今回は、WordPressのプラグイン『PS Auto Sitemap』を使って、グローバルメニューに目次を設定する方法をご紹介いたします。
このプラグインを導入することで、ユーザビリティの向上が図れたり、内部SEO対策をすることができます。
固定ページに設定する方法までを順に解説していきますよ!
目次(サイトマップ)とは?
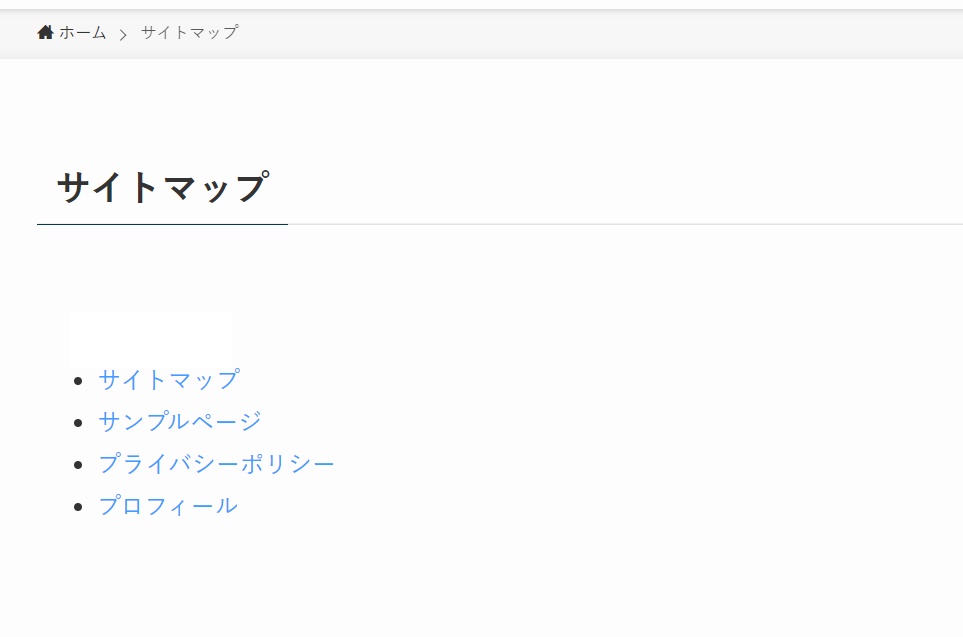
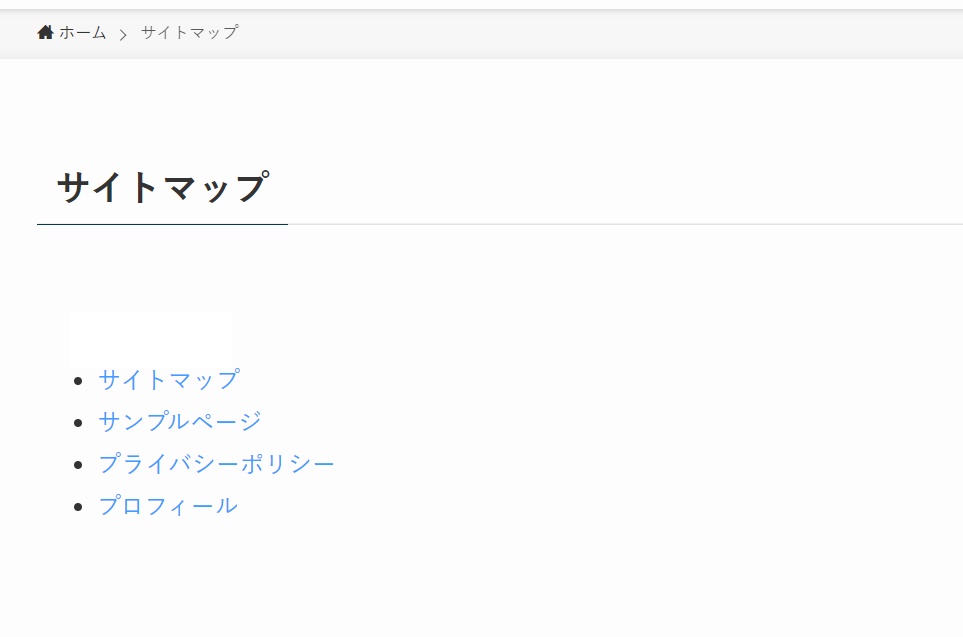
サイトマップとはサイトの目次のことで、下記のようなことです。

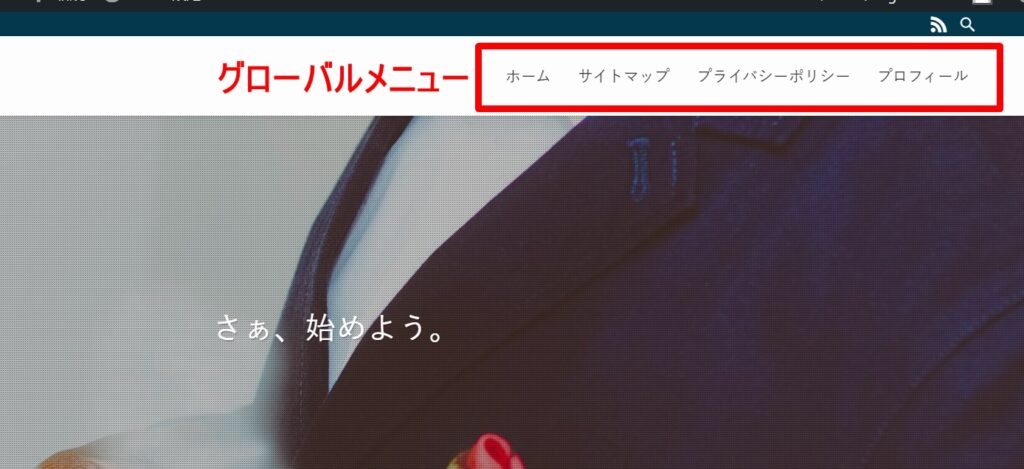
これを下記のようにグローバルメニューに設置しておくことで、
どこに何が書いてあるか即時に把握し、興味があるページにすぐにアクセスすることができるようになります。

サイトマップを作って、グローバルメニューに設置することで、
ユーザビリティの向上が図れる為、サイトマップの作成は非常に大切なのです。
PS Auto Sitemapで目次作成→固定ページを設定する方法
まずは、PS Auto Sitemapをインストールするところから始めましょう。
PS Auto Sitemapとは、サイトの投稿や固定ページをサイトマップで一覧表示してくれるプラグイン。
このプラグインを使って、グローバルメニューに目次(サイトマップ)を設置していく方法をご紹介していきます。
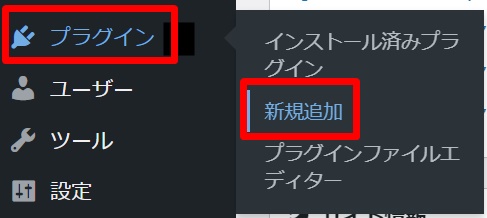
【プラグイン】→【新規追加】をクリック

検索窓に【PS Auto Sitemap】と入力→【今すぐインストール】をクリック→【有効化】をクリック

次に、サイトマップを表示させる固定ページを作成していきます。
【固定ページ】→【新規追加】

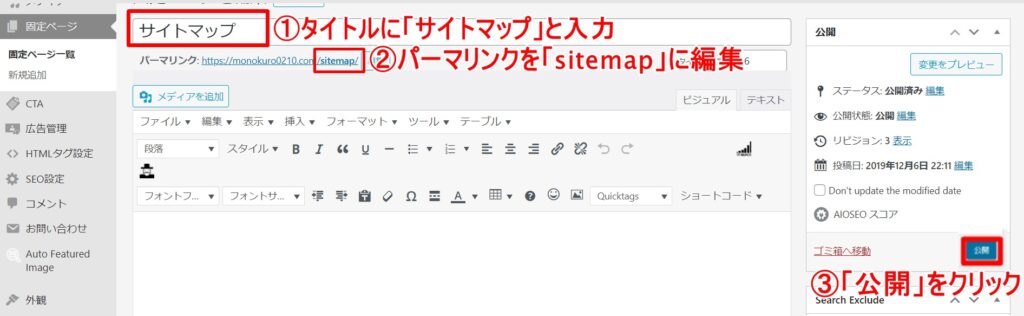
■クラシックエディタの画面
以下のそれぞれの項目を入力します。

- タイトル:「サイトマップ」と入力
- パーマリンク:「sitemap」に編集
- 「公開」をクリック
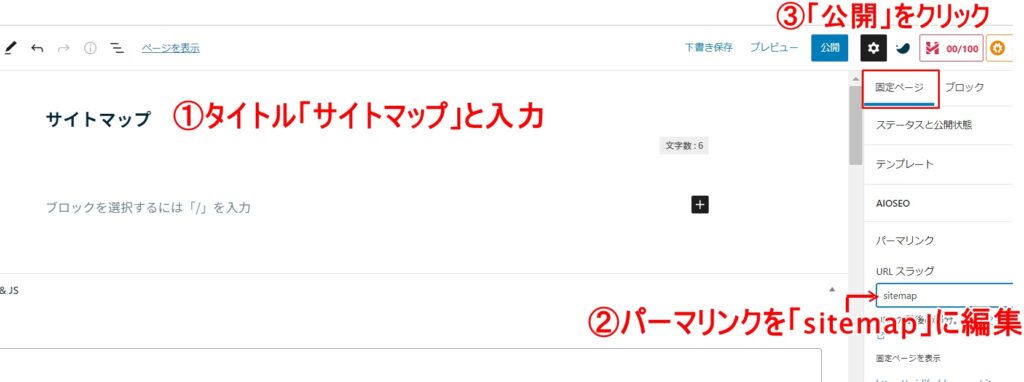
■ブロックエディタの画面
以下のそれぞれの項目を入力します。

- タイトル:「サイトマップ」と入力します
- 固定ページタブを押し、パーマリンクを「sitemap」に編集
- 「公開」をクリック
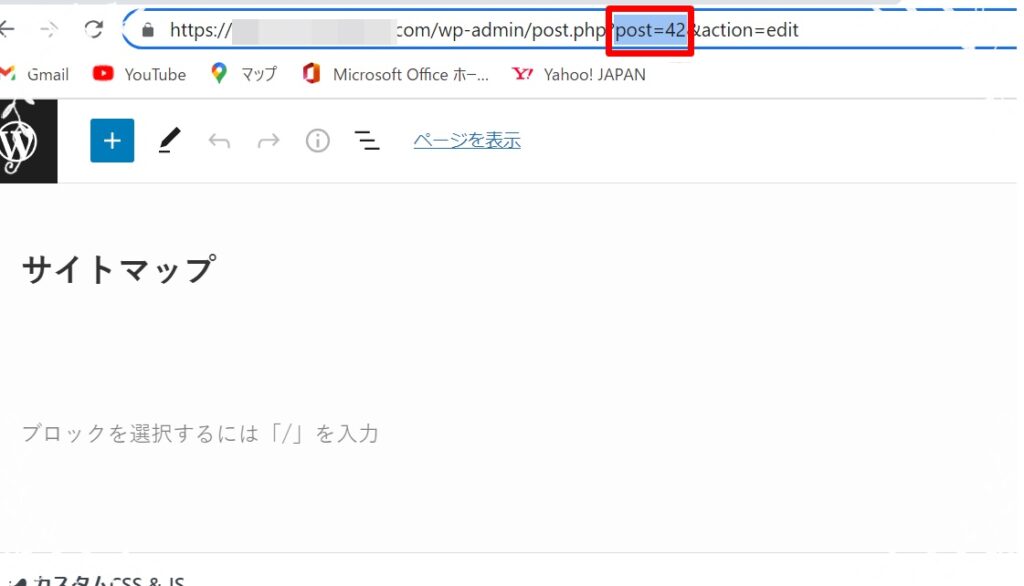
ページ公開後、下記の図のようにブラウザに表示されるURLの赤枠部分の数字をメモしておきましょう。
(※以下の画像の場合、42となります)

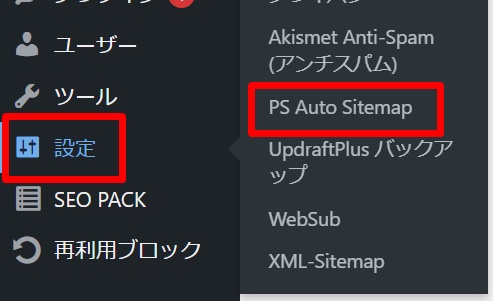
【設定】→【PS Auto Sitemap】をクリック。

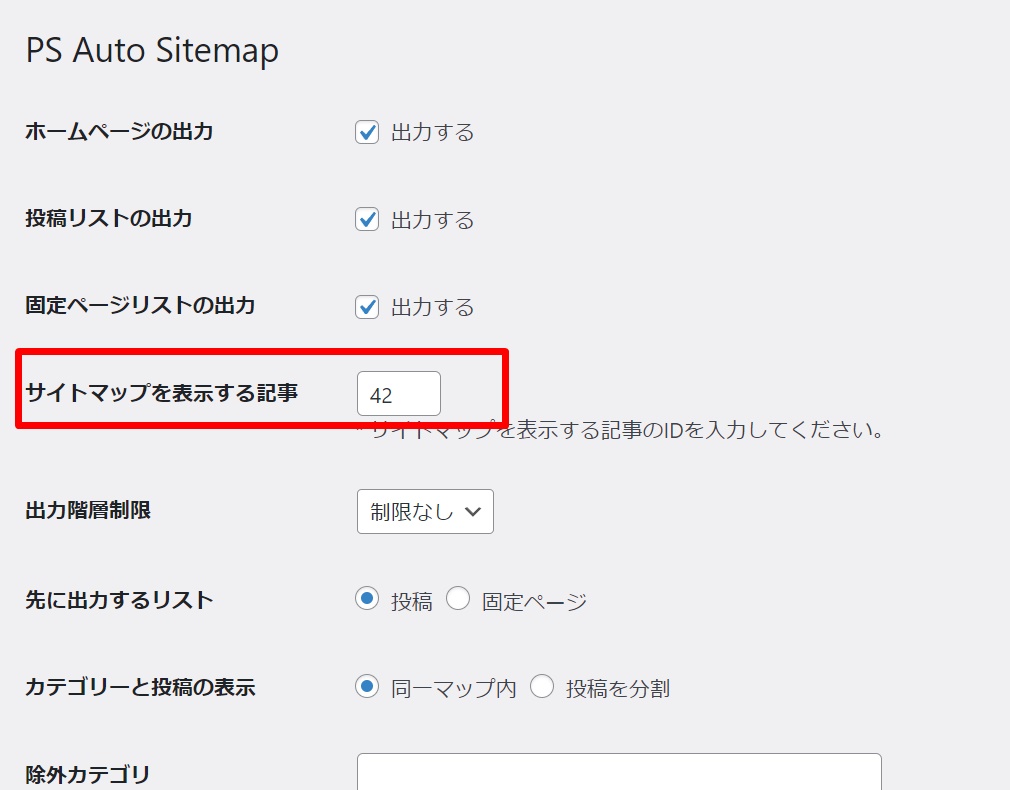
『サイトマップを表示する記事』に、
先ほど控えた番号を入力し、『変更を保存』をクリック。

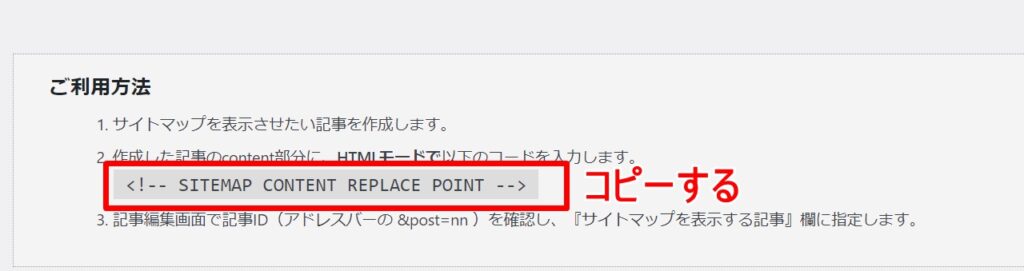
すると、画像のような形でコードが表示されますので、これをコピーします。

コピーしたまま、先程固定ページで作成したサイトマップへ移動します。
【固定ページ】→【サイトマップ】へ。
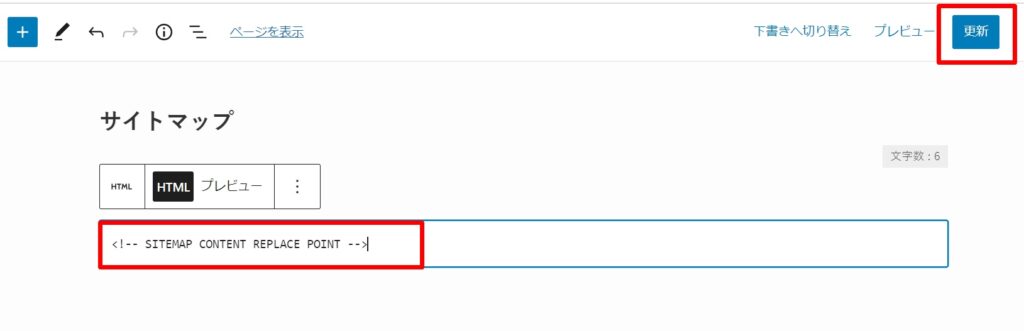
サイトマップが開けたら「+」ボタンから「カスタムHTML」を探し、クリックします。

下の画像のように、先ほどコピーしたコードを貼り付け、【更新】をクリック。

サイトマップのURL(https://あなたのドメイン名/sitemap/)へアクセスし、下記のように表示されたら、設定完了です!

目次(サイトマップ)をグローバルメニューに設置したい!
上記の固定ページで作成した目次(サイトマップ)をグローバルメニューに設定する方法については、下記の記事でまとめていますので、参考にしてみてくださいね!

あとがき
今回は、PS Auto Sitemapのインストールから使い方まで紹介しました。
PS Auto Sitemapは自動でサイトマップを作成してくれるので非常に便利です。
作成したサイトマップを訪問したユーザーがすぐ見れるようにするには、
グローバルメニューに設定しておくと良いでしょう!
ユーザビリティ(利便性)もUPも期待できますね。