「アドセンス審査に合格した後、どうやって広告を貼れば良いの?」
初心者さんなら、こう思われる方も多いですよね。
広告の貼り方は、お使いのテーマによっても異なる為、
ワードプレスのどこから触ったら良いか分からない・・
という初心者の方もいるかもしれません。
今回は、SWELLのテーマをお使いの方へ5つの設置箇所別にに広告の貼り方を解説していきます。
\SWELL導入はこちらから/

【SWELL】広告が設置できる箇所5つ!
まず、SWELLでアドセンス広告を貼れる場所は下記の5つです。
- アイキャッチ下
- 目次上
- 記事中
- 記事下
- サイドバー
それぞれの、配置には以下から設定できます。
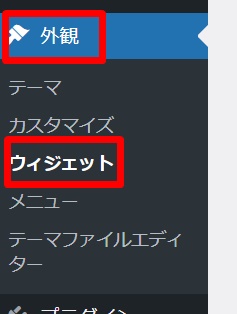
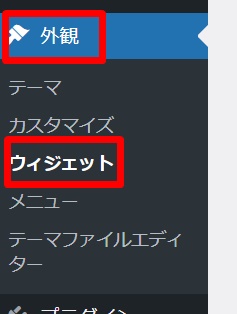
【ダッシュボード】→【外観】→【ウィジェット】
・アイキャッチ下
・記事下
・サイドバー
【ダッシュボード】→【SWELL設定】
・目次上
・記事中
画像も用いて詳しく解説していきます!
【SWELL】5つの配置別!広告の貼り方を画像付で解説!
アイキャッチ下
貼り方は次の3ステップです。
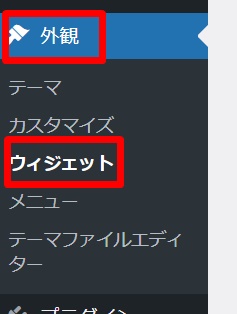
ワードプレスのダッシュボードの左メニューから
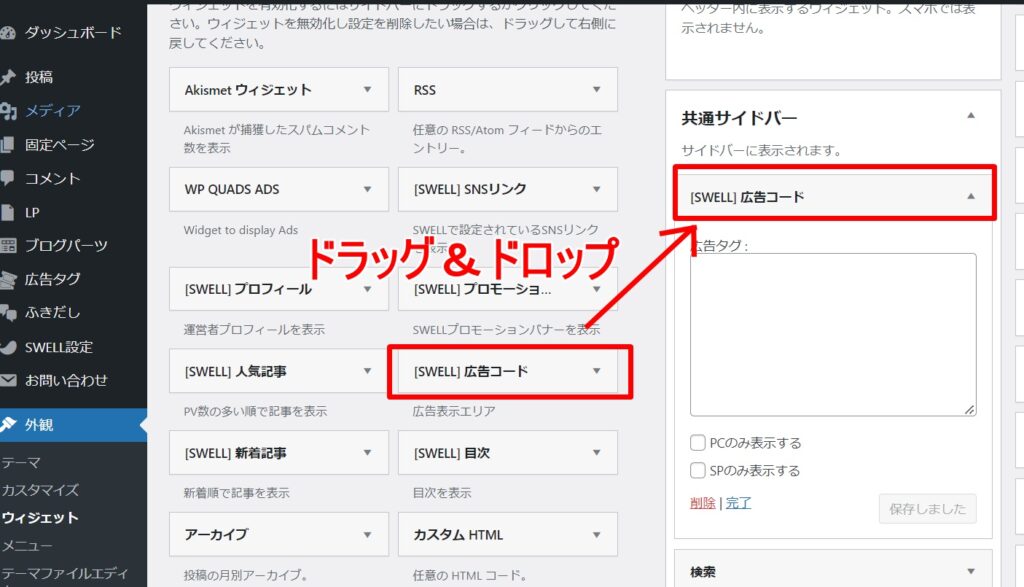
【外観】→【ウィジェット】と進みます。

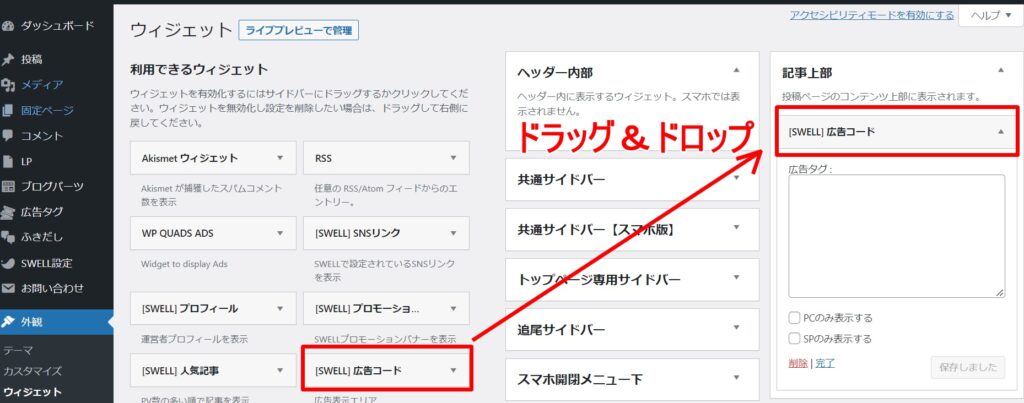
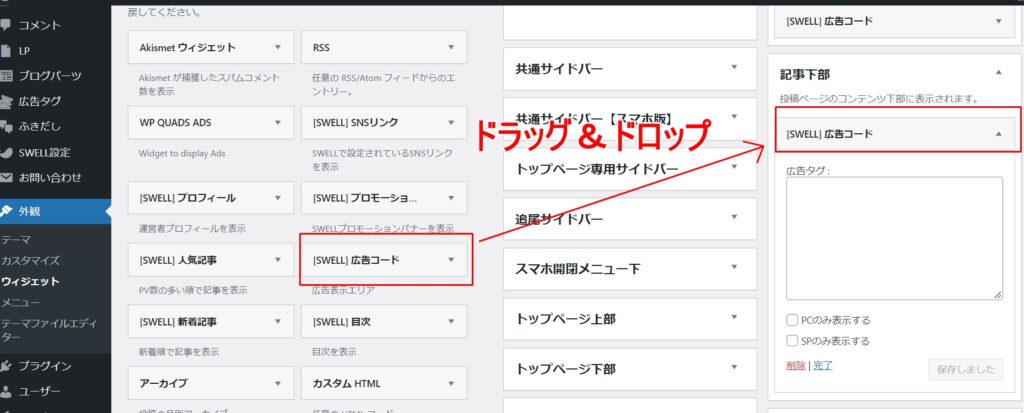
[SWELL]広告コードを、【記事上部】へドラッグ&ドロップします。

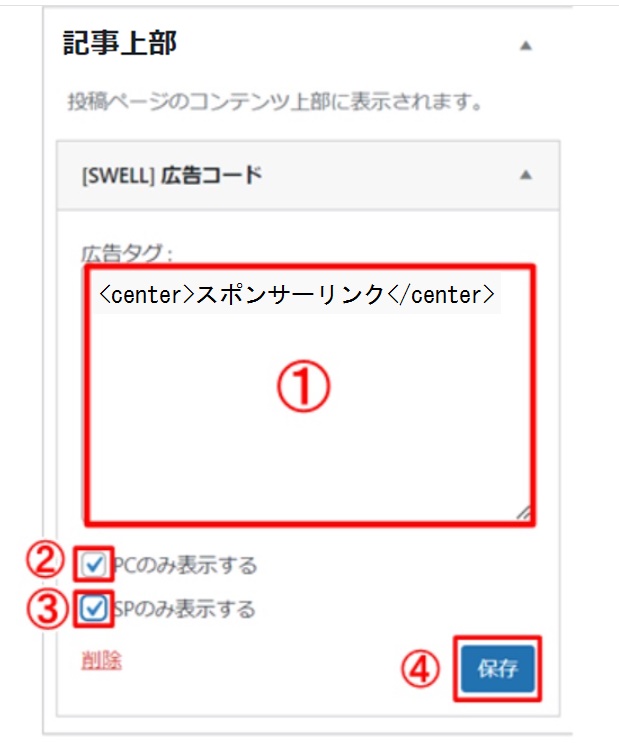
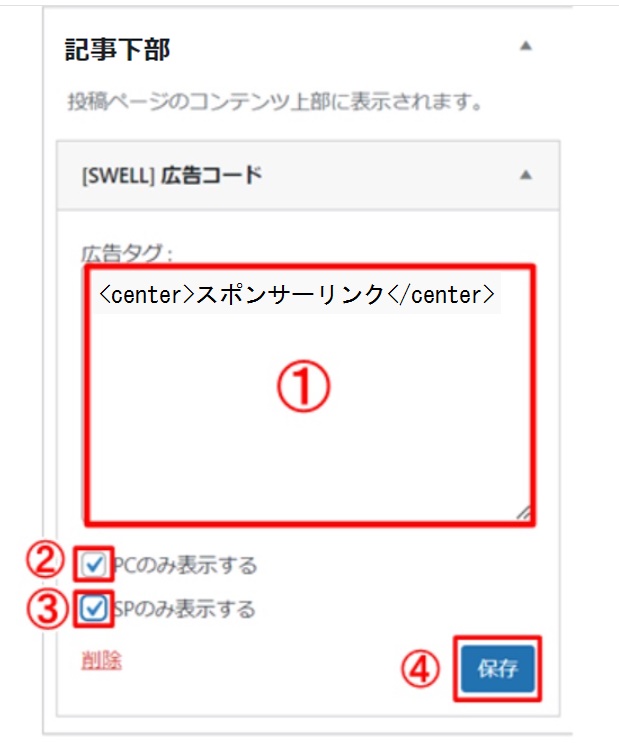
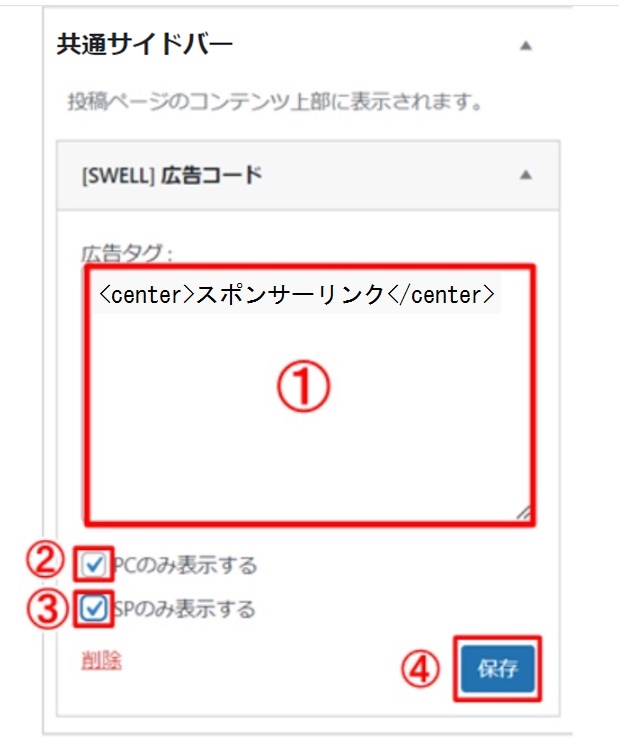
- 「広告タグ」欄にアドセンス広告コードを貼り付ける
- 「PCのみ表示する」にチェックをいれる
- 「SPのみ表示する」にチェックをいれる

※コードの手前に、上記の画像のように以下のコードを貼り付けておきましょう。
<center>スポンサーリンク</center>
以上で、記事タイトルの直下に広告を自動表示させることができます。
広告コードの取得はこちらから
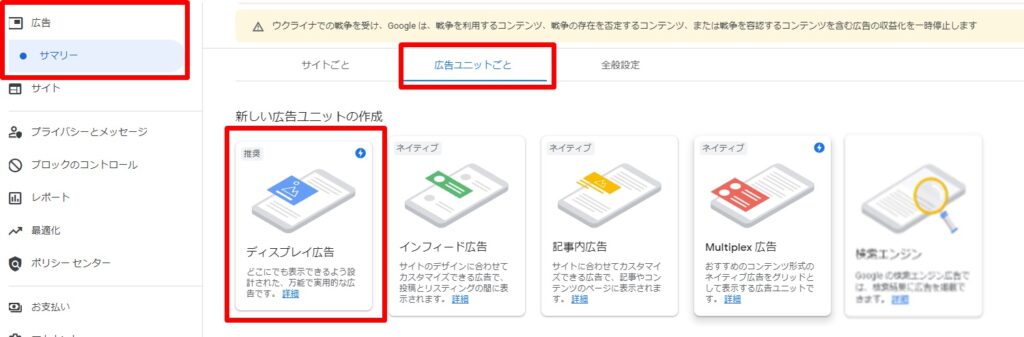
【広告】→【広告ユニットごと】→【ディスプレイ広告】をクリック。

ディスプレイ広告を選択すると、以下の画面になります。
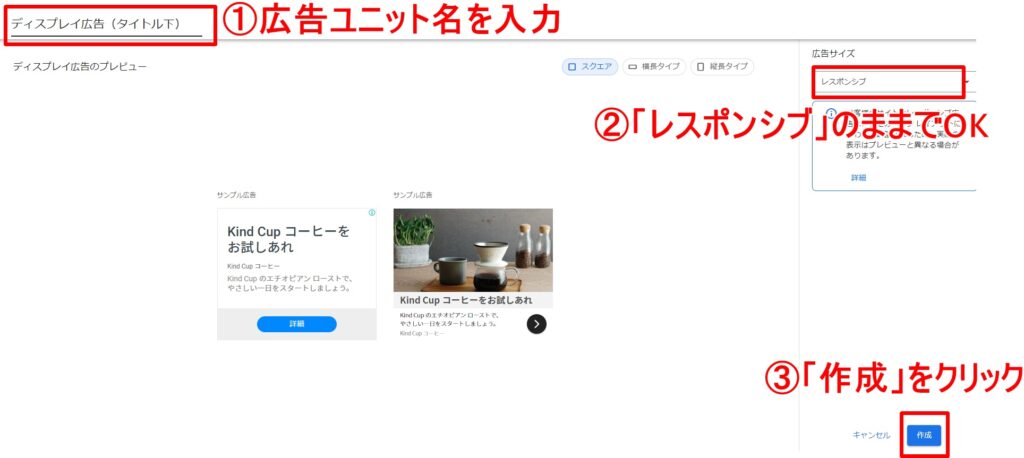
それぞれ入力&設定していきます。

- 広告ユニット名を入力
「タイトル下」「目次上」などの名前を入れておくと、後でどこに設置してある広告か判別しやすくなります。
※広告ユニットの名前は後からでも変更可能 - 「レスポンシブ」のままがオススメです!
レスポンシブで設定すると、PCやスマホなど、相手が記事を表示しているデバイスに合わせたサイズの広告を表示してくれるようになります。 - 「作成」をクリック
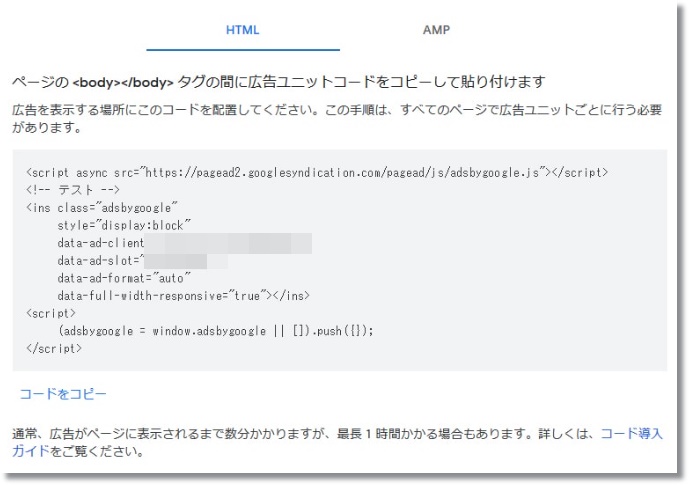
「作成」をクリックすると、以下のような広告コードが発行されます。

ひとまず「完了」をクリックしてこの画面を閉じてください。
※後からでも広告コードは確認できます。
同じ手順で、
- ディスプレイ広告(目次上)
- ディスプレイ広告(記事中)
のコードをそれぞれ取得していきましょう!
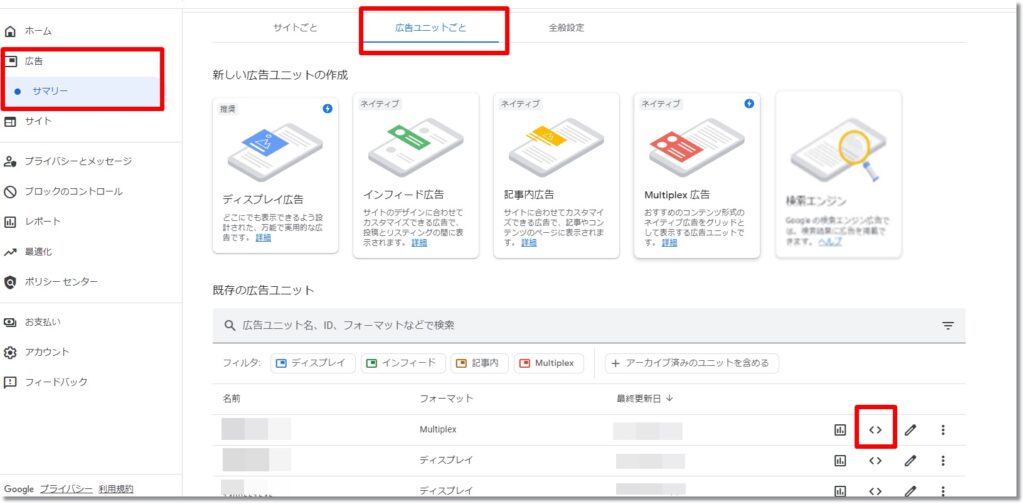
一度閉じてしまった広告コードも下記から確認(コピー)できます。
【広告】⇒【広告ユニットごと】の【既存の広告ユニット】から【コードを取得】をクリック

コードをコピーしたら、ブログに貼り付け作業を行っていきましょう。
以上で、記事タイトルの直下に広告を自動表示させることができます。
記事下
記事下についても、3ステップです。
ワードプレスのダッシュボードの左メニューから
【外観】→【ウィジェット】と進みます。

同様に『ウィジェット』から設定できます。
[SWELL]広告コード を【記事下部】へドラッグ&ドロップします。

- 「広告タグ」欄にアドセンス広告コードを貼り付ける
- 「PCのみ表示する」にチェックをいれる
- 「SPのみ表示する」にチェックをいれる

※コードの手前に、上記の画像のように以下のコードを貼り付けておきましょう。
<center>スポンサーリンク</center>
以上で、記事下に広告を自動表示させることができます。
サイドバー
続いて、サイドバーに広告を設置する方法です。
こちらも同様の手順です。
ワードプレスのダッシュボードの左メニューから
【外観】→【ウィジェット】と進みます。

【共通サイドバー】に、[SWELL]広告コードをドラッグ&ドロップします。

- 「広告タグ」欄にアドセンス広告コードを貼り付ける
- 「PCのみ表示する」にチェックをいれる
- 「SPのみ表示する」にチェックをいれる

※コードの手前に、上記の画像のように以下のコードを貼り付けておきましょう。
<center>スポンサーリンク</center>
以上で、共通サイドバーに広告を自動表示させることができます。
目次上
目次上への設定方法は、
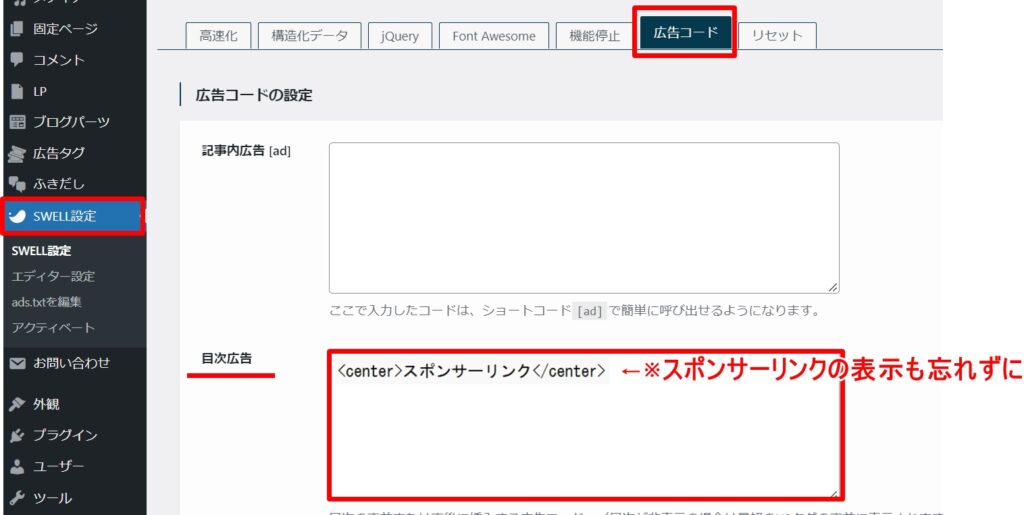
ダッシュボード画面【SWELL設定】→【SWELL設定】→【広告コード】から進みましょう。

【目次広告】に広告コードを貼り付けましょう!
最後に【変更】を押せば、目次上への広告設置は完了です!
記事中
記事中への設定方法も、同じく
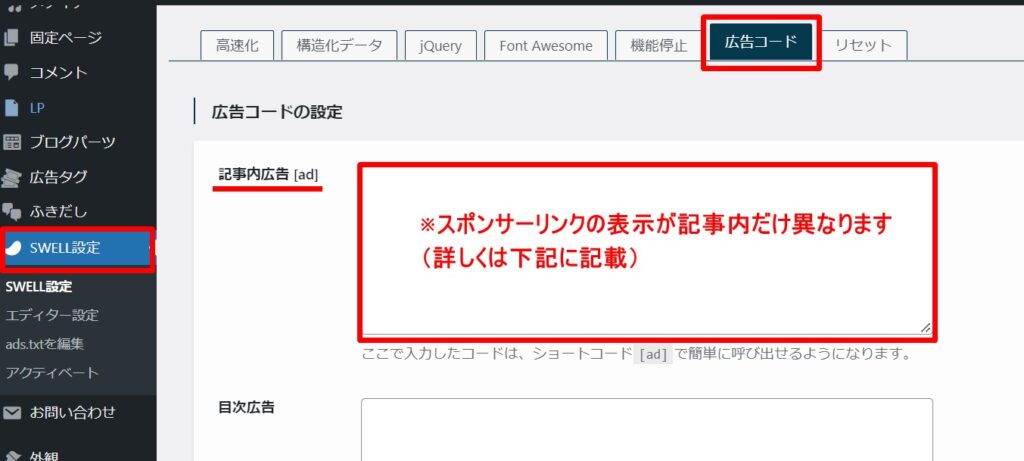
ダッシュボード画面【SWELL設定】→【SWELL設定】→【広告コード】から進みましょう。
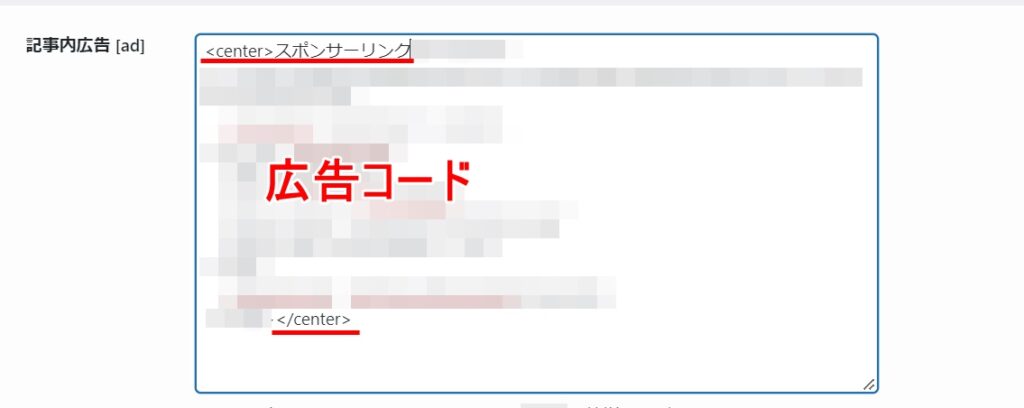
赤枠内に広告コードを貼り付けましょう!

※記事内広告のスポンサーリンク表示は以下のように設定してください!
<center>スポンサーリンク
広告タグ
</center> ←タグの一番後ろに設置。
このような感じですね↓

※「スポンサーリンク」直後に</center>を設置すると、文字と広告の間に不自然な空間が空いてしまう為です。
これが出来たら、最後に「変更を保存」して完了です!
記事中に広告を手動で貼る方法!
上記で説明した方法の通りに設定頂くと、
- タイトル下
- 目次上
- 記事下
- サイドバー
の4箇所については、全ての記事に自動反映されます。
ただ、記事中の広告だけは設置したい箇所が色々ありますよね。
そんなときは以下の方法で簡単に広告を貼ることが可能です!

とっても簡単に設置できますよ!
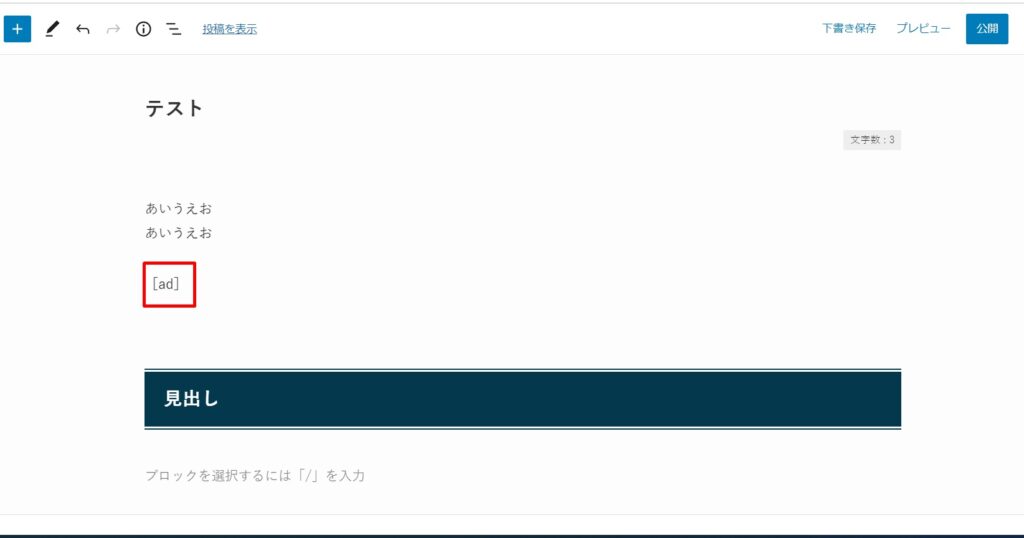
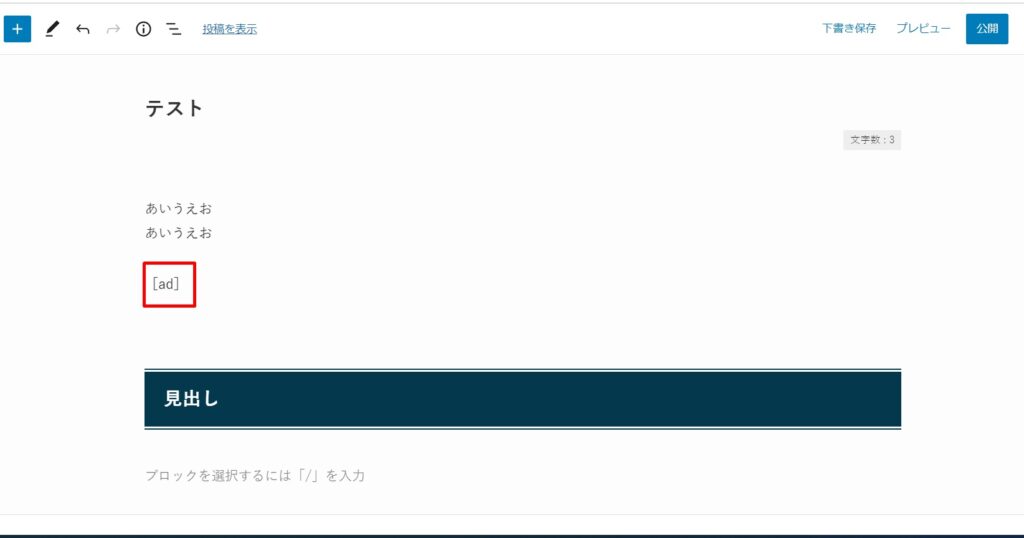
記事の投稿画面で、
「ここに広告を挿入したい!」
という位置に直接[ad]と入力します。


[ad]は半角で入力してください。(全角ですと認識されません)


この方法でも簡単に設置できますし、
記事内広告に関しては、
他にも簡単に貼ることができるプラグイン「WP QUADS」でも簡単に設定可能です^^


あとがき
今回の記事では、【SWELL】ユーザーの方へ向けて、設置場所別に広告の貼り方を紹介していきました!
SWELLの標準昨日で簡単に広告コードの設置ができるのは、便利ですね!
是非この記事を参考に、ブログ内に広告を貼っていきましょう!