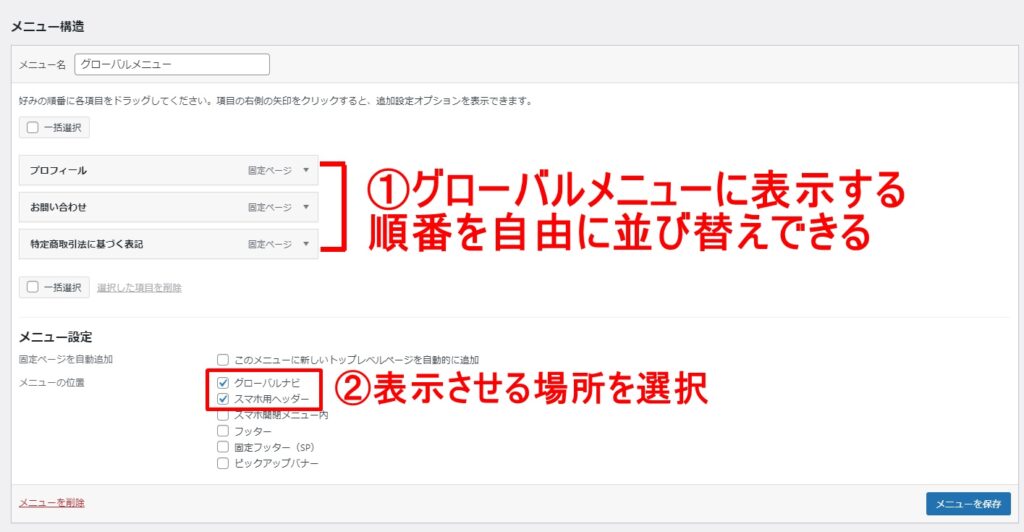
- 項目をドラック&ドロップすれば、グローバルメニューに表示される順番を変えることができます。
(上から表示されている順番にグローバルメニューは左側から表示されます) - 表示させる箇所を選択してください。
ここでは、
「グローバルナビ(グローバルナビゲーション)」
「スマホ用ヘッダー」にチェックします。
※「スマホ用ヘッダー」にもチェックすれば、スマホでもグローバルメニューが表示されます。
最後に「メニューを保存」をクリックして保存しましょう!
これで、グローバルメニューに固定ページが設定されます!


あとがき
今回は、WordPressのグローバルメニューに
固定ページを表示させる方法について紹介しました!
グローバルメニューを設定することで、
- どんなコンテンツがあるのか分かりやすい
- すぐに目的のコンテンツにたどり着きやすい
といったように、読者にとって使いやすいWebサイトを作成することができます。
ブログ開設後すぐ設置して、ユーザビリティを重視したサイトにしていきましょう。