この記事では、グーグルアドセンスの広告を、記事の中の好きな位置へ簡単に貼れる便利なプラグイン
「AdSense Integration WP QUADS」の設定方法を解説します。
テキストエディタ、ビジュアルエディタ、ブロックエディタの方でも簡単に設置できるように、
それぞれ解説していますので、参考にされてみてくださいね^^
WP QUADSとは?
WP QUADSとは、
数あるアドセンス用WPプラグインの中でもとにかく設定が簡単&初心者におすすめ!

というかブロガーなら使っていない人はいないのではないか?というぐらいの神プラグインです。
例えば、あなたのブログ内にこんな広告を貼りたいとします。


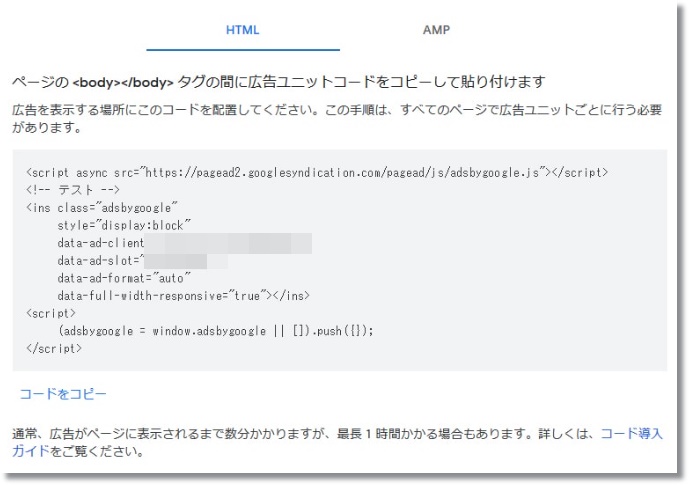
一般的なアドセンス広告ですが、この広告一つを表示させるために必要なコードがこちらです↓


・・・・・
もう、めっちゃ長いですよね。。
このコードを広告を貼りたい箇所に、毎回コピペで手作業で貼るのは正直すごく手間です。
そんなときに、便利なのがワンクリックで呼び出して、ぱっと貼ることができる、「WP QUADS」です。
WP QUADSをインストール&有効化
それでは、プラグインをインストールしていきましょう!
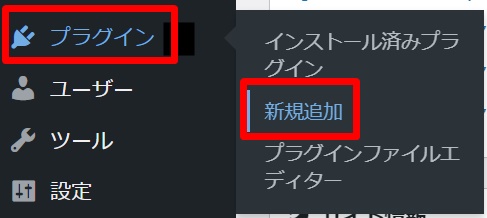
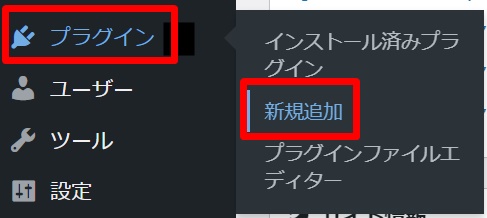
WordPressダッシュボード画面【プラグイン】→【新規追加】をクリック。


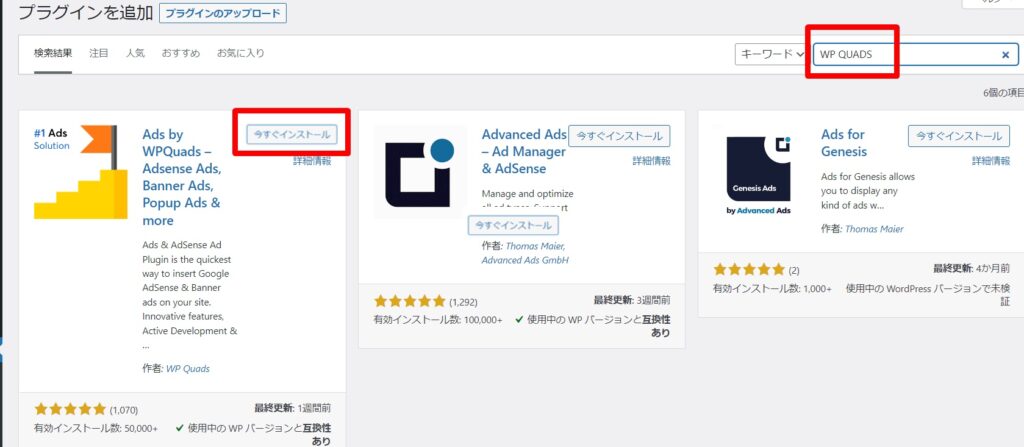
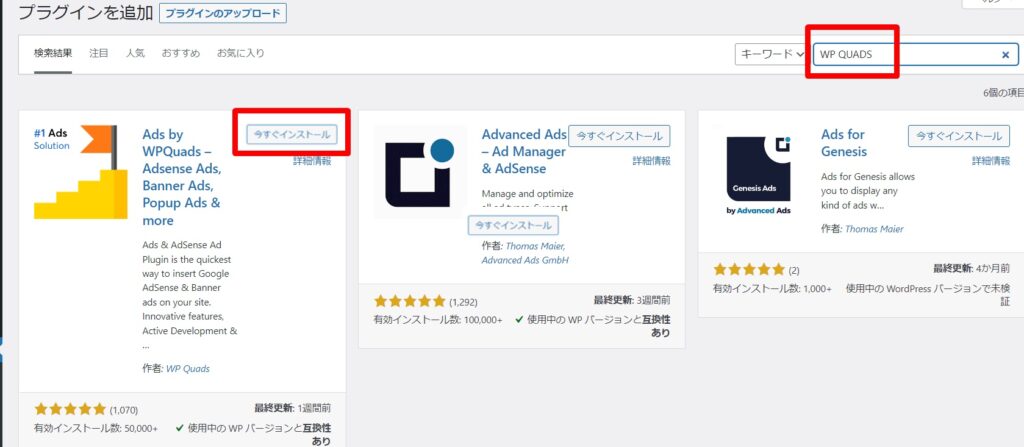
検索窓に『WP QUADS』と入力し、画像のプラグインが表示されたら、『今すぐインストール』をクリック。


インストールされたら、必ず「有効化」を押しましょう。
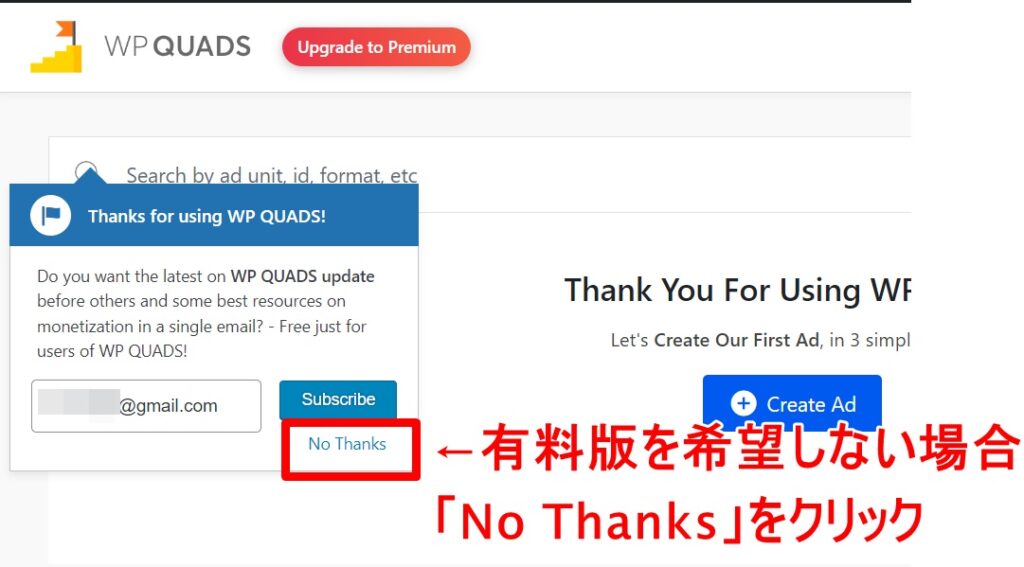
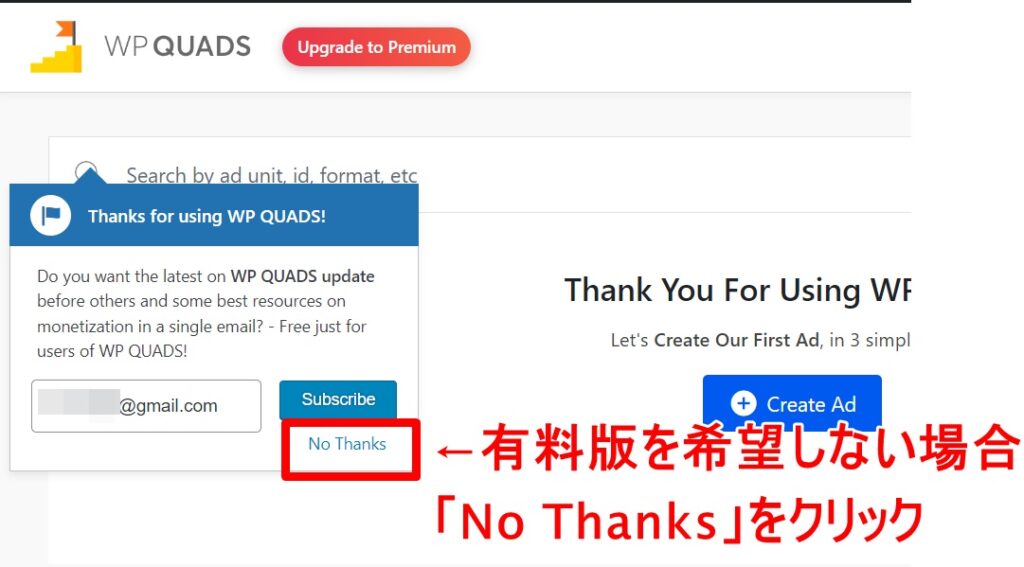
有効化が完了すれば、ダッシュボード画面に『WP QUADS』が追加され、下記の画面が表示されます。


「NoThanks」を選択しクリックを押しましょう。



無料版で充分必要な機能が備わっていますので、
”No Thanks”を選択しておけば良いでしょう。
『WP QUADS』の設定方法
まずは、広告タグをプラグイン内に貼り付ける作業からしていきます。
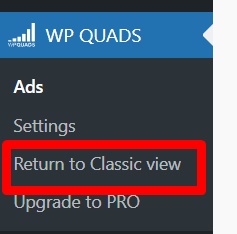
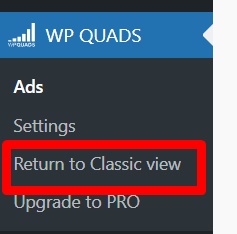
ワードプレスダッシュボードから「WP QUADS」を選択。「Rwturn to Classic view」を選択し、クラシックビューに戻します。


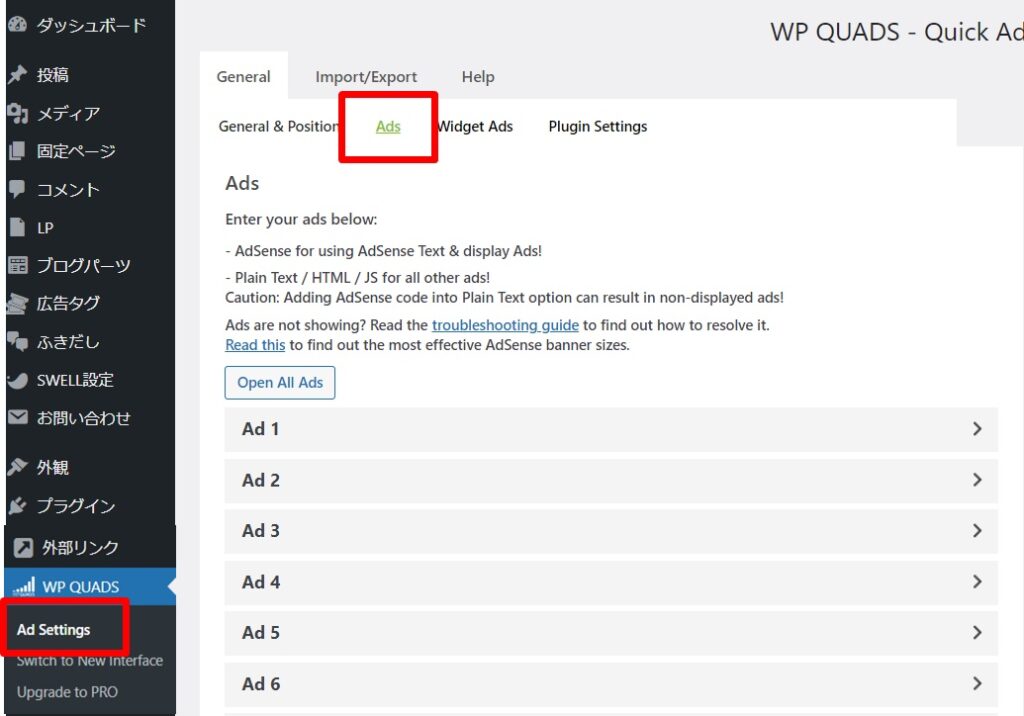
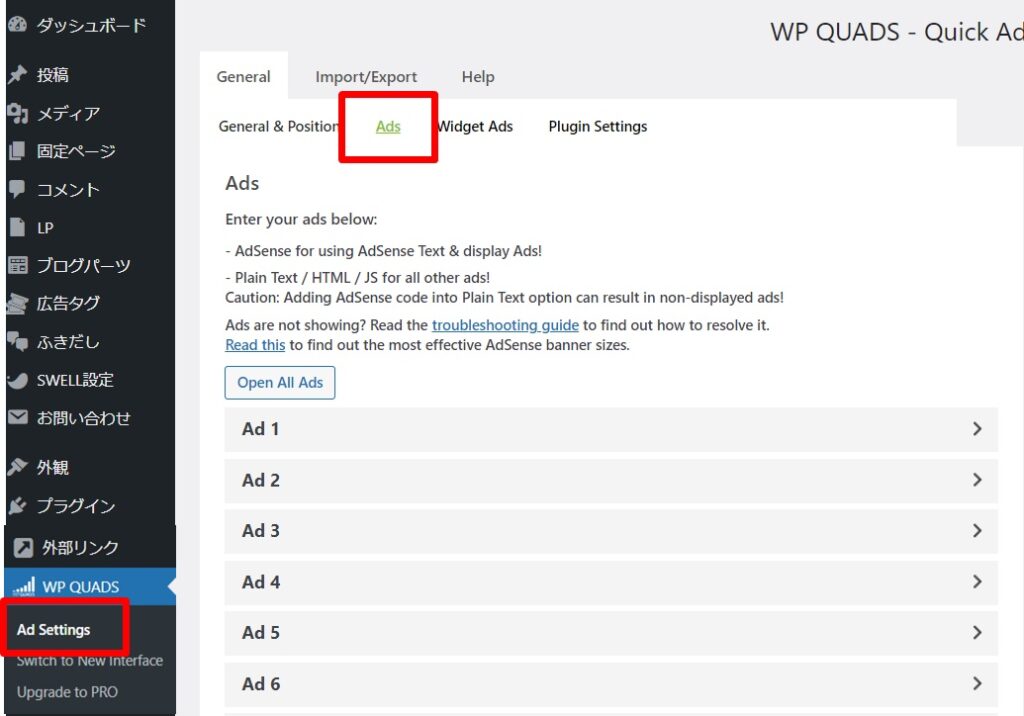
「クラシックビュー」に戻したら、「Ad settings」→「Ads」を選択します。


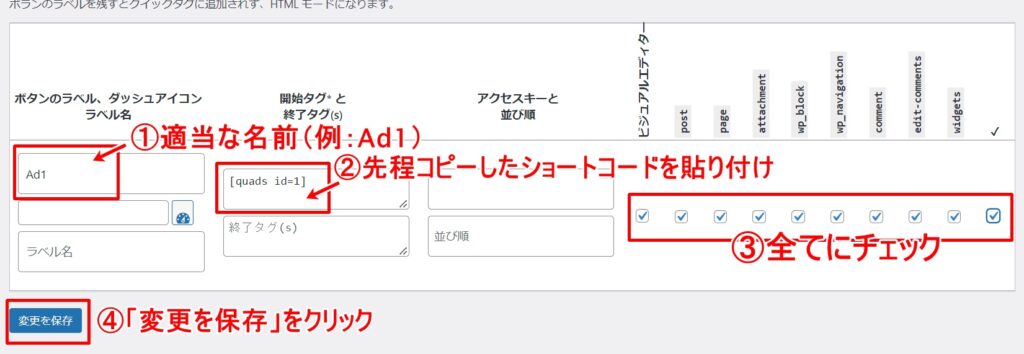
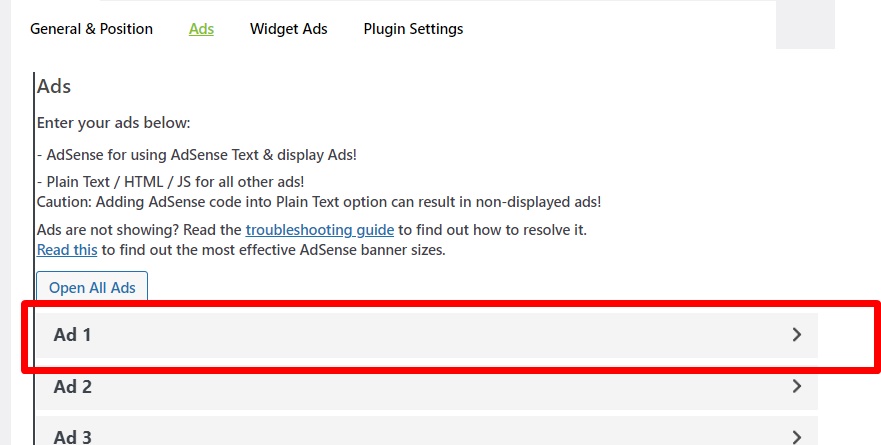
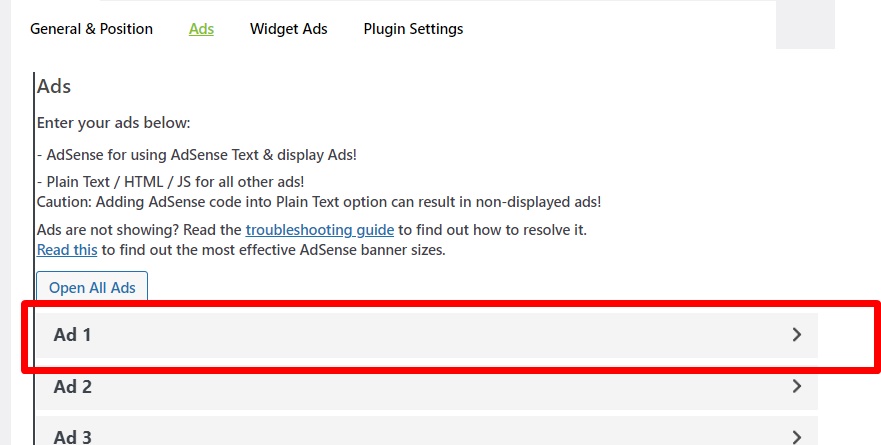
次に「Ad1」をクリックします。


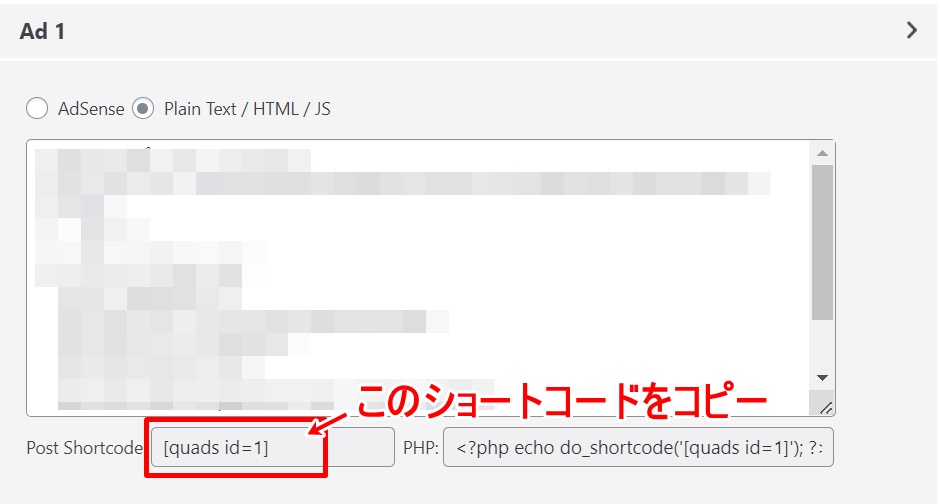
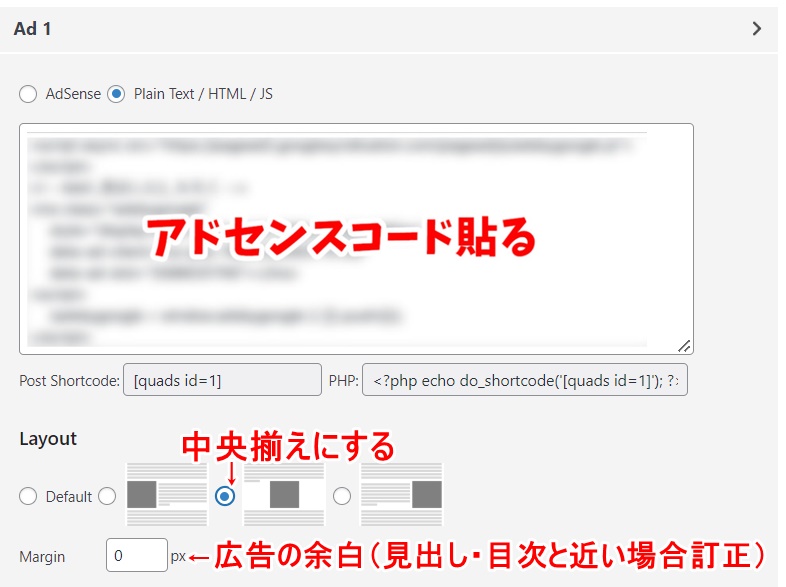
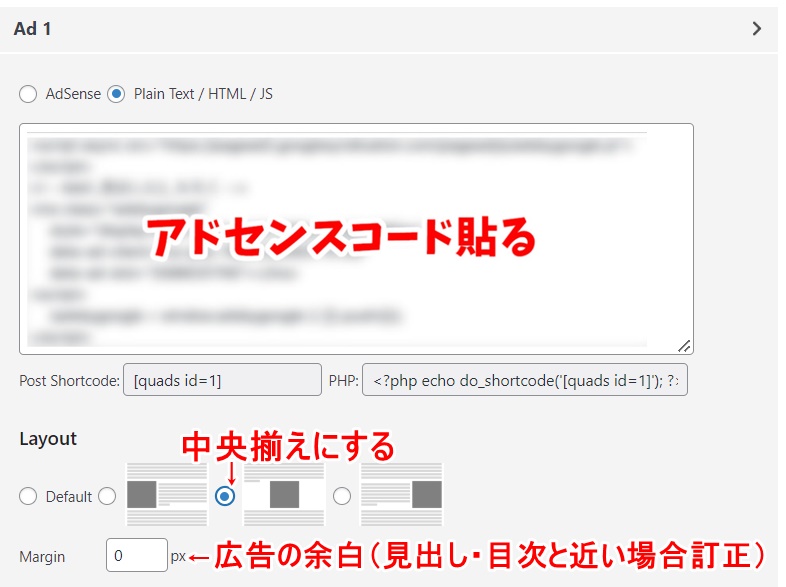
以下の画像の位置に、アドセンスの広告コードを貼り付けます。(他社のコードでもOK)


- Plane Text/HTML/JS:先ほど作成したアドセンスコードを貼る
- Layout:中央揃えにする
- Margin:実際に広告の表示を見て余白が狭そうなら調整する
※広告と見出し2の位置を確認して、近すぎると感じた場合は「10px」くらいに設定するなど
設定が完了したら、最後に「変更を保存」をクリックします。
ちなみに、アドセンス広告を掲載する場合、「スポンサーリンク」の表記を付けておく方が良いので、
以下のような形でコードを囲っておきましょう!
<center>スポンサーリンク<広告コード></center>
<center></center>はセンタータグといって、広告の掲載位置を画面中央に固定する役割があります。
レイアウト選択で中央揃えを選んでも、稀にうまく反映されないことがありますので、このようにタグでも設定しておくと安心です。
そして、Ad2やAd3についても、同様に設定していきましょう!(※Ad1と同じ広告コードでもOK)


このページでは、アドセンスコードを「Ad1」〜「Ad10」まで合計10個の広告枠を設定しておくことができます。



ちなみに私は、Ad5まで設定しています。(全て同じ広告コード)
ここまで設定できたら、最後は忘れずに『変更を保存』しておいてくださいね。
次に、広告を表示させる位置を設定していきます。
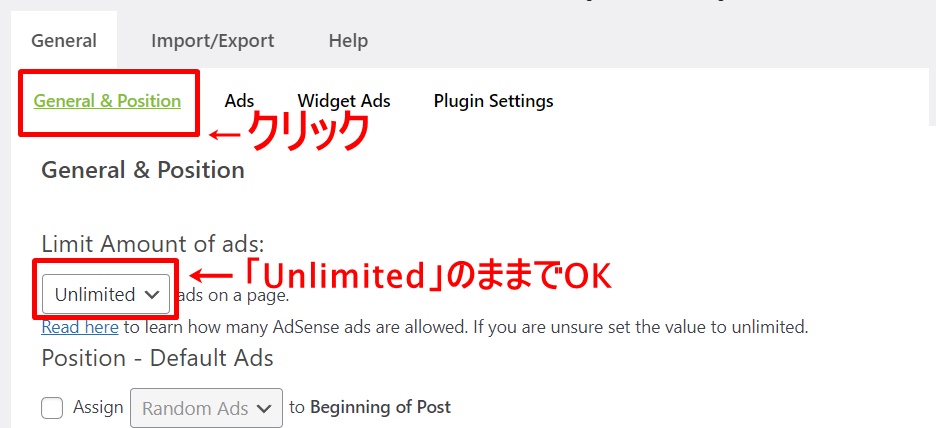
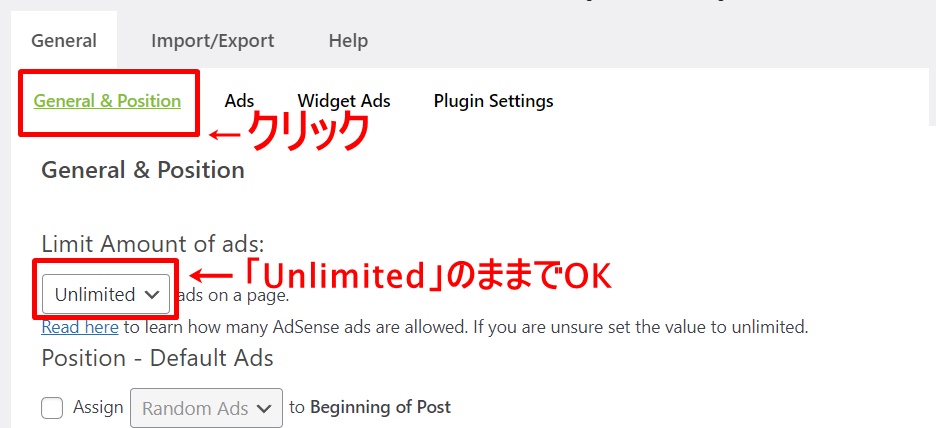
『General & Position』タブをクリック。


「Limit Amount of ads:」では、1記事あたりに貼れる広告数を指定します。
現在、アドセンスの規約では広告数は無制限に貼っても大丈夫なので、「Unlimited」のままでOKです。
次にその下の設定に進んでいきます。
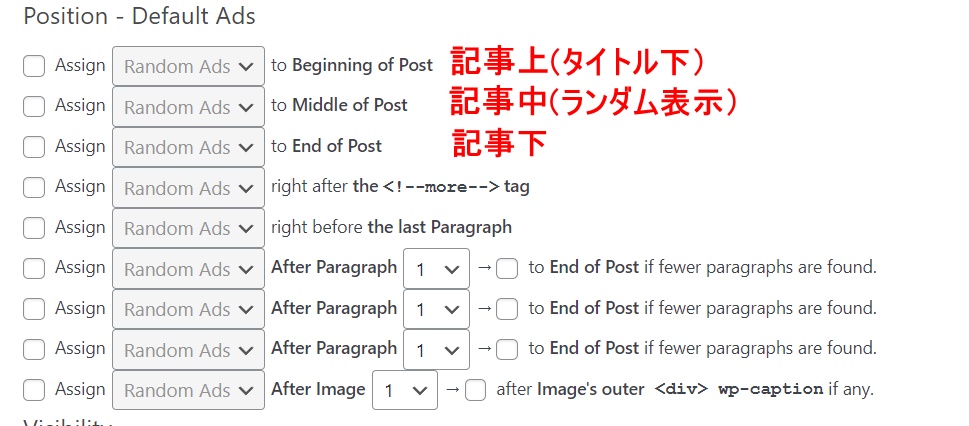
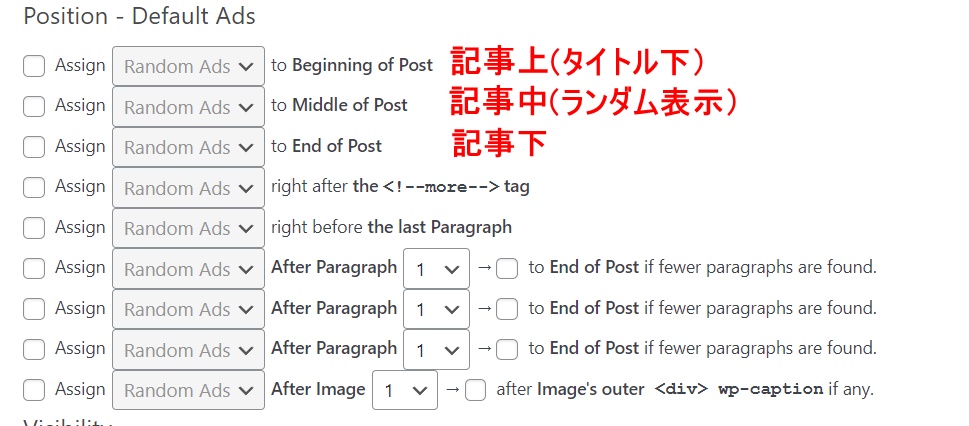
「Position – Default Ads」では、どの位置に広告を自動表示させるかを選択することができます。





記事中も、チェックを入れてしまうとランダム(意図しない箇所)に広告が表示されてしまう為、
下で紹介する方法で手動挿入していくことをおすすめします。
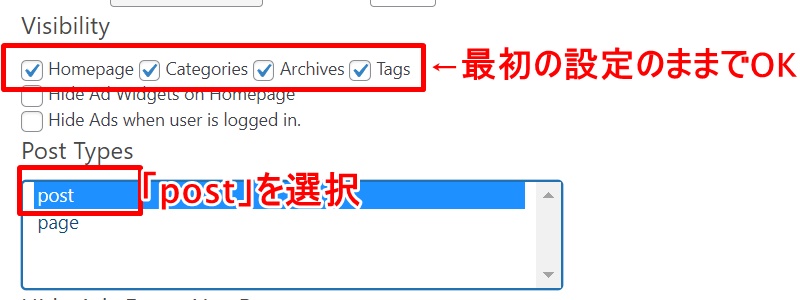
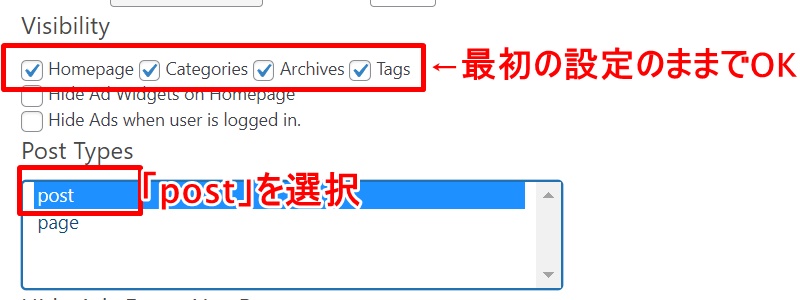
「Visibility」はデフォルトのままにしておけば大丈夫です。


「Post Types」は、個別投稿(記事)、固定ページで広告を表示するかを選択できます。
基本的に固定ページには広告を表示させる必要はありませんので、私はPostを選択しています。
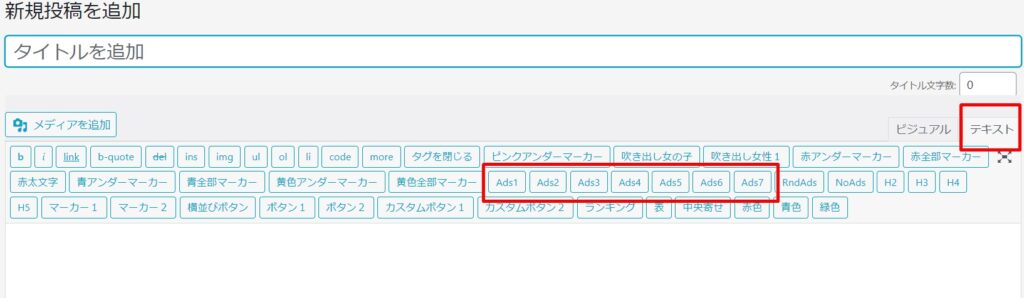
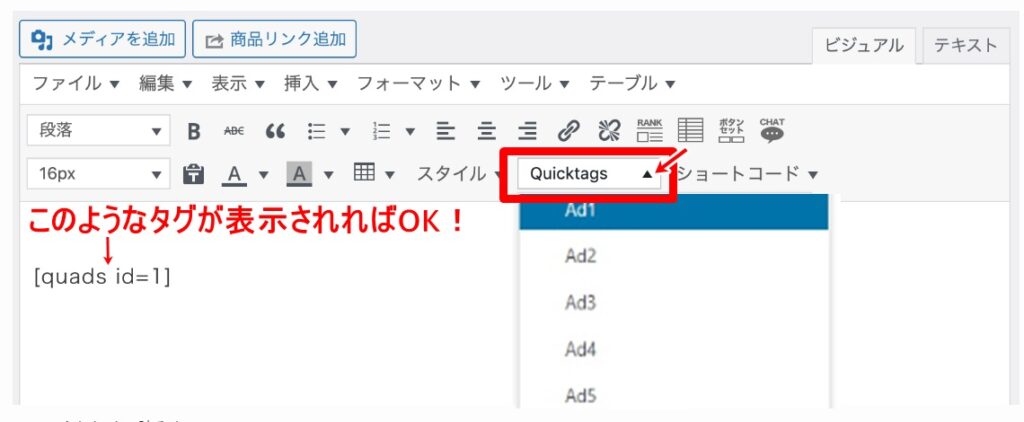
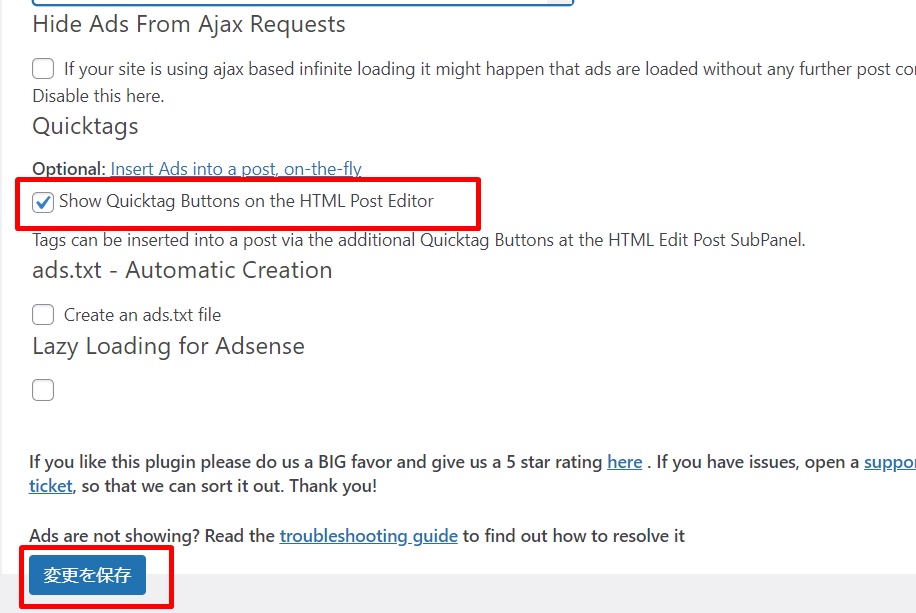
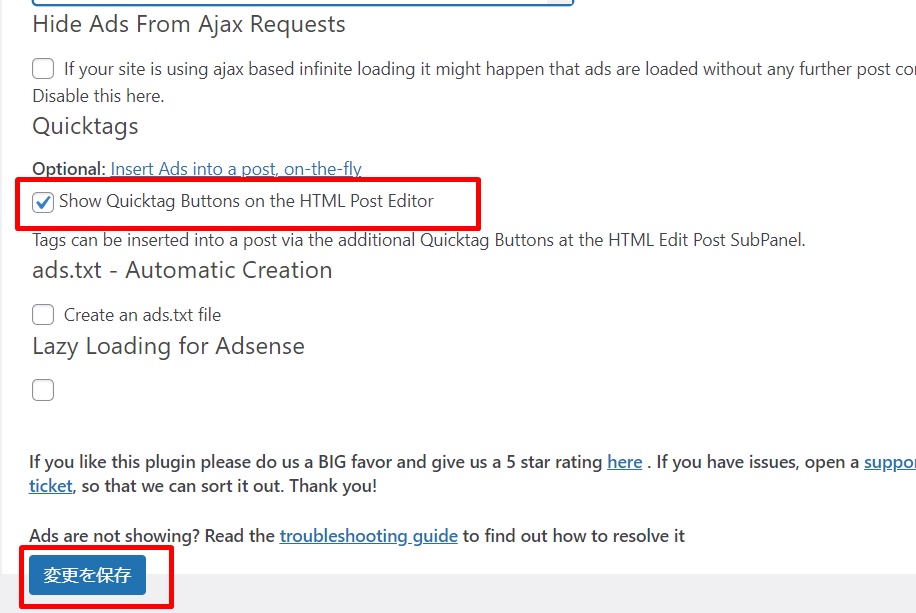
次に、「Quicktags」にもチェックを入れておくようにしましょう!


ここにチェックが入っていないと、ショートコードが使えなくなってしまうので必ず入れておきましょう!
最後に「変更を保存」を忘れずに押してくださいね。
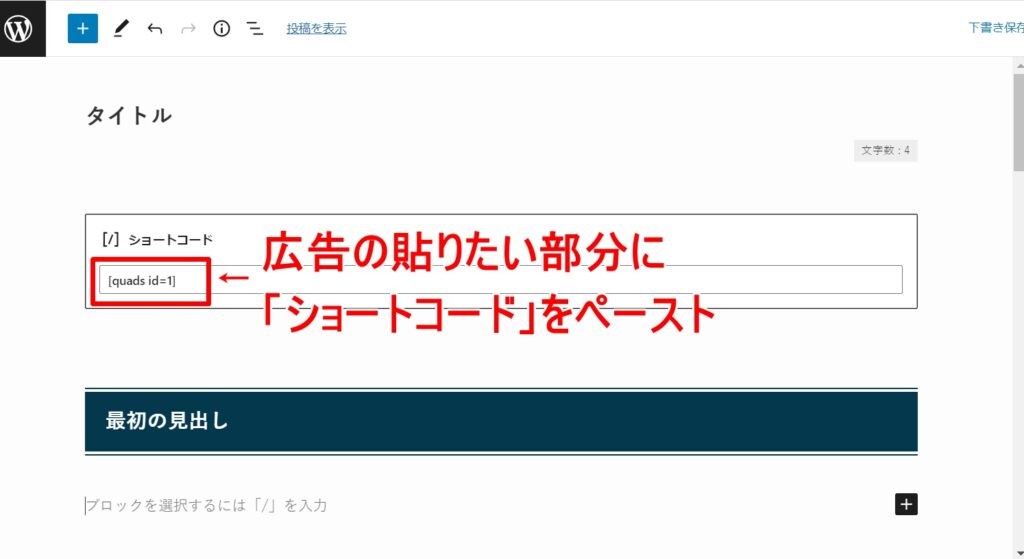
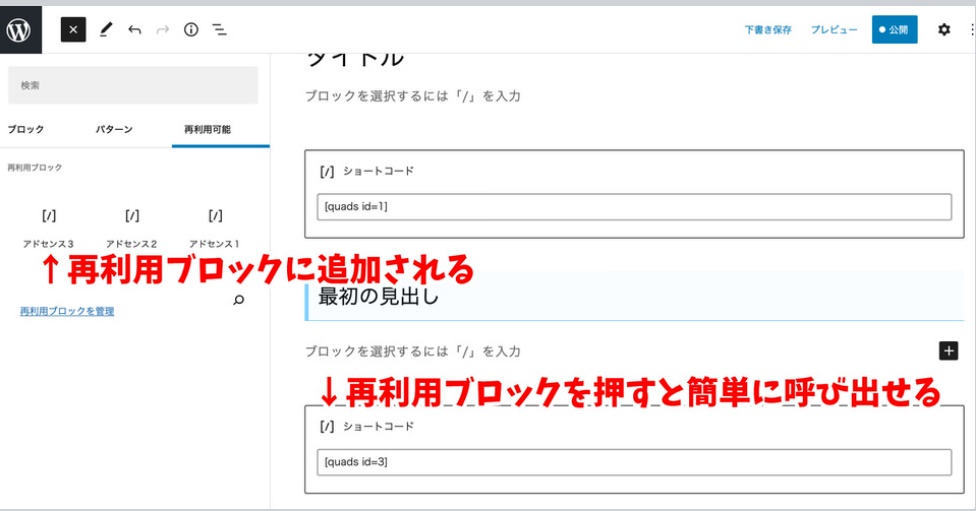
記事にアドセンス広告を貼る方法
これで広告タグの貼り付けは全て完了しました!
次は、WP QUADSを使ってどのように記事内に広告を貼っていけばいいのか解説します。
お使いのエディタによって操作方法が変わりますので、該当のページを参考にしてみてくださいね!
あとがき
今回は、グーグルアドセンスの広告を、記事の中の好きな位置へ簡単に貼れる便利なプラグイン「 WP QUADS」の設定方法を解説していきました!
広告タグを一括管理&記事作成時にワンクリックで広告コードを挿入するプラグインなので、
導入される方が、確実に作業効率UPが計れる優秀プラグインです^^
WP QUADSは、記事上や記事下にも広告を自動表示することができますが、
おすすめは記事中に手動で設置する方法です。
ランダム表示ではなく、入れたい箇所にピンポイントで広告を入れられるため、広告のクリック率を上げることも可能になりますよ。
ぜひこの記事を参考に設定されてみてくださいね!