アドセンス審査に合格した!という皆さん、まずはおめでとうございます^^
ただ、
「Googleアドセンスの審査に合格したけど、このあと何をしたらいいの?」
「どうやって広告をブログに貼るのかわからない・・」
という方もいらっしゃるのではないでしょうか?
この記事では、
最初に導入していきたいアドセンス広告、WordPressブログへの貼り方について紹介していきます。
アドセンス広告の種類
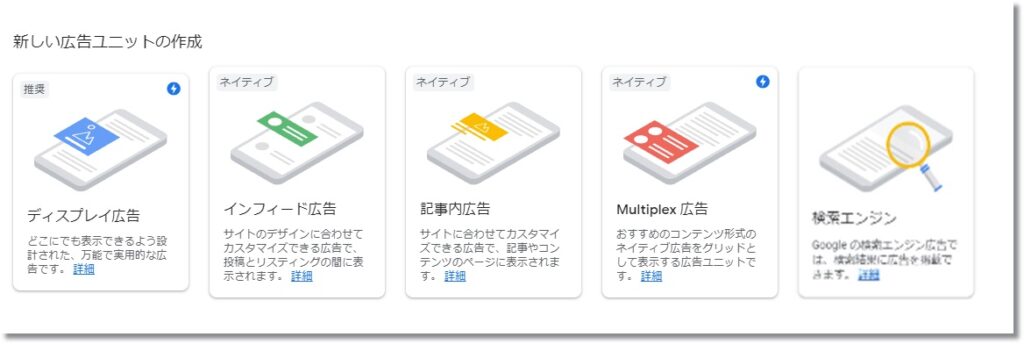
現在、Googleアドセンスが提供しているアドセンス広告は以下の6種類。

- ディスプレイ広告
- インフィード広告
- 記事内広告
- Multiplex広告
- 検索エンジン広告
- 自動広告
※「自動広告」は上記画像にはありせんが、設定が可能な広告です。
以前は「リンク広告」というものがありましたが、2021年3月でこの広告が廃止され、替わりに検索エンジン広告が新しく加わっています。
以前の「関連コンテンツユニット」については、2022年3月からMultiplex広告に変更となりました。
それぞれの詳しい広告の説明は下記の記事でも紹介しています。

最初に導入したいアドセンス広告!広告コードは分けて発行しよう!
6つの広告の種類がある中、最初に導入していきたいのは、以下の広告です。
- ディスプレイ広告
- Multiplex広告
他の広告は使い勝手が悪かったり、収益性が低かったり…と私自身は積極的におすすめしていません。
また、広告コードはいくつでも発行できます。
逆に1つのコードで同じ記事内に何個も貼ることも可能です。
しかし、広告コードは以下の4つのコードに分けて発行していくのがおすすめ。
- ディスプレイ広告1(タイトル下)
- ディスプレイ広告2(目次上)
- ディスプレイ広告3(記事中)
- Multiplex広告(記事下)
わざわざ4つに枠ごとに分ける理由は、
「タイトル下の広告1枠で、収益はいくら出ているのか?」
「どこに貼っている広告が、一番収益性が高いのか?」
といった分析が、後々できるようになります。
逆に1つの広告コードだけですと、全体で〇〇円という見方しかたできず、
どの広告配置が収益が発生しやすいのか?を分析できなくなってしまします。
初めての広告ユニット作成
では、広告コードを取得する方法を解説していきます。
まずは、アドセンスの管理画面にログインします。
ディスプレイ広告
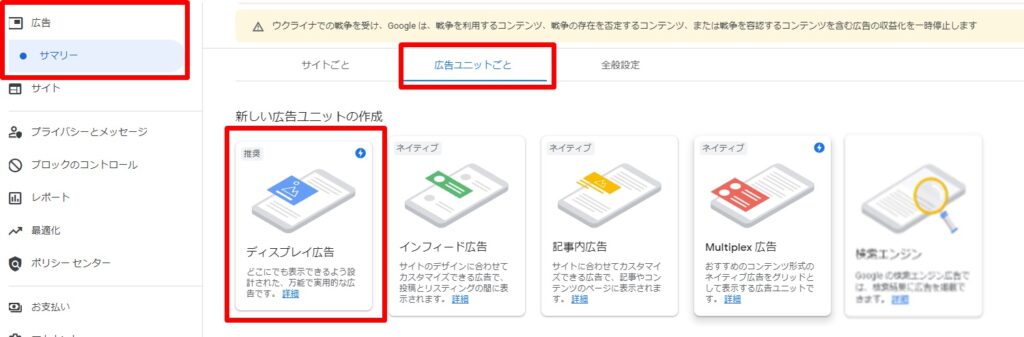
【広告】→【広告ユニットごと】→【ディスプレイ広告】をクリック。

ディスプレイ広告を選択すると、以下の画面になります。
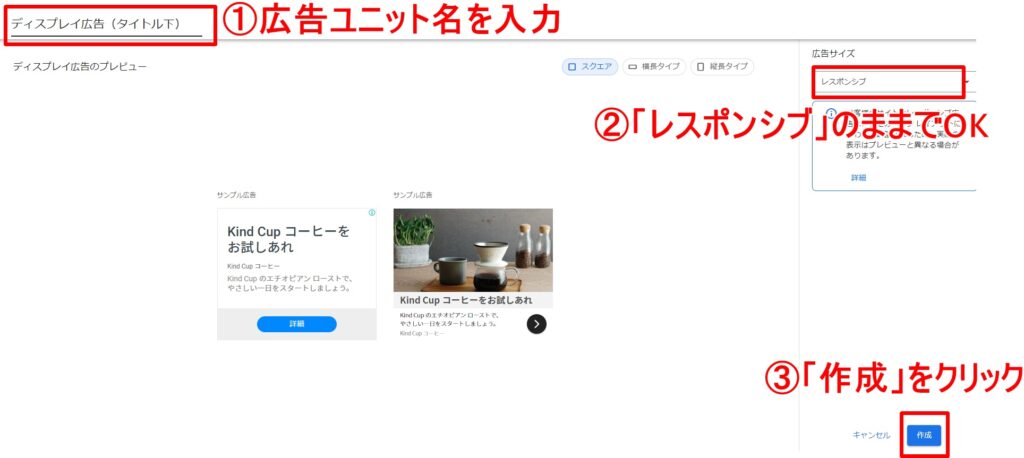
それぞれ入力&設定していきます。

- 広告ユニット名を入力
「タイトル下」「目次上」などの名前を入れておくと、後でどこに設置してある広告か判別しやすくなります。
※広告ユニットの名前は後からでも変更可能 - 「レスポンシブ」のままがオススメです!
レスポンシブで設定すると、PCやスマホなど、相手が記事を表示しているデバイスに合わせたサイズの広告を表示してくれるようになります。 - 「作成」をクリック
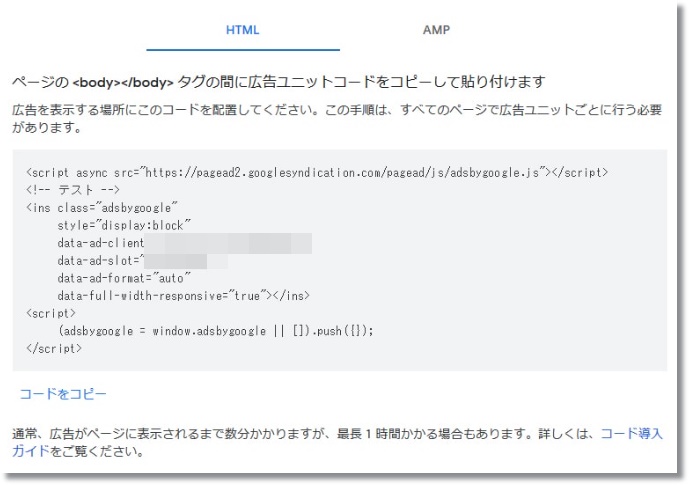
「作成」をクリックすると、以下のような広告コードが発行されます。

ひとまず「完了」をクリックしてこの画面を閉じてください。
※後からでも広告コードは確認できます。
同じ手順で、
- ディスプレイ広告(目次上)
- ディスプレイ広告(記事中)
のコードをそれぞれ取得していきましょう!
Multiplex広告
Multiplex広告に関しては、以下の記事で詳しくまとめています^^

広告をブログへ貼ってみよう!
広告コードができたら、早速ブログに貼っていきましょう!
一度閉じてしまった広告コードも下記から確認(コピー)できます。
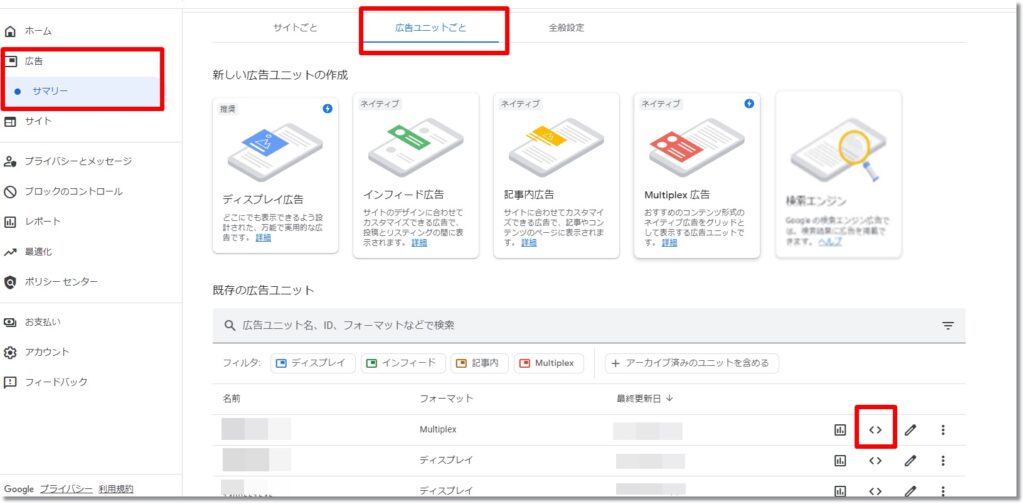
【広告】⇒【広告ユニットごと】の【既存の広告ユニット】から【コードを取得】をクリック

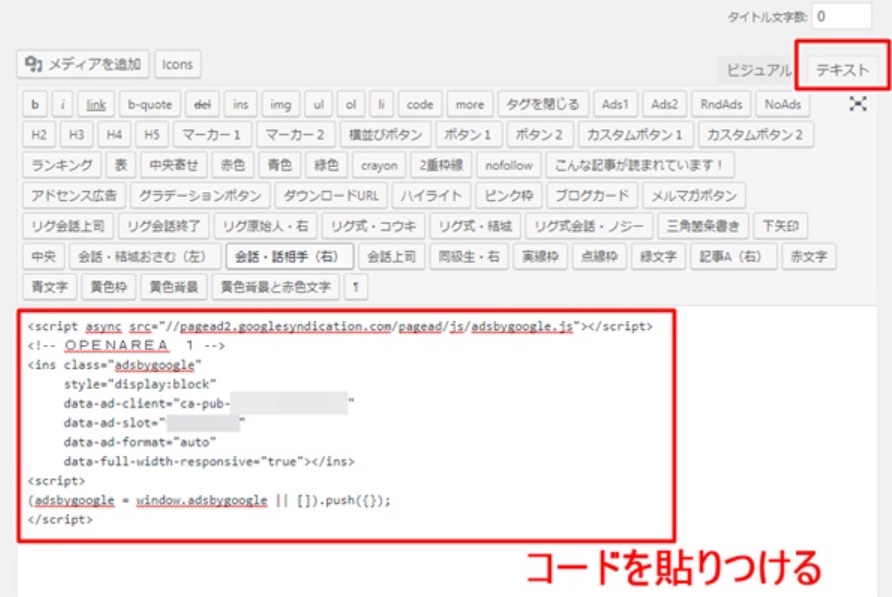
コードをコピーしたら、ブログに貼り付け作業を行っていきます。
そして、ブログの記事内のテキスト画面やウィジェットに貼り付ければ、広告表示の準備が完了します!

「でも、コードの貼り付けって、うっかりコピーミスや一部を消してしまわないかが心配…」
「いちいちコピー&ペーストするのって面倒・・」
という方には、プラグインであらかじめショートコードを作っておくのがオススメです!
下記の記事を参考にしてみてください^^

また、お使いのテーマごとに広告コードの貼り方が異なるため、
以下からはテーマごとにも紹介していきます。
JINユーザー

SWELLユーザー

アドセンス広告を貼るオススメの位置
では、記事の中のどの位置に広告コードを挿入するべきか解説していきます。
基本的に見出しの上に広告を貼っていきます。
アドセンス広告配置例

このように見出しの上に広告を配置するとクリックされやすいと言われています。
記事の内容や量によって見出しの数も変わってきますので、あくまで一例として参考にしてみてください。
広告と広告が近すぎると『広告が多くてウザイ・・・』とユーザーに悪印象を与えてしまいかねないので、
例えば、見出しと見出しの間が短い場合は、
広告を置かずに1つ開けるなど、記事全体のバランスを見ていきましょう。
また、記事中に画像と、アドセンス広告と並べてしまうとGoogleの規約違反の対象となります。
※誤クリックを誘導させるように見えるため
画像と広告が連続しないように気をつけてくださいね。
ブログに広告を貼ってもすぐには表示されない
広告ユニットを作成し、ブログに貼ってみたは良いものの・・
「ブログに広告が表示されていない・・!」
というケースは実はよくあります。(空白として表示がされている・「スポンサーリンク」の表示だけなど)
これは、一般的なアフィリエイト広告とは違い、アドセンス広告というのは自動配信されるからです。
また、サイトの内容に合わせた広告が表示されるよう調整が入るため、とも言われています。
こういった経緯から、配信までのタイムラグが出てしまい、しばらくの間記事内に広告が表示されない事態が起こるのです。
そのため、広告が表示されない場合には、
- ・10分くらい時間を置いてから再度チェック
- ・再度「新しい広告ユニット」を作り直してみる
- ・広告コードが間違えていないか確認
- ・.プログラムポリシーに違反していないか
・アドセンスのNGワードを記事内で使用していないか確認 - ・広告を掲載しすぎていないか
- ・パソコンに広告表示をブロックする設定がされていないか
- ・ブラウザの閲覧履歴データを消去する
など確認されてみると良いでしょう。
意外と時間を置いたり、携帯から見てみると表示されていたり、単純な問題が多いですよ!
あとがき
アドセンス広告コードの発行と、ブログへの貼り方について解説していきました!
「どの広告から一番収益が発生しやすいのか?」後々分析することも可能なので、
広告コードは分けて発行することをオススメします。
また、テーマによっても広告の貼り方が異なる為、是非参考にされてみてくださいね^^
