
「ブログに使う画像編集ってどの編集ソフトを使うのがいいのかな?」
「簡単に操作できるオススメの画像編集方法って何?」
今回は、こんな疑問にお答えしていきます。
ここでは、
- 無料で使える
- 簡単に操作できる
- クオリティの高い画像編集ができる
と評判の画像編集ソフト『Photoscape』についてご紹介します!
この記事を読めば、
- Photoscapeのインストール方法
- Photoscapeの使い方
- Photoscapeでの画像編集の仕方
について簡単にできるようになり画像編集には困らなくなりますよ♪
ブログやサイトに掲載する画像編集は、Photoscapeで十分満足のいくものを作成することができます!
こちらの記事で使い方や編集方法を覚えてみてくださいね。
『Photoscape』インストール方法
まずは、無料の画像編集ソフト「Photoscape」をインストールしましょう!


アクセスすると、このような画面になりますので『ダウンロード』をクリック。
ダウンロードが完了したら、exeファイルを開いて、PCへのインストール作業を進めていきましょう。
『Photoscape』 の使い方
先ほどインストールした「Photo Scape」にアクセスします。
次に『画像編集』をクリックして画像編集を行っていきます。



フォトスケープで作業をする際はほぼ「画像編集」で事足りるので、「画像編集」をクリックしてみましょう。


画像の取り込み方法
画像の取り込み方法は3つあるので、それぞれ紹介していきます。



ご自身のやりやすい方法でやってみてくだいね。
方法①フォルダから画像を選択する
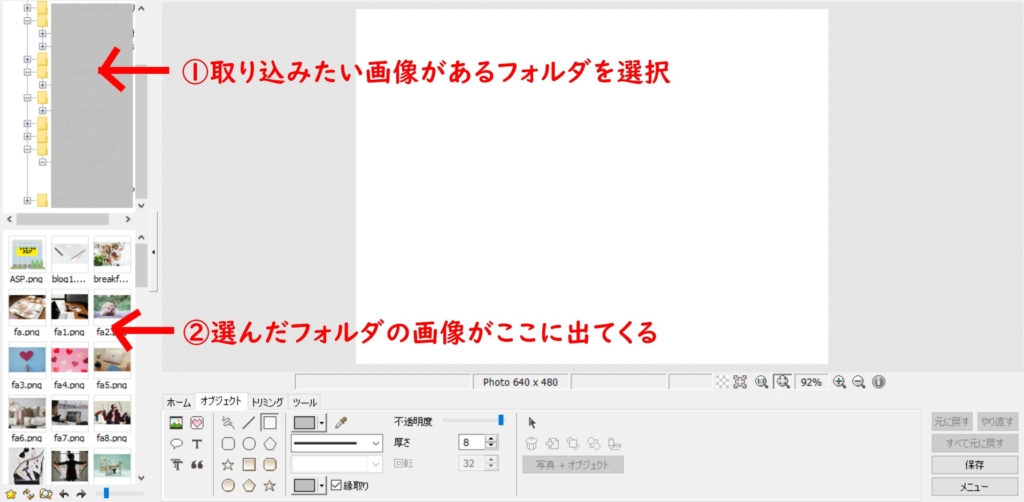
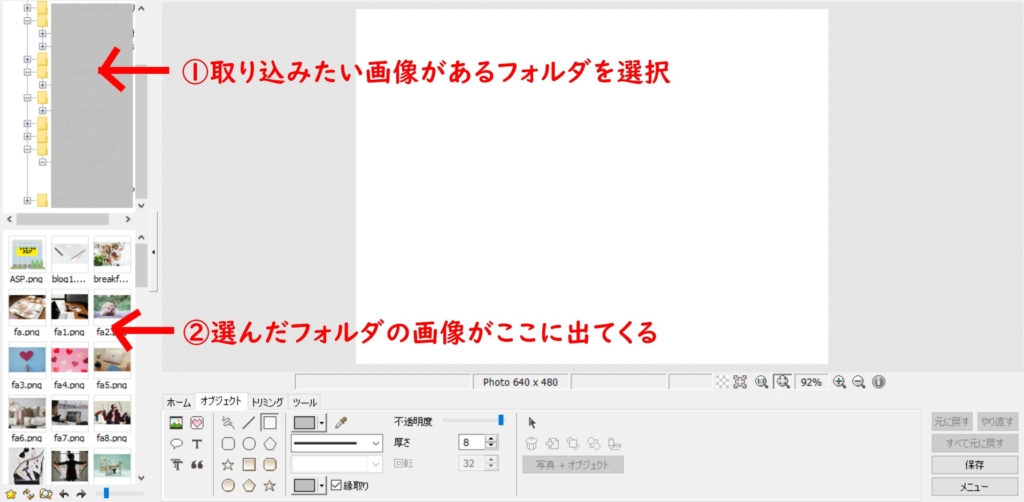
「画像編集」をクリックすると以下のような画面になります。


①左側に、保存フォルダが出てきますので取り込みたい画像のフォルダを選択します。
②すると、その下に、現在選択中のフォルダに保存されている画像一覧が表示されますので、編集したい画像を選択します。


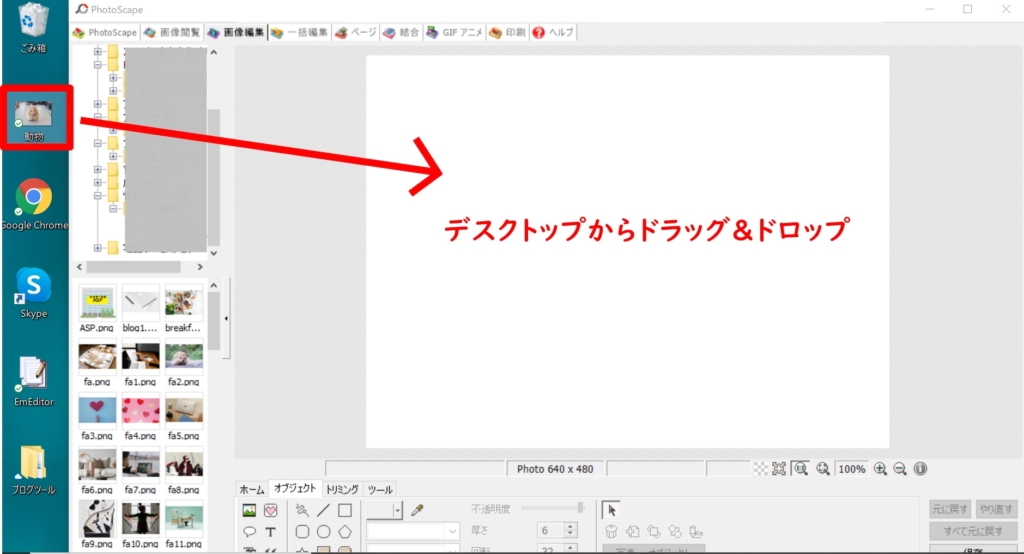
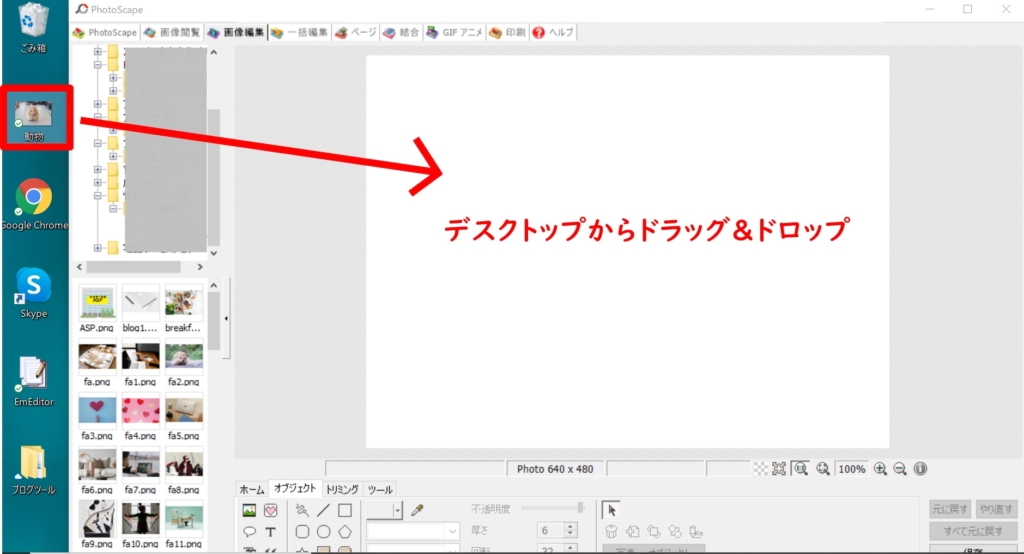
方法②直接ドラッグ&ドロップ
デスクトップ上にある画像をそのままドラッグ&ドロップして画像を選択する方法です。


こちらもかなり簡単なやり方です♪
方法③画面コピーから貼り付ける方法
今見ている画面をスクリーンショットして、 「Photo Scape」 に貼り付ける方法です。



私も一番よく使う方法です!
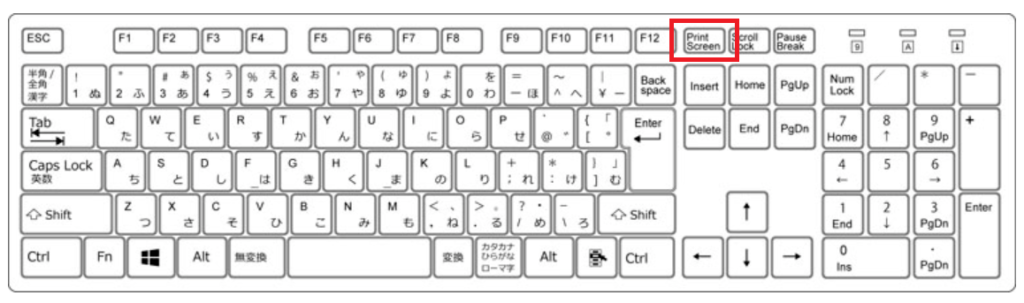
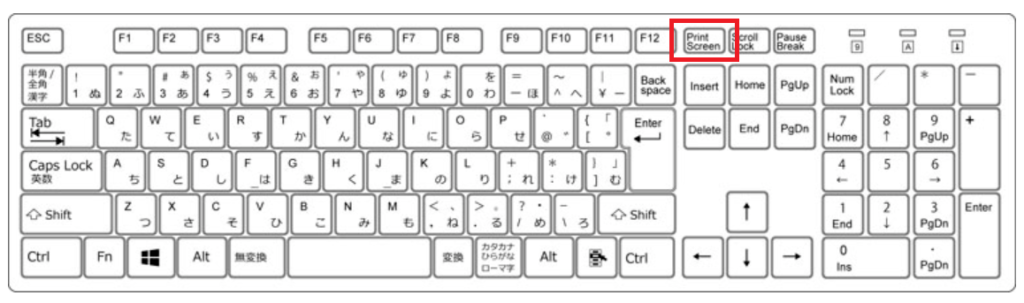
キーボードの右上にある 『Print Screen』キー ([Prt Sc] キー)を押します。
すると画面がコピーされた状態となります。


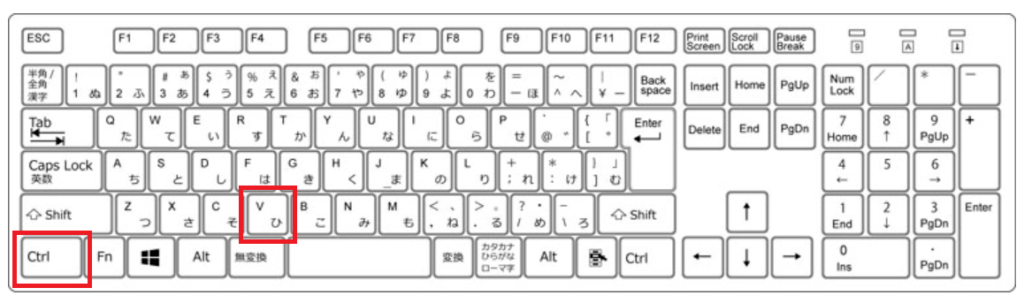
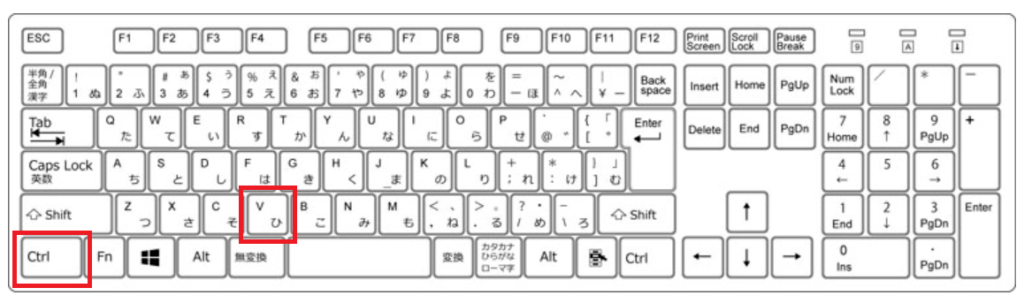
次に 「Photo Scape」 に貼り付ける際には、『CTRL』を押しながら『V』を押します。


ノートパソコンの場合、お使いの機種によって、次の方法で行う場合もあります。
- 『Fn』を押しながら 『Print Screen』キー
- 『shift』を押しながら『Windowsマーク』『S』
スマートフォンなどではおなじみの機能がPCでも可能です。
この方法で画像を読み取らせるのがかなり便利ですので一度やってみてください。
『Photoscape』 良く使う機能の使い方
次に、『Photoscape』で良く使う機能の使い方を紹介していきます。



覚えてしまうとサクサク作業できますよ。
切り取り(トリミング)
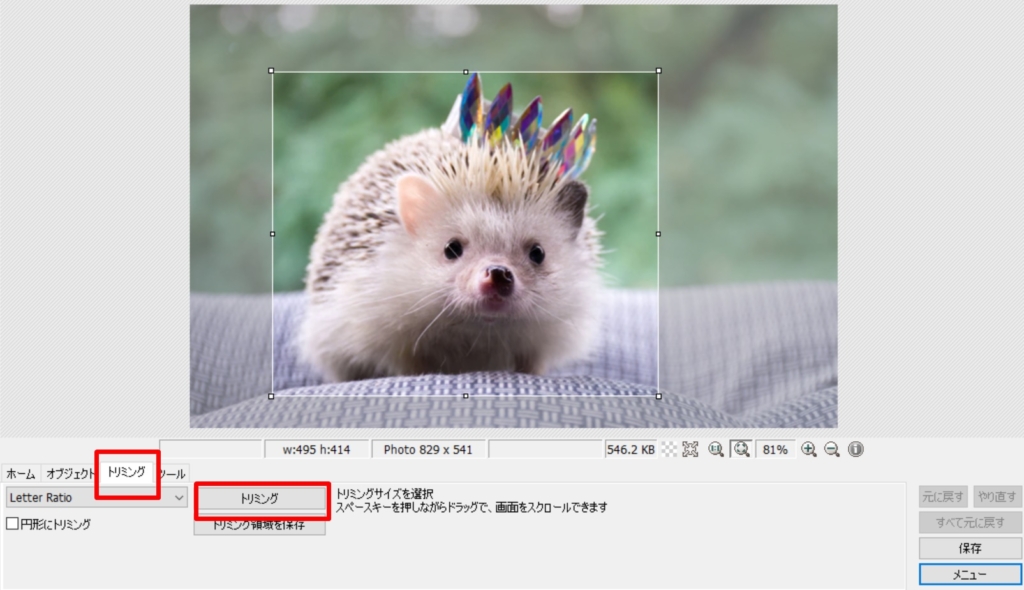
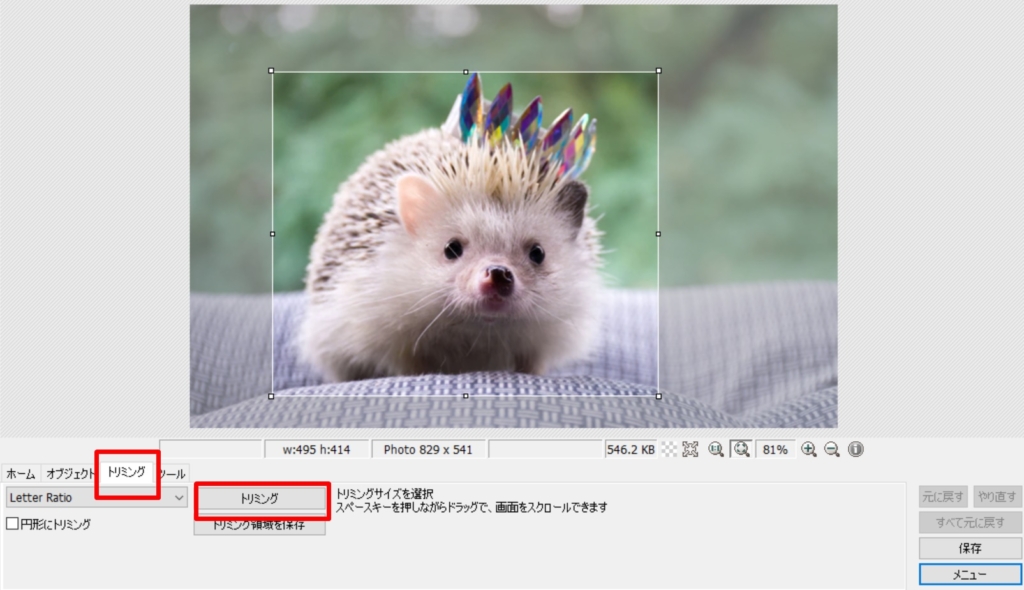
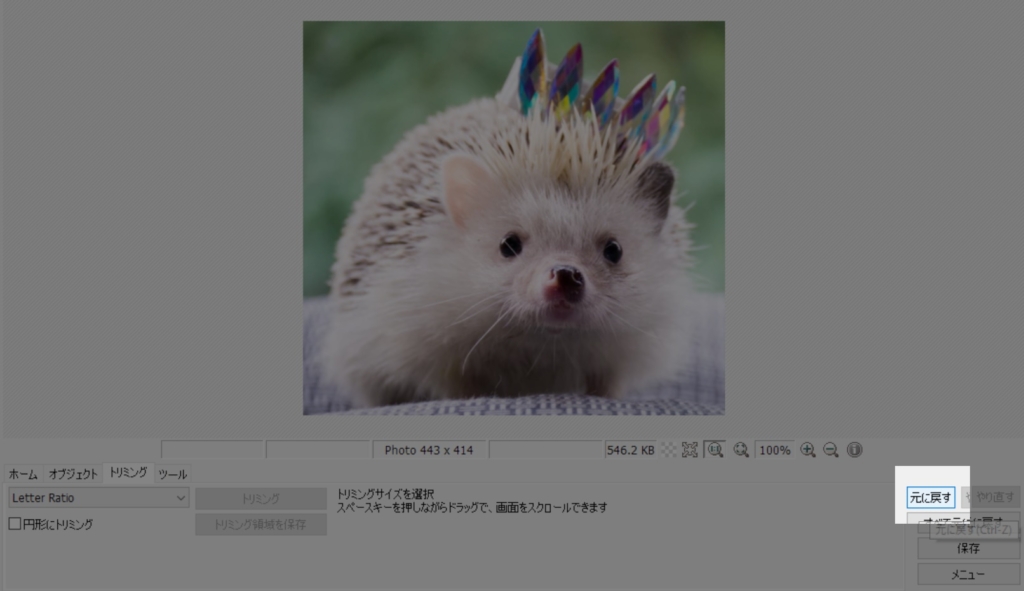
画像の一部分だけを切り出したいときは、左下の「トリミング」を選択してください。
マウス操作で切り出したい範囲を選択しましょう。


範囲が決まったら、「トリミング」ボタンを押します。
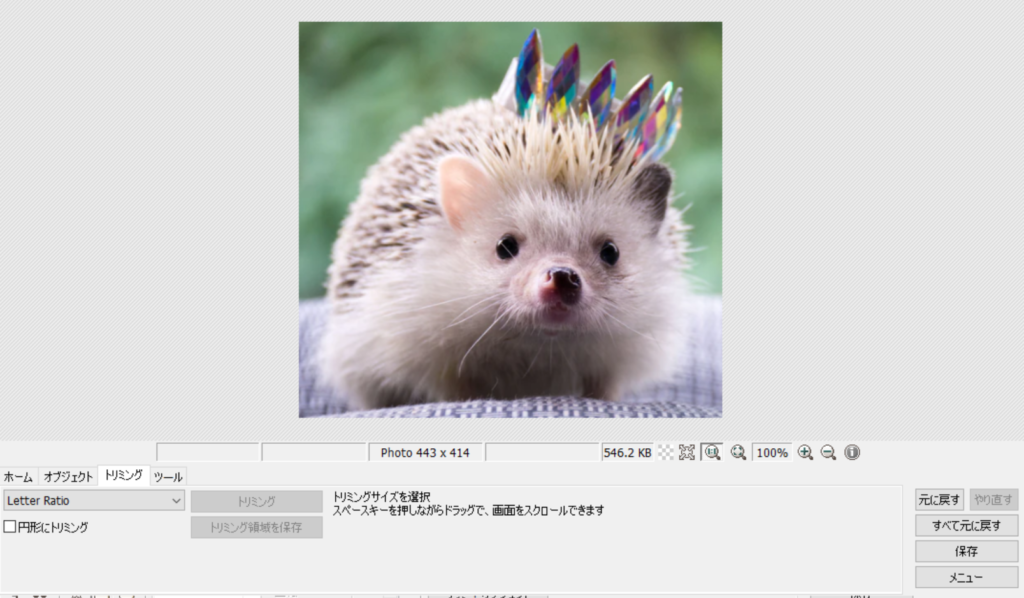
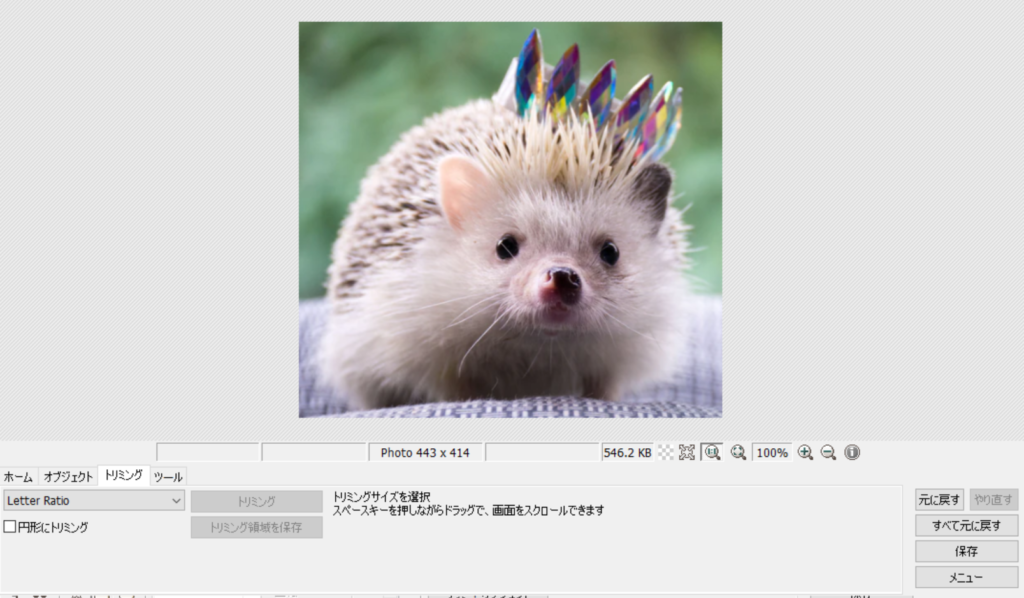
すると、以下のように選択した範囲だけが切り出された画像になります。


これで問題なければ保存しましょう。



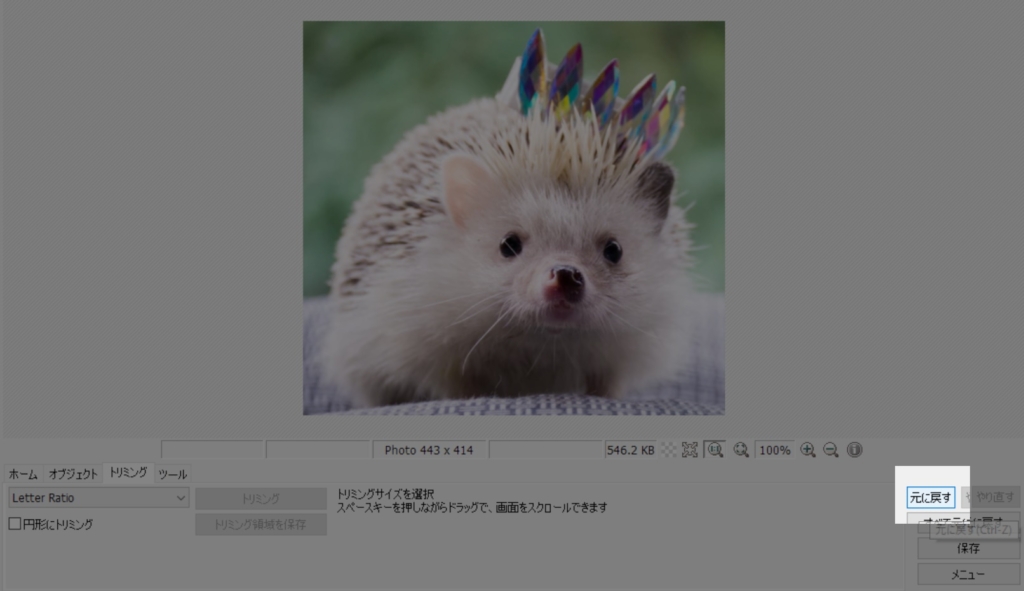
他の加工機能全てに共通ですが、もしやり直したい場合は右下の「元に戻す」を押してください。
ひとつ前の操作を取り消すことが出来ます。


画像サイズ変更(リサイズ)
画像を取り込んだ時は大きい画像だったり、小さい画像だったり異なるサイズの場合が多いです。
ブログのヘッダー画像や、プロフィール画像など、使用しているテーマによって推奨される画像のサイズが異なることがあります。
そんな時は、以下の方法で画像のサイズを変更することが出来ます。


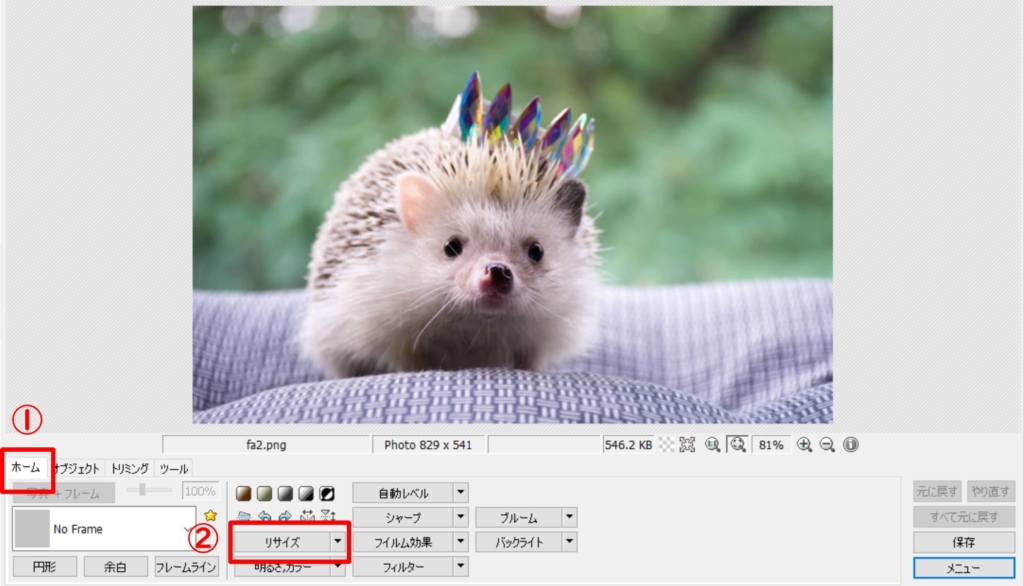
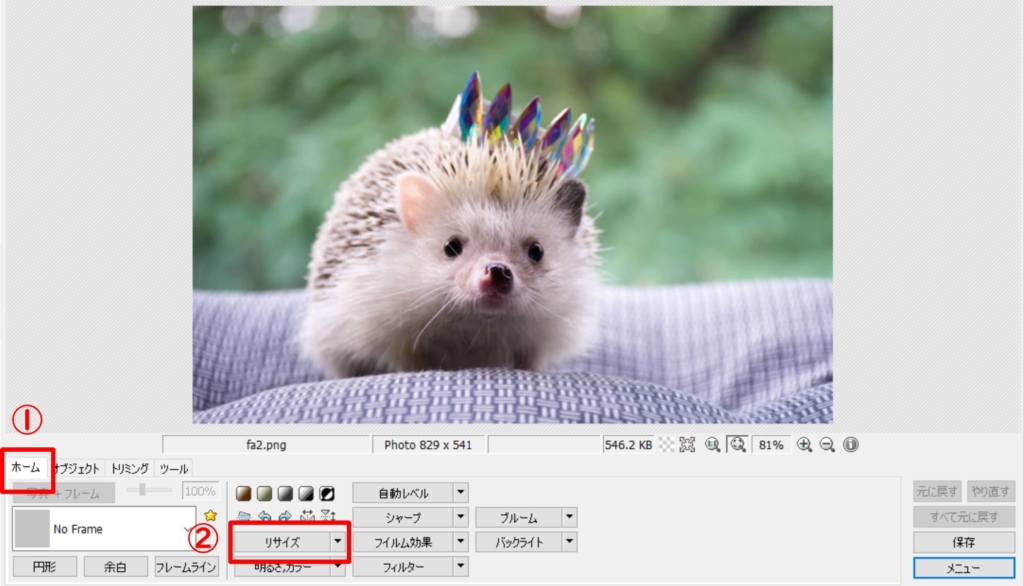
- 『ホーム』をクリック
- 『リサイズ』をクリック
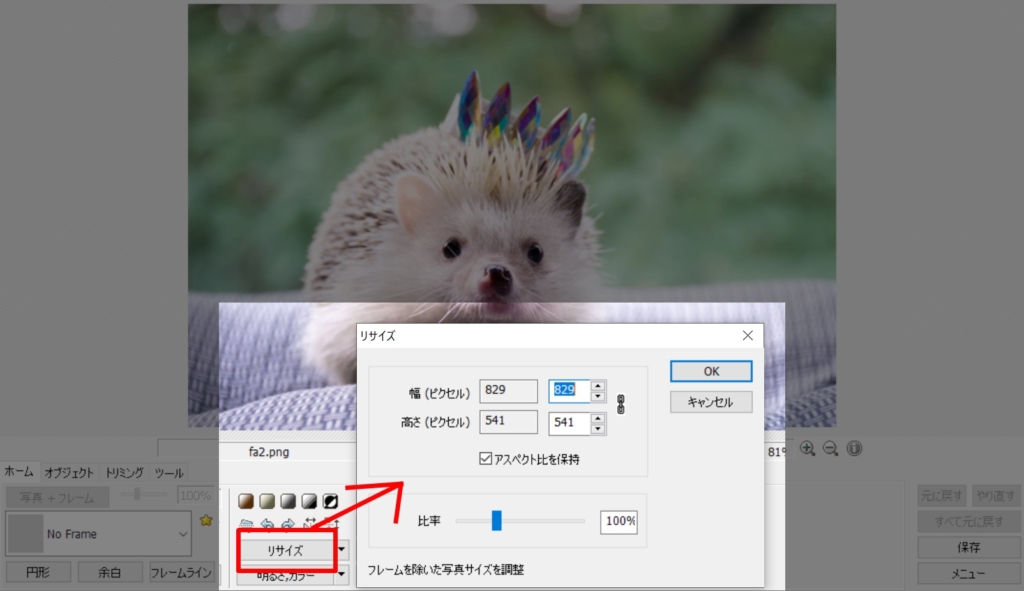
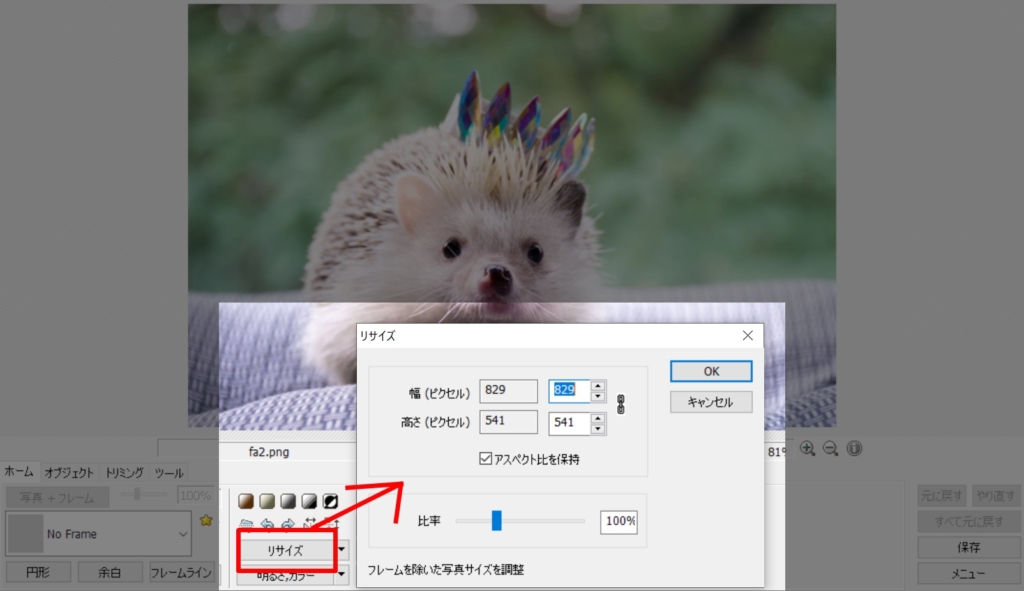
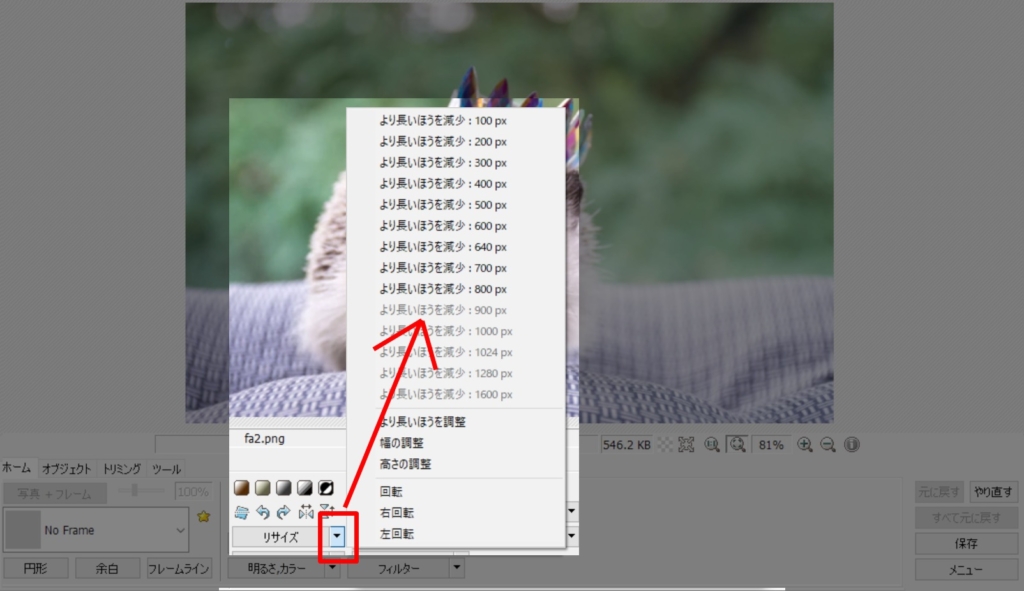
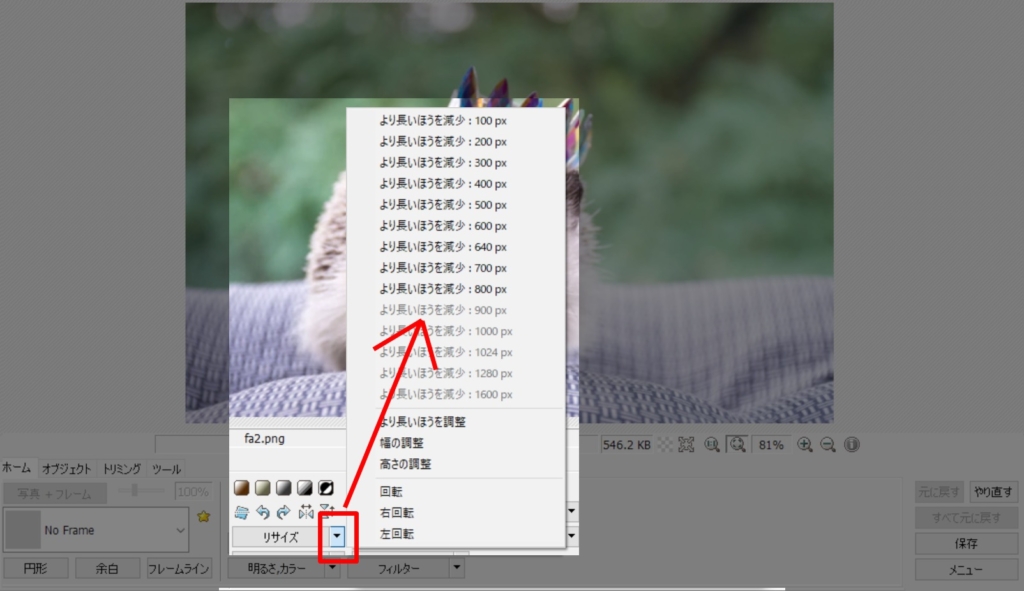
『リサイズ』の文字をクリックすると下記のように横幅・高さを細かく選択できます。


また、『リサイズ』横のアスタリスクを選択すると、縦横の比率を保ったままサイズ変更ができます。


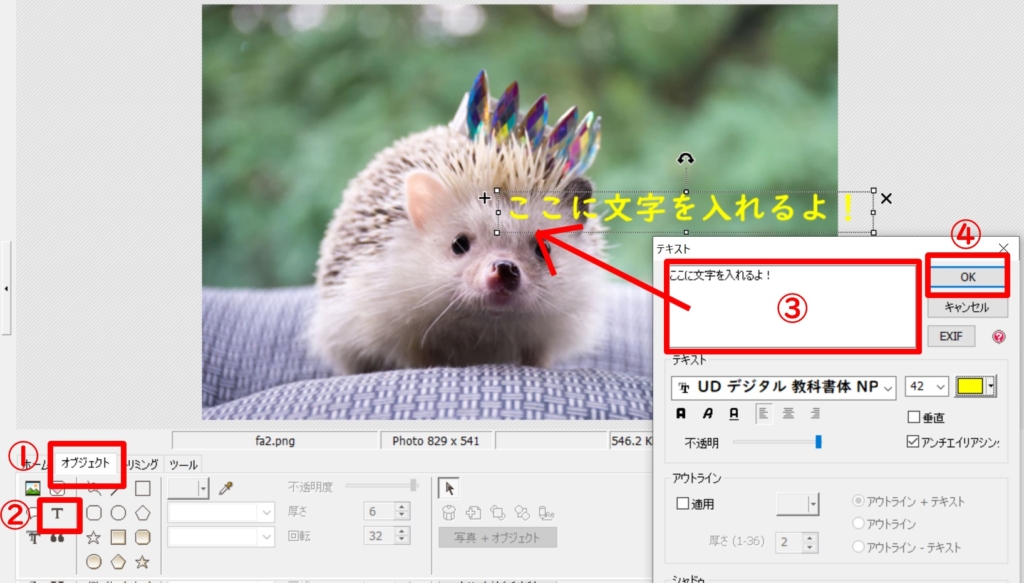
画像に文字を入れる
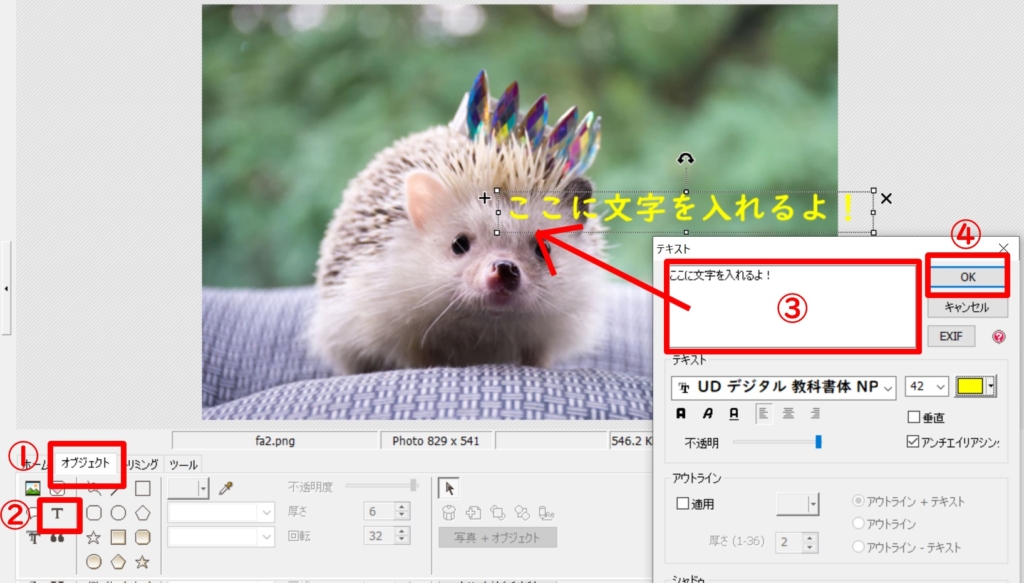
画像に文字を入れたい場合は、オブジェクトタブ内の「T」マークをクリックします。


- オブジェクトをクリック
- 『T』をクリック
- テキスト内に好きな文字を入力
- 『OK』ボタンをクリック
入れたいテキストや、書式・色・シャドーなどを指定すればOKです。
「OK」ボタンを押した後でも、再度そのテキストのオブジェクトをダブルクリックすれば、テキストダイアログが再度表示されるので、何度でも調整可能です。
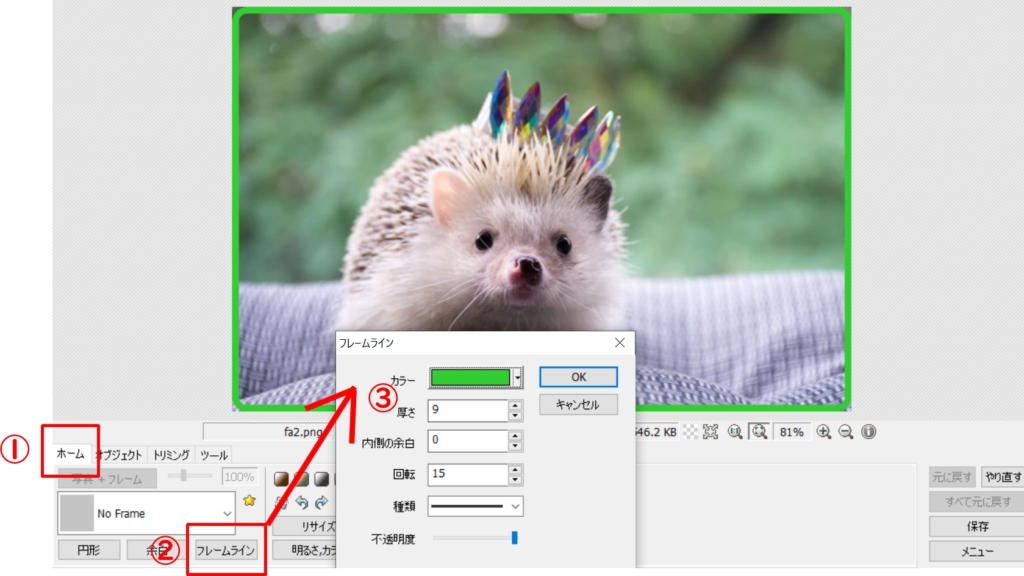
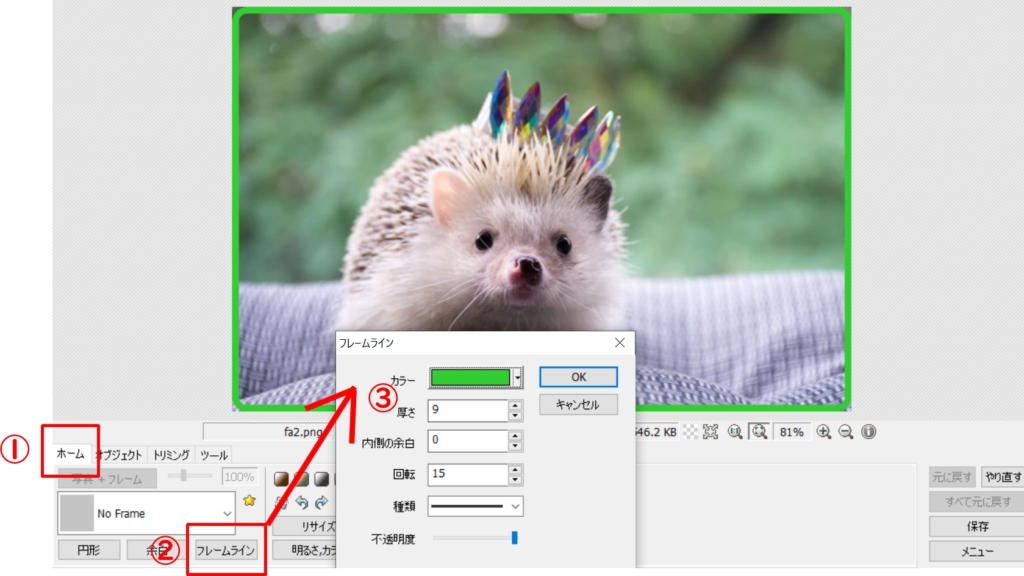
フレーム(画像を枠で囲む)
画像をフレームで囲って、ちょっとお洒落に装飾する機能です。


- 『ホーム』をクリック
- 『フレームライン』をクリック
- カラーや厚さなどを好みのものに変更します
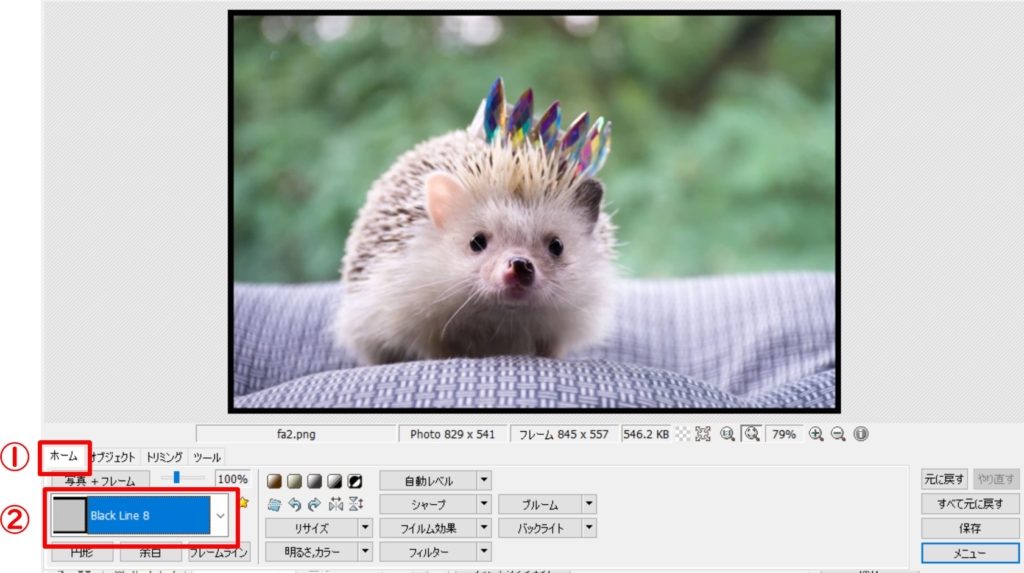
また下記のようにもフレームを簡単につけることができます。


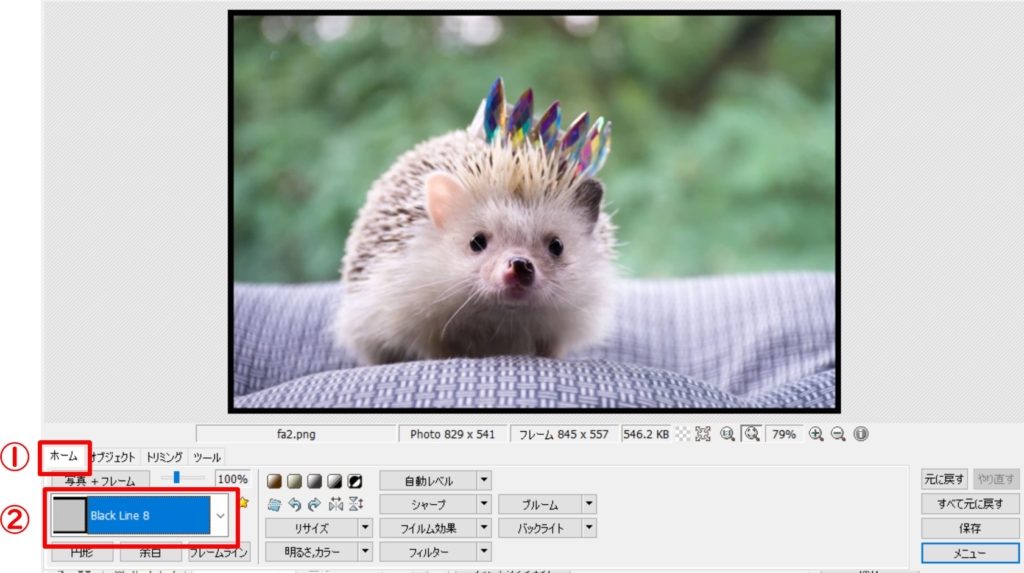
- 「ホーム」をクリック
- タブ内の「写真+フレーム」という部分をクリックすると、②の欄のようにフレームを選択できます
デフォルトでは「No frame」となっていますが、PhotoScape内で用意されている色々なフレームの中から、ドロップダウンで選択できるようになっています。
ぼかし(モザイク)
ぼかし(モザイク)も良く使う機能です。
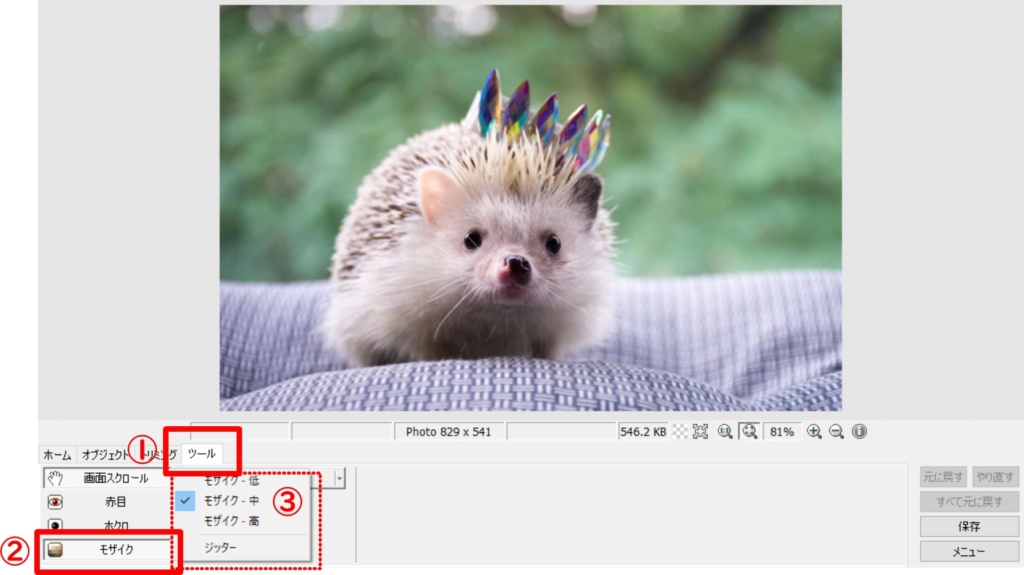
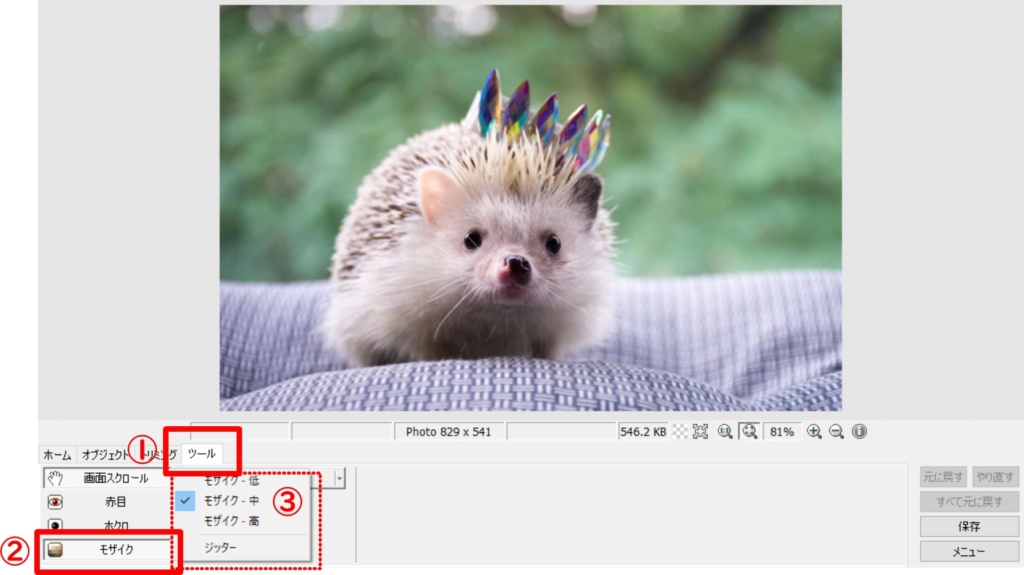
「ツール」タブ内の「モザイク」をクリックして、モザイクの程度(低・中・高)を選べば、あとはオブジェクトを配置した時と同様に、モザイクを掛けたい範囲をマウスで選択するだけでOKです。


- 『ツール』をクリック
- 『モザイク』をクリック
- モザイクの程度を選択
モザイクの程度は、文字を隠したい程度であれば「低」で事足りるケースが多いと思います。
モザイク「中」でハリネズミの目にモザイクを掛けてみました・・(笑)


操作手順を画像で説明する時に画像内の個人情報を隠したいケースや、写真の背景に映りこんでしまっている人の目をぼかしたい事はよくあるので、結構使う機能です。
比較画像を作成する







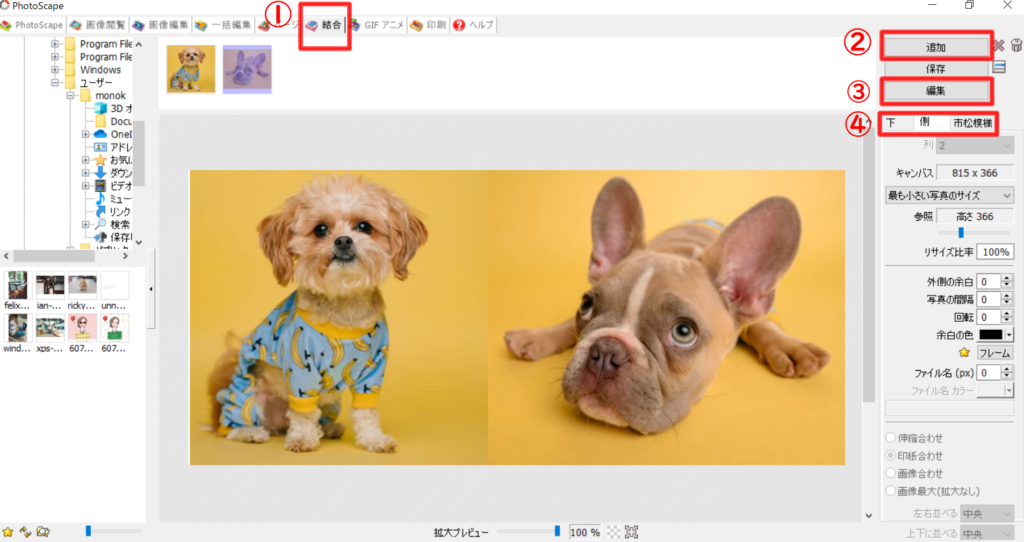
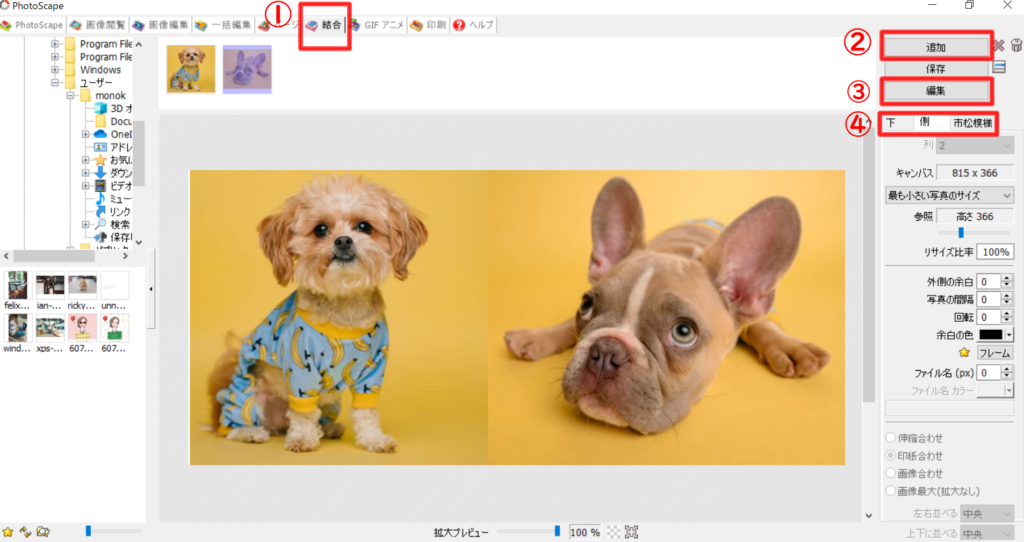
PhotoScapeでは、上記のような比較画像を作ることも簡単にできますよ。手順を説明していきます。


- まずはPhotoScape上部の『結合』タブをクリック
- 次に比較したい画像を『編集』から選ぶ
- 『編集』をクリックし、文字やフレームラインを好きなように追加することができます。
- 「下」→上下の比較 「側」→左右の比較 「市松模様」→ 格子型に比較 が可能
あとがき
今回は、「無料で使える画像編集ソフト・Photoscapeの使い方と編集方法」についてご紹介していきました。
紹介した以上にも様々なことが編集ができる 「Photoscape 」ですが、紹介したことをマスターできれば一先ずOKです。
見やすいブログを作るには、画像の埋め込みは必須になってきますのでこれから活かしていきましょう!









コメント