「アドセンスに合格したはいいものの、どこから広告を貼ればいいか分からない・・」
こんな悩みを持たれていませんか?
今回の記事では、JINのテーマをお使いの方向けに広告の貼り方を紹介してきます!
6つの配置別ごとに図解付きで解説していきますので、初心者さんでも簡単に設置できますよ♪
【JIN】広告が設置できる箇所は6つ!
まず、JINで広告を設置できるのは以下の6つの箇所です。
- タイトル下
- 目次上
- 記事下
- サイドバー(追尾の設定も解説)
- ファーストビュー
- スマホ画面下固定(オーバーレイ広告)
それぞれの配置は、以下の設定から行うことができます。
【ダッシュボード】→【広告管理】
・タイトル下
・目次上
・記事下
【ダッシュボード】→【外観】→【ウィジェット】
・サイドバー
・ファーストビュー
【ダッシュボード】→【HTMLタグ設定】
・スマホ画面下固定(オーバーレイ広告)
それぞれの設置方法について、画像で詳しく解説していきます。
【JIN】6つの配置別!広告の貼り方を画像付きで解説!
タイトル下
まずは、広告コードを取得しておきましょう。
★広告コードの取得がまだの方はこちら
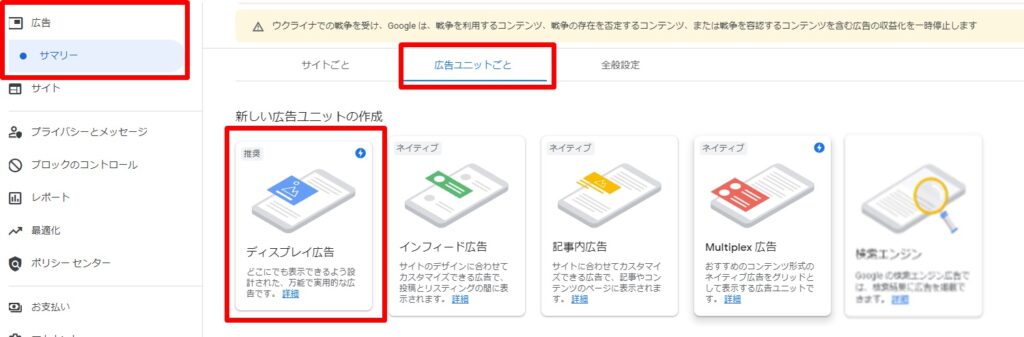
【広告】→【広告ユニットごと】→【ディスプレイ広告】をクリック。

ディスプレイ広告を選択すると、以下の画面になります。
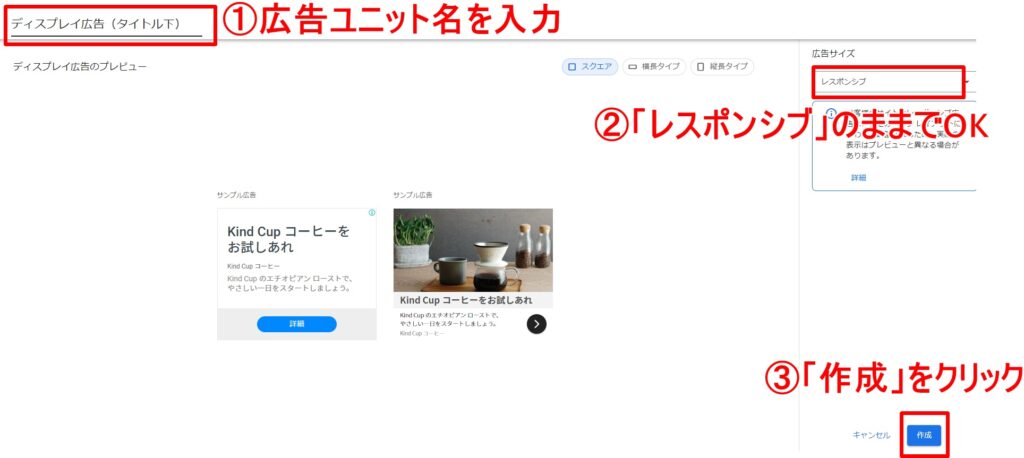
それぞれ入力&設定していきます。

- 広告ユニット名を入力
「タイトル下」「目次上」などの名前を入れておくと、後でどこに設置してある広告か判別しやすくなります。
※広告ユニットの名前は後からでも変更可能 - 「レスポンシブ」のままがオススメです!
レスポンシブで設定すると、PCやスマホなど、相手が記事を表示しているデバイスに合わせたサイズの広告を表示してくれるようになります。 - 「作成」をクリック
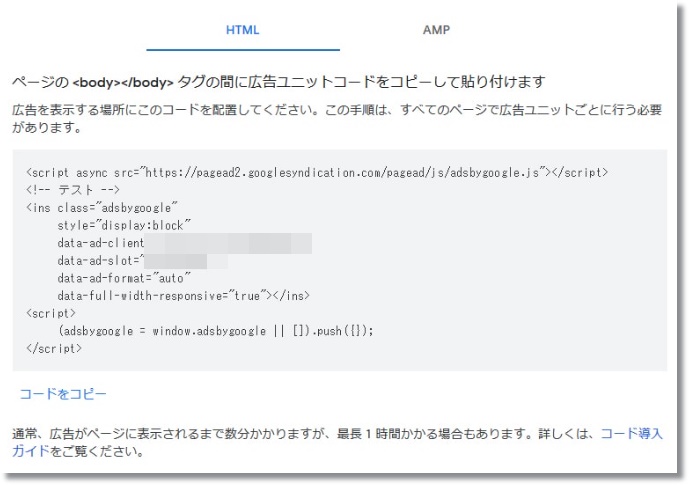
「作成」をクリックすると、以下のような広告コードが発行されます。

ひとまず「完了」をクリックしてこの画面を閉じてください。
※後からでも広告コードは確認できます。
同じ手順で、
- ディスプレイ広告(目次上)
- ディスプレイ広告(記事中)
のコードをそれぞれ取得していきましょう!
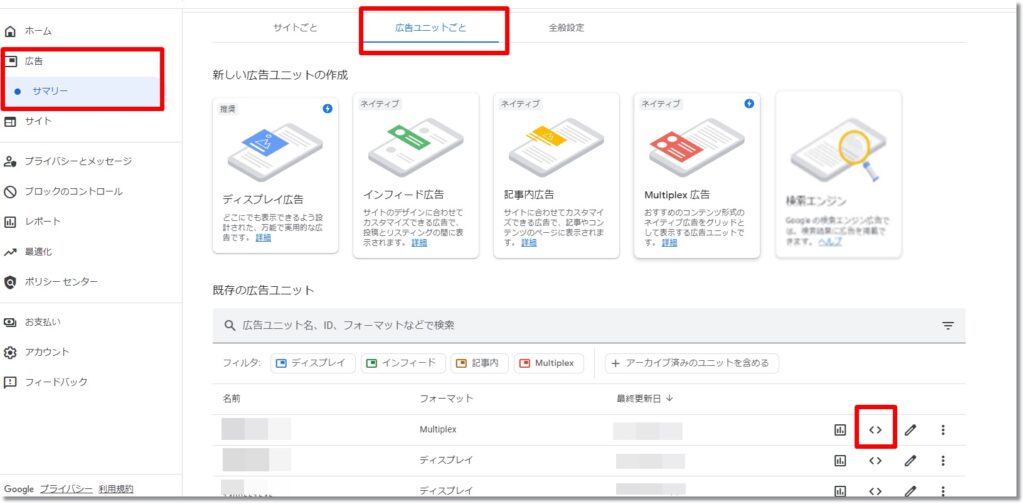
【広告】⇒【広告ユニットごと】の【既存の広告ユニット】から【コードを取得】をクリック

コードをコピーしたら、ブログに貼り付け作業を行っていきます。
では、タイトル下に広告を貼っていきましょう。
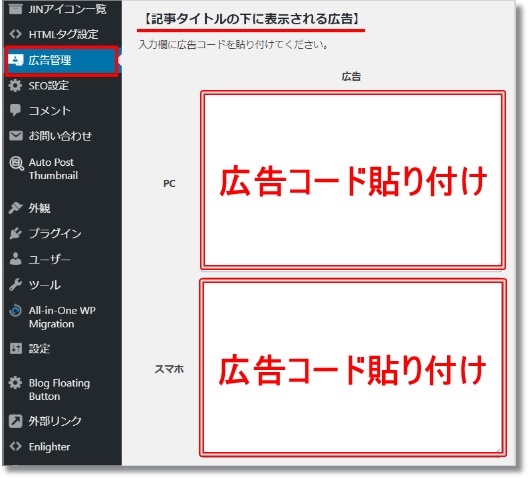
【ダッシュボード】→【広告管理】→【記事タイトル下に表示される広告】

最後に「変更」を忘れずにクリックしましょう。
「PC」「スマホ」とも広告を表示させたい場合には、同じ広告タグを張ってOKです(同じ広告で良い場合)
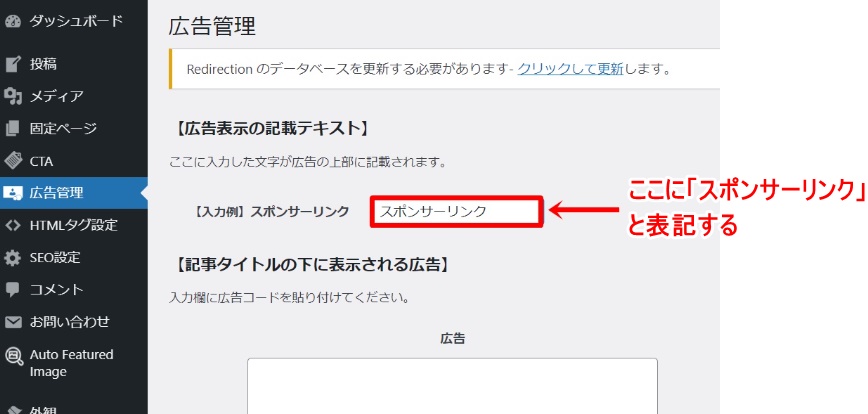
「スポンサーリンク」の表記について
広告を設置する際には、「スポンサーリンク」の表記をしておかれると良いです。
JINでは、広告を設置した箇所に自動的にこのラベルが反映されます。

目次上
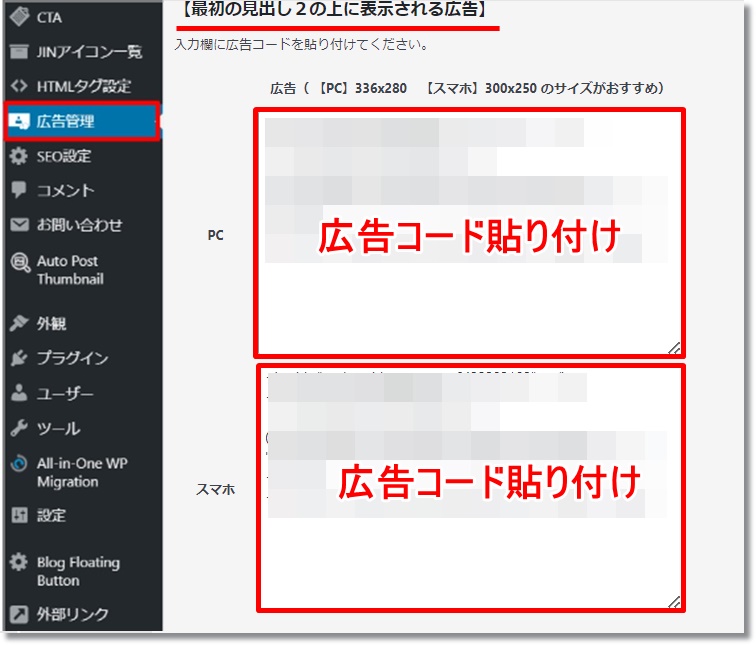
【ダッシュボード】→【広告管理】→【最初の見出し2の上に表示される広告】

こちらも、「PC」「スマホ」とも広告を表示させたい場合には、同じ広告タグを張ってOKです(同じ広告で良い場合)
最後に「変更」を忘れずにクリックしましょう。
『広告管理』→【広告表示の記載テキスト】に「スポンサーリンク」と入力すると、広告を設置した箇所に自動的にこのラベルが反映されます。
記事下
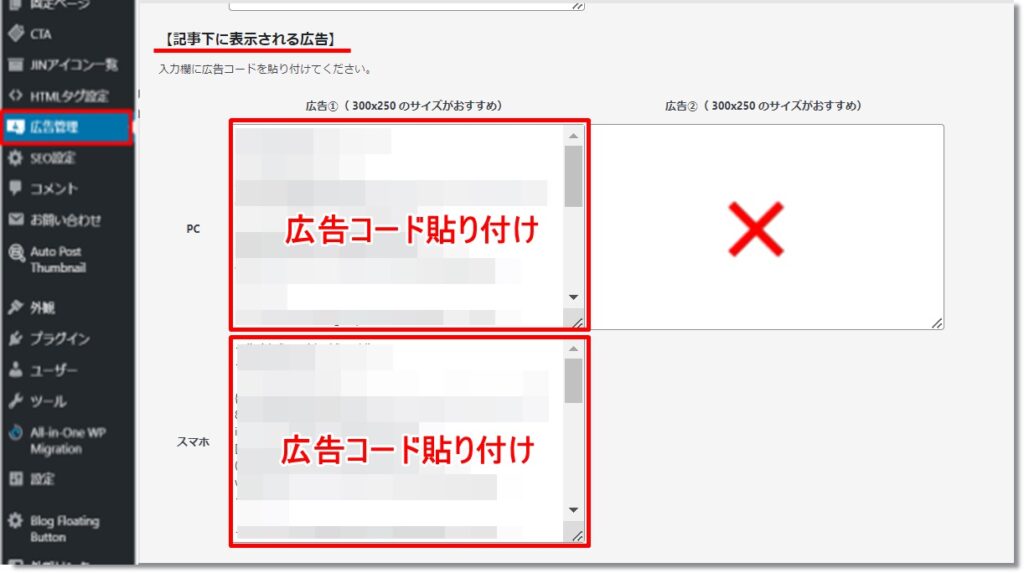
【ダッシュボード】【広告管理】→【記事下に表示される広告】

こちらも、「PC」「スマホ」とも広告を表示させたい場合には、同じ広告タグを張ってOKです。
記事下は、PCの欄に広告①・広告②と2つ貼れるようになっています。
ただ、基本的に使用するのは『広告①』のみでOK。(広告②にタグを貼ると、左右に広告が表示されます)
記事下は複数の広告を貼っていくケースも多いですが、その際も一つの枠内に複数広告を貼って問題ありません。
サイドバー
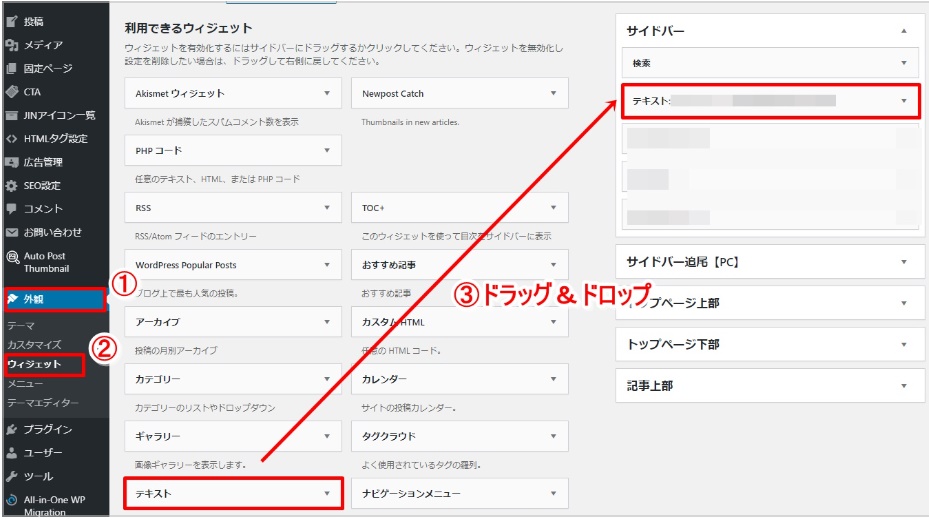
【ダッシュボード】→【外観】→【ウィジェット】をクリック。
「テキスト」をサイドバーのところにドラッグ&ドロップします。

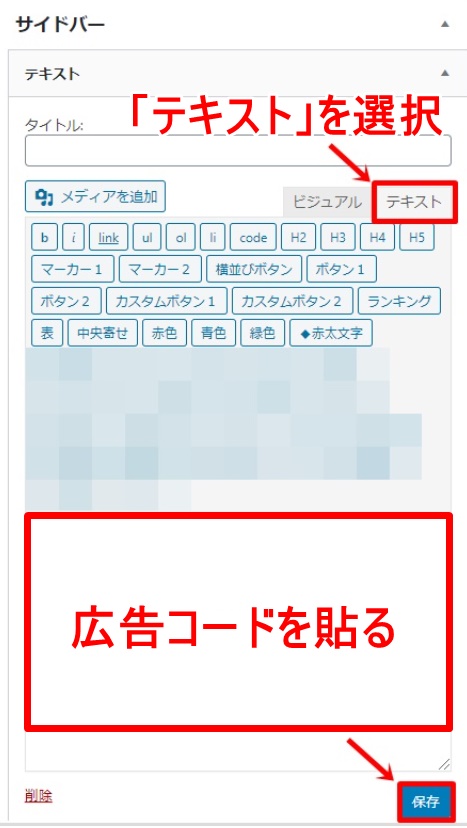
『テキスト』のタブをクリックし、以下のように広告タグを貼り付け『保存』を押したら終了です!

追尾広告
追尾広告は、サイドバー広告の一つ。
PCでページを表示した際に、画面をスクロールしても固定されて表示されている広告のことです。
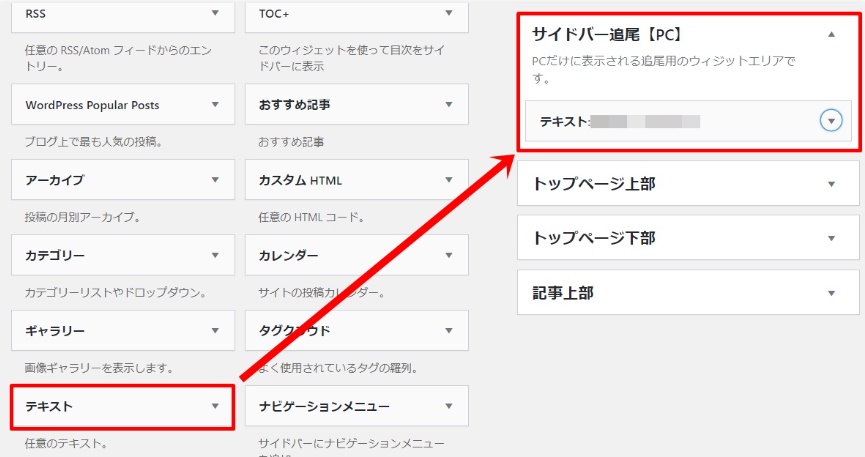
【ダッシュボード】→【外観】→【ウィジェット】をクリック。
「テキスト」を、「サイドバー追尾【PC】」に入れて、下記と方法で設置することができます。

記事内ファーストビュー
記事ページを開いた時に最初に目に入るファーストビューについては、
サイドバー広告と同様、ウィジェットから設置することが可能です。
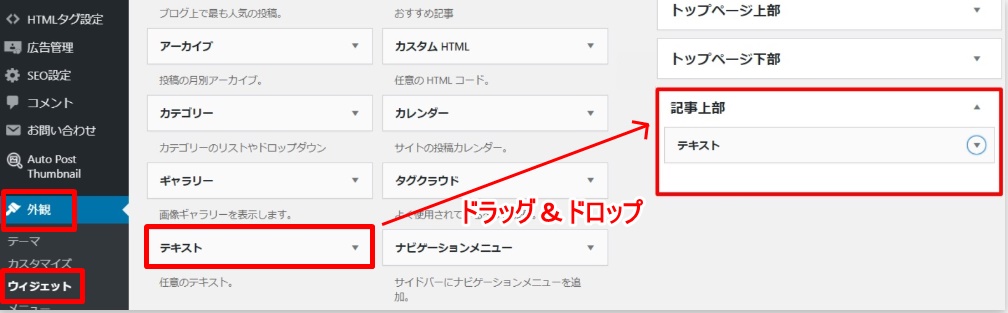
【ダッシュボード】→【外観】→【ウィジェット】
「テキスト」を「記事上部」に追加し、サイドバー広告同様の方法で設定しましょう。

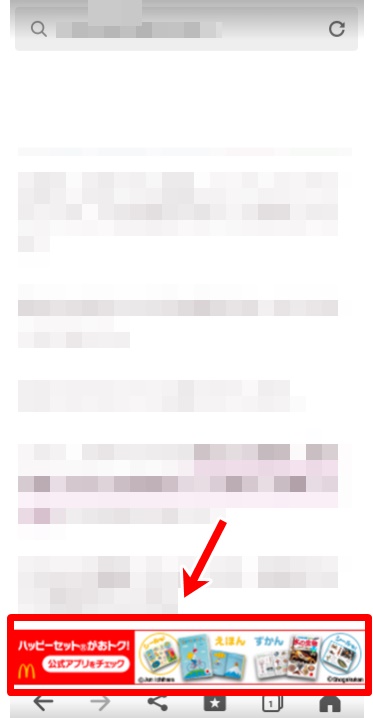
スマホ画面下固定(オーバーレイ広告)
オーバーレイ広告は、閲覧している画面上に固定されて表示されるネット広告のこと

オーバーレイ広告を掲載する際は、
- headタグ
- bodyタグ
それぞれを設置する必要があります。(※広告によっては、片方だけの設置でOKな場合もあり)
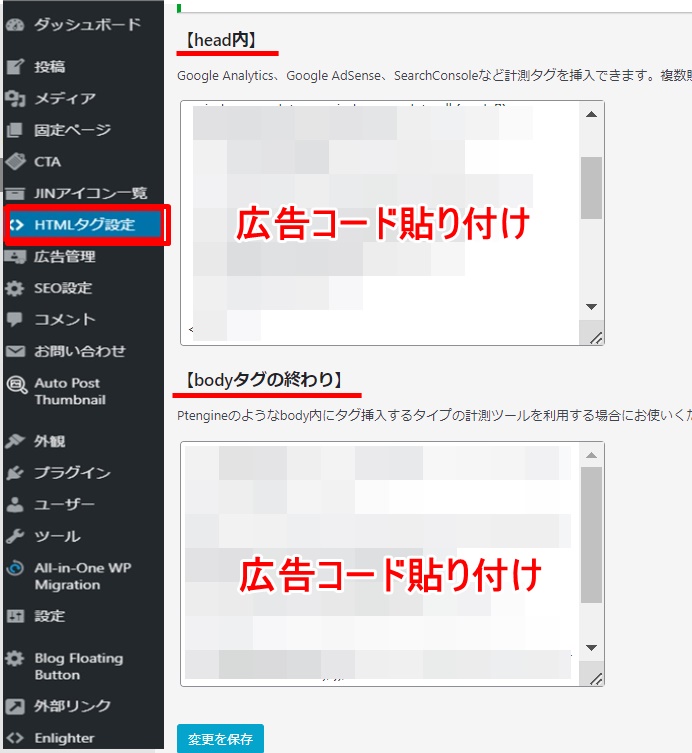
【ダッシュボード】→【HTMLタグ設定】をクリックし、以下の画面に広告コードを貼り付けましょう。
【head内】…headタグ
【bodyタグの終わり】…bodyタグ

それぞれのタグを貼りつけ、「変更を保存」を押して完了です。
あとがき
今回の記事では、JINのユーザーさん向けに広告コードの貼り方について
6つの配置別ごとに図解付きで解説していきました!
初心者さんは、最初どこから貼って良いかも戸惑う点もあるかと思いますので、
是非参考にされてみてくださいね^^